近年來有個很火的App探探,根據這個APP的功能,本文主要介紹了微信小程式左右滑動的實現程式碼,非常不錯,具有參考借鑒價值,需要的朋友可以參考下,希望能幫助大家。
左滑右滑你不再是一個人
無論你是程式猿還是程式媛,每天幹的事除了coding還是coding,程式碼不能解決的問題(什麼問題自己心裡還沒點abcd數嘛),探探能幫你解決。最近網路特流行一款交友軟體叫探探(據說是yp軟體)。身為探探曾經的一名從來只瀏覽圖片但是沒有yue過的資深玩家同時又是一位熱愛前端的妹子,我決定要仿一下這個app。既然是寄幾開發,那還不是寄幾說了算,毫無疑問整款APP的主題風格被我改成我最愛的終極少女粉了hhh,下面讓我們一起來感受下探探的魅力吧~
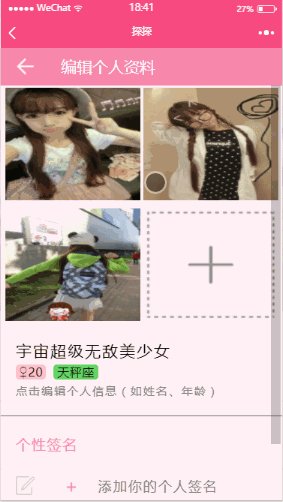
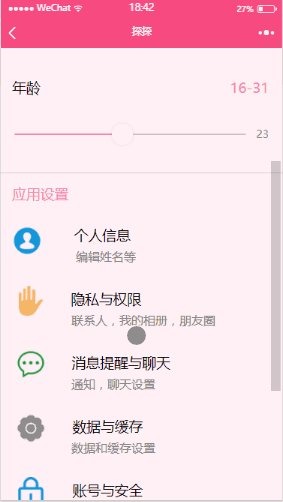
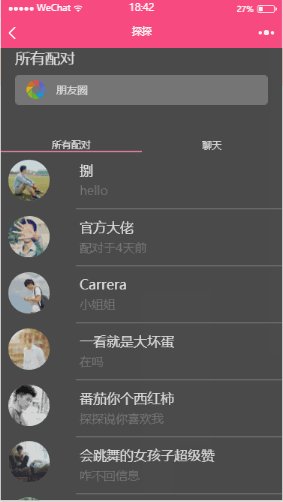
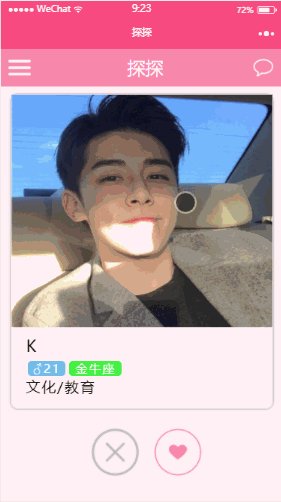
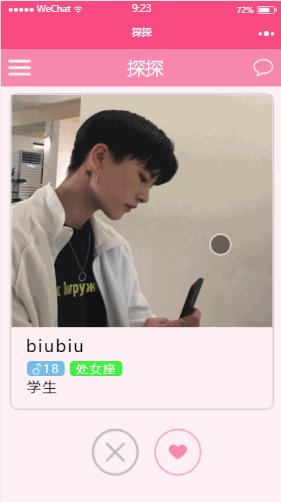
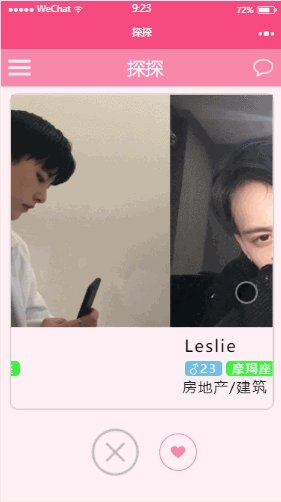
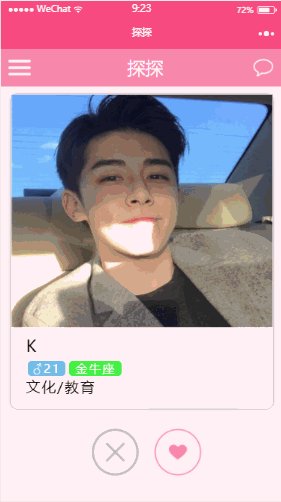
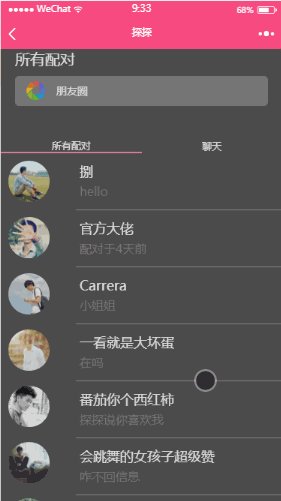
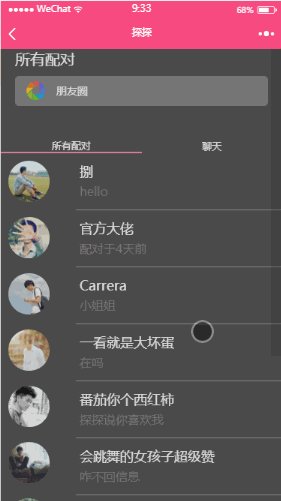
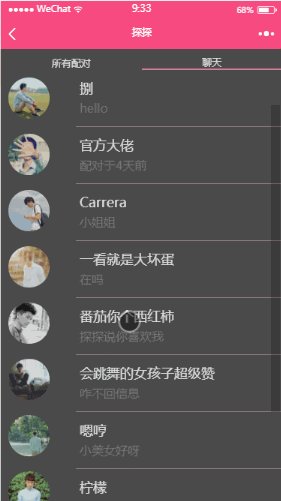
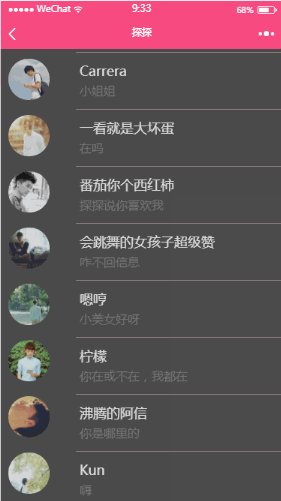
專案整體效果

專案部分功能點解析
主頁圖片左滑右滑對應按鈕變化

首先我們來聊一下最讓我頭痛的地方,就是主頁面的左右滑動事件並且對應按鈕會相應變化,即我左滑一下圖片下面的灰色按鈕會有相應的動畫效果,右滑則對應著圖片下方的紅色按鈕。以剛入小程式坑的妹子來說,沒有大神指點不知道要在這裡面的邏輯坑還要繞多久才能繞出來。得一高人指點,我才完美滴實現了這個功能。
這裡寫了三個大的盒子放著圖片和文字訊息,再將他們放到swiper-item裡面,用swiper組件實現整個盒子的左右滑動
<swiper class='swiper-item__content' current="" bindchange="changeswiper"> <swiper-item class="swip"> <view class='page__bd_content'> <image class="slide-image" src="http://pic.qqtn.com/up/2017-12/15126388387704237.jpg" mode="scaleToFill"/> <view class="name">K</view> <view class="age">♂21</view> <view class="conste">金牛座</view> <view class="status">文化/教育</view> </view> </swiper-item> </swiper>
盒子下面不是按鈕,我是放了兩張圖片。
<view class="page__ft">
<image class="notlike {{left?'active':''}}" src="../../images/notlike.png" />
<image class="like {{right?'active':''}}" src="../../images/like.png" />
</view>先給他們寫個滑動的時候觸發的動畫效果
.active {
animation: active 1s ease;//定义一个叫做active的动画
}
@keyframes active {//补充active动作脚本
0% {
transform: scale(0.8);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1.0);
}
}在page的data裡面定義三個變量,將left,right變數綁定到對應圖片中
data: {
left: false ,
right: false,
activeIndex: 0
},在swiper綁定事件中具體判斷左右滑動事件
changeswiper: function(e) {
var index = e.detail.current;//当前所在页面的 index
if(index > this.data.activeIndex) {//左滑事件判断
this.setData({
left: true//若为左滑,left值为true,触发图片动画效果
})
} else if(index < this.data.activeIndex) {//右滑事件判断
this.setData({
right: true//若为右滑,right值为true,触发图片动画效果
})
}
setTimeout(() => {//每滑动一次,数据发生变化
this.setData({
activeIndex: index,
left:false,
right:false
})
}, 1000);
},從本地上傳圖片

<image class="addImg" src="{{imgUrl}}" bindtap="uploadImg" />rrreee
透過綁定tap事件將上傳的圖片位址替換進去data: {
imgUrl: '../../images/addImg.png'
},
uploadImg: function(e) {
var that = this;
wx.chooseImage({
count: 1, //上传图片数量
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
imgUrl: tempFilePaths
})
wx.showToast({//显示上传成功
title: '上传成功',
icon: 'success',
duration: 2000
})
}
}),<swiper-item>
<view class="swiper-item__content">
<block wx:for="{{friendsList}}" wx:key="index">
<view class="weui-tab__content">
<view class="weui-media-box__hd">
<image src="{{item.avatar}}" mode="aspectFit"></image>
</view>
<view class="weui-media-box__bd">
<view class="weui-media-box__nickname">{{item.nickname}}</view>
<view class="weui-media-box__message">{{item.message}}</view>
</view>
</view>
</block>
</view>
</swiper-item>頁面圖片浮動左右滑動效果的簡單實作案例_javascript技巧#
以上是js實作微信小程式左右滑動功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




