最近公司安排我做一個ccfa的小東東,其中有一項需求就是做一個網頁播放攝像頭的實時監控功能,對於我這個小菜鳥來說真是難到了,下面小編給大家帶來了HTML實現海康攝影機即時監控功能,對HTML有興趣的朋友一起看看吧
最近公司安排做CCFA的一些東西,有一項就是做一個網頁播放相機的即時監控。網路上百度了很久,很多都是直接用vlc插件實現,但目前主流瀏覽器都已經不支援vlc插件了,搞了很久也沒成功。
網路上大多是這麼實現的:
<object type='application/x-vlc-plugin' id='vlc' events='True' width="720" height="540" pluginspage="http://www.videolan.org" codebase="http://downloads.videolan.org/pub/videolan/vlc-webplugins/2.0.6/npapi-vlc-2.0.6.tar.xz"> <param name='mrl' value=rtsp://[username]:[password]@[ip]:[port]/[codec]/[channel]/[subtype]/av_stream' /> <param name='volume' value='50' /> <param name='autoplay' value='true' /> <param name='loop' value='false' /> <param name='fullscreen' value='false' /> </object>
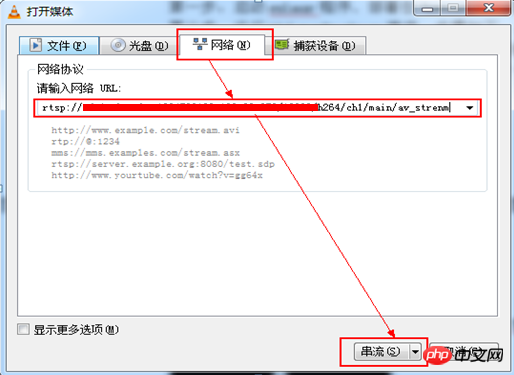
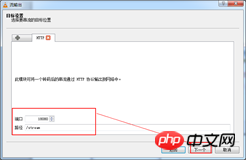
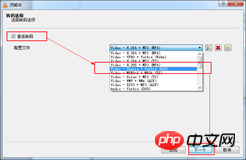
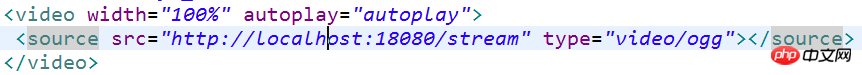
偶然發現一篇文章,可以使用工具進行推流,然後在網頁上使用






# 最後實作的效果圖:

最後經過測試,正常會有2秒左右的延遲,還在能接受範圍內。
總結
以上所述是小編給大家介紹的HTML實作海康攝影機即時監控功能,希望對大家有幫助,如果大家有任何疑問請給我留言,小編會及時回覆大家的。在此也非常感謝大家對PHP中文網路的支持!
相關推薦:
以上是HTML實作海康攝影機即時監控功能_HTML/Xhtml_網頁製作的詳細內容。更多資訊請關注PHP中文網其他相關文章!




