
There are many uses of tags in HTML. This article recommends several implementation methods for the tag bar. It is very useful for learning tag knowledge. I hope it can help everyone.
Tag page: Category + Description
Tag bar: Category=>Let users understand where they are and where they are going

##1. CSS naming method:
Copy content to clipboard
p class ="service-tabs service-tabs1">
##
class="service-tabs-inner"> <
class="on"><a href="#nogo">Followa>li> <
><a href="#nogo ">Recommendeda>li> <
>< a href="#nogo">Navigationa>li># <
><a href="#nogo" >Shoppinga>li>##
ul
Advantages: 1. Easy to search 2. Comply with SEO standards
2. Layout method:
1) float: clear float overflow:hidden;/pseudo-class:after/
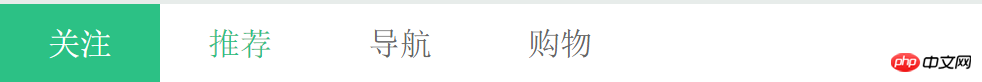
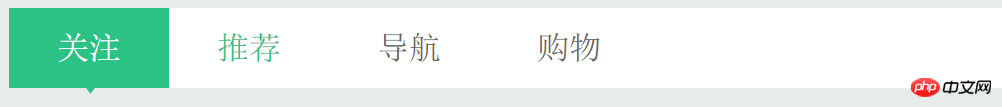
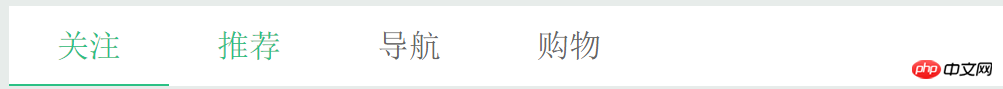
2) display:inline-block IE7 is not compatible: *display:inline;*zoom:1; blank interval: font font -size:0;/same line/negative margin/letter-spacing2. ##CSS CodeCopy content to clipboard width:160px;height 80px ;color:#666;font-size :32px;} .service-tabs1 li a:hover{color:#2CC185;} .service -tabs1 li.on a{background-color:#2CC185;color:#fff;} /*Background Color*/ CSS CodeCopy content to clipboard position:relative;} color:#2CC185;} background-color:#2CC185;color:#fff;} :11px;height:7px;position:absolute;bottom bottom:-6px;left:76px;background:url(images /arrow.png);display:none;} :block;} ##3. Underline Copy content to clipboard ;} ##.service-tabs2 li.on a{height border-bottom:2px solid #2CC185; color:#2CC185;} #4. Script Implementation ##JavaScript Code $( (){ $( this).addClass("on").siblings().removeClass("on"); } ); }) It is simple and very practical. Have you learned it? Hurry up and get your hands dirty. Related recommendations: ##HTML5 new tag usage method The above is the detailed content of Several implementation methods of tab bar in HTML. For more information, please follow other related articles on the PHP Chinese website!##3. Template code:
1. Add background color when hovering
;:


CSS Code
## .service-tabs2 li a:hover{:

".service-tabs ul li"function
html How to use the img tag




