本文主要介紹了微信小程式使用slider設定資料值及switch開關元件功能,結合實例形式分析了slider元件及switch元件的功能與使用方法,希望能幫助大家。
本文實例講述了微信小程式使用slider設定資料值及switch開關元件功能。分享給大家供大家參考,具體如下:
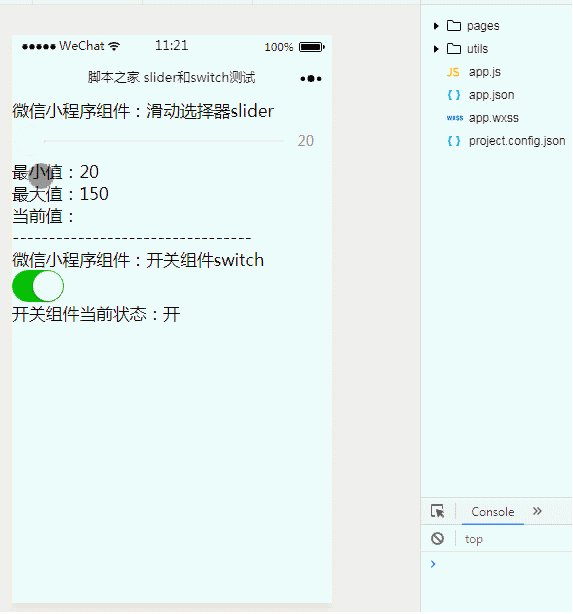
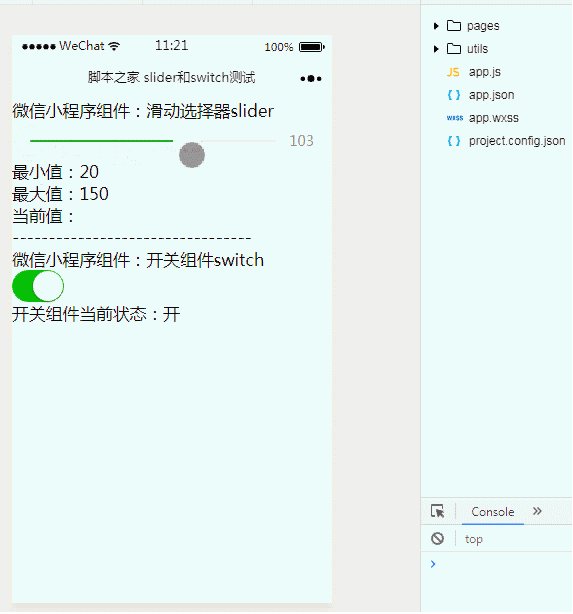
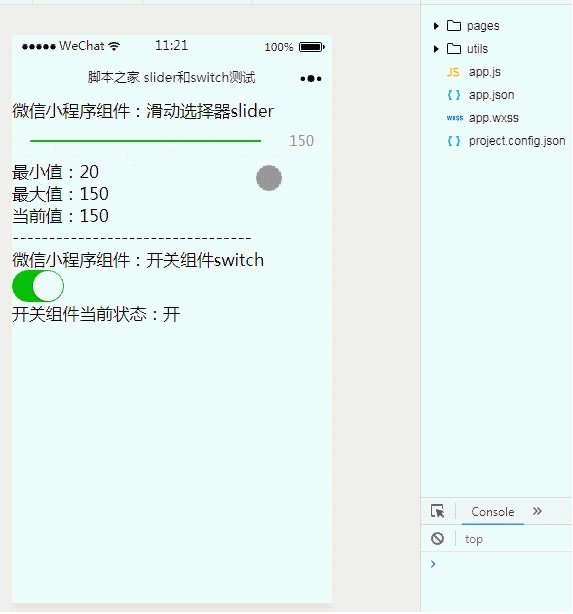
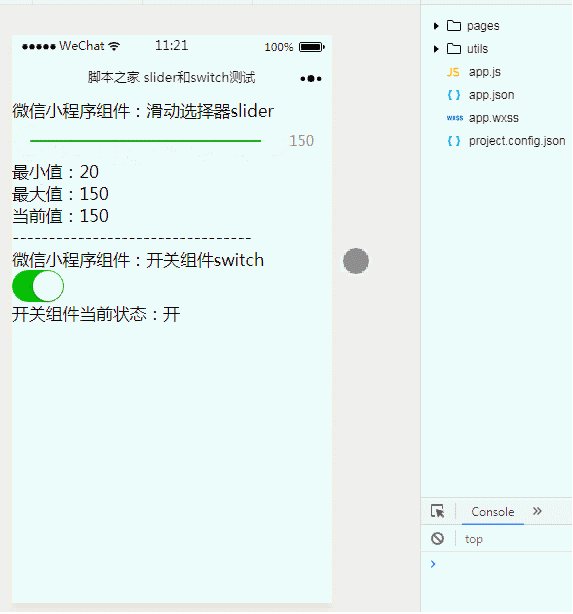
#1、效果展示

2、關鍵程式碼
① index.wxml
#微信小程序组件:滑动选择器slider 最小值:{{min}} 最大值:{{max}} 当前值:{{text}} --------------------------------- 微信小程序组件:开关组件switch 开关组件当前状态:{{switchState}}
#
Page({
data:{
// text:"这是一个页面"
min:'20',
max:'150',
text:'',
switchState:'开'
},
sliderBindchange:function(e){
this.setData({
text:e.detail.value
})
},
switchBindchange:function(e){
if(e.detail.value){
this.setData({
switchState:'开'
})
}else{
this.setData({
switchState:'关'
})
}
}
})以上是使用slider設定資料值及switch開關組件功能實現微信小程序的詳細內容。更多資訊請關注PHP中文網其他相關文章!




