本文主要介紹了微信小程式tabBar用法,結合實例形式詳細分析了微信小程式中tabBar的功能、設定項使用方法與操作注意事項,希望能幫助到大家。
1、效果顯示

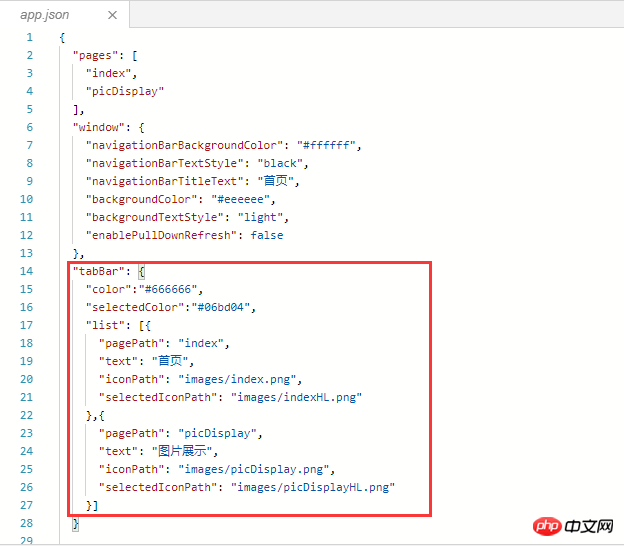
#2、原理#:在app.json中設定tabBar屬性
{
"pages": [
"index",
"picDisplay"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "首页",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
},
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}
}#3、關鍵程式碼

"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}新建一個項目,開啟app.json文件,將關鍵程式碼複製到"window":{},後面,注意window的大括號前加逗號,如下圖
#配置tabBar屬性值
tabBar的5種常用屬性與設定說明: 1) color:未選擇字型顏色 2) selectedColor:選擇字體顏色 3) borderStyle:tabbar上方線的顏色white(只支援白色和黑色) 4) backgroundColor:tabbar背景顏色 5) list:設定rab清單項目(最少2個,最多5個tab)。 另外,list作為數組屬性,其每一項又是一個對象,list可以設定4種屬性:① :設定tab上的文字② iconPath:設定tab處於未啟動狀態時顯示的圖片路徑。 ③ iconPath與selectedIconPath圖片大小限制都是40KB) pagePath:設定觸按tab時的跳躍頁面路徑(該頁面必須在pages中進行了配置 以上是實例講解微信小程式tabBar用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!"tabBar": {
//设置tabBar文字默认颜色
"color":"#666666",
//设置tabBar文字被选中是的颜色
"selectedColor":"#06bd04",
//tab列表,数组类型,改数组内至少要有两个但不大于5个的tab对象
"list": [{
//设置tab跳转页面链接
"pagePath": "index",
//设置tab上的文字
"text": "首页",
//设置tab上的默认图标
"iconPath": "images/index.png",
//设置tab被选中时的图标
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}
selectedIconPath




