
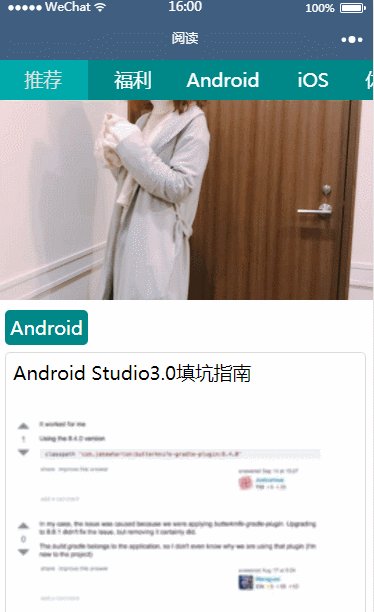
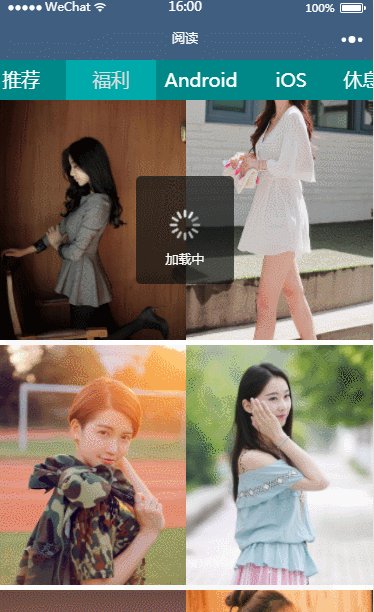
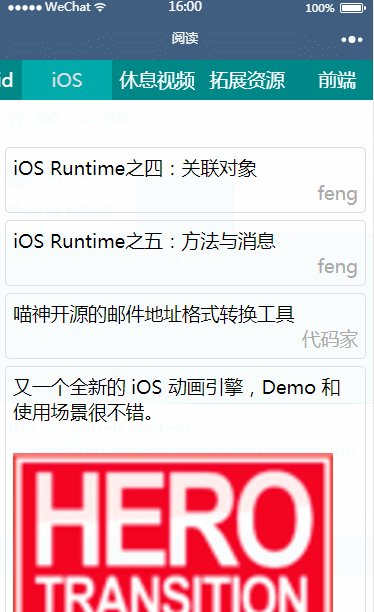
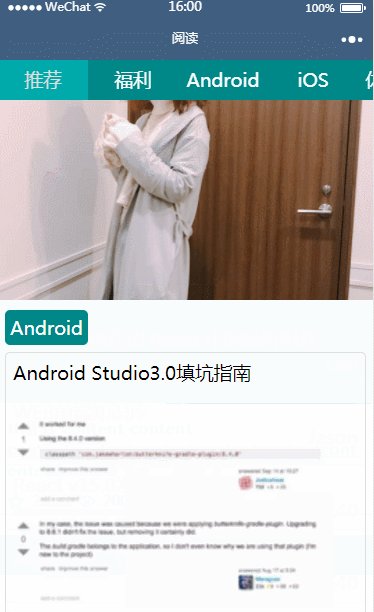
How to make a small program to create a navigation classification effect in the header. Below, I will share the implementation code with you. Friends who need it can refer to it. I hope it can help everyone.

The scroll-view component is used at the top to scroll horizontally, similar to the effect of a tab tab. The content is referenced in a template-like manner and can be reused.
{{item.name}}
PS: Let’s take a look at the method of dynamically setting the top navigation bar in the mini program
Summary
The reason why I record this is because when I was working on a small program project, my boss needed me to index on a page, at the top of different time periods The navigation color needs to be the same as the background. At first, I wanted to do this before my boss asked me to do it, but I never found the correct and suitable one through Baidu methods, so I was confused and just used a fixed color. Unexpectedly, when the boss looked at the project results later, he raised his opinion and said, "The top color is different from the background color and it doesn't look good. Can it be the same as the background color in different time periods?" Alas, the boss didn't know my pain. I had no choice but to listen to him. So I looked at the API carefully again and finally saw it.
I feel that this requirement will be used in my future projects, so I will make a note here,
1. Dynamically set the title of the current page wx.setNavigationBarTitle (OBJECT)
object parameter description:
1. Attribute: title - Type: String - Required: Yes - Description: The title of the page
2. Attribute: success - Type: Function - Required: No - Description: The callback function for successful interface call
3. Attribute: fail - Type: Function - Required: No - Description: The interface call failed Callback function
4. Attribute: complete - Type: Function - Required: No - Description: The callback function at the end of the interface call (will be executed if the call succeeds or fails)
wx.setNavigationBarTitle({ title:"当前页面" })
2. Dynamically set the background color of the top navigation bar wx.setNavigationBarColor(OBJECT)
object parameter description:
Property-Type -Required-Description
1.fontColor - String - Yes - Foreground color value, including button, title, status bar color, only supports #fff and #000
2.backgroundColor - String - Yes - Background color, valid value is hexadecimal color
3.animation - Object - No - Animation effect
4.animation.duration - Number - No - Animation change time, Default 0, unit (millisecond)
5.animation.timingFunc - String - No - animation change method, default linear
6.success - Function - No - callback function for successful interface call
7.fail - Function - No - The callback function when the interface call fails
8.complete- Function - No - The callback function when the interface call ends (executed both successfully and failed)
wx.setNavigationBarColor({ frontColor:'#ffffff', backgroundColor:'#ff0000' })
Related recommendations:
WeChat applet page jump function
##WeChat Example of mini program using video component to play video function
Detailed explanation of WeChat mini program video, music, and picture components
The above is the detailed content of Scrollable navigation effect at the top of WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!




