微信小程式越來越流行,本文主要介紹了微信小程式loading元件顯示載入動畫用法,結合實例形式分析了loading元件顯示載入動畫的相關事件操作與屬性設定技巧,希望能幫助到大家。
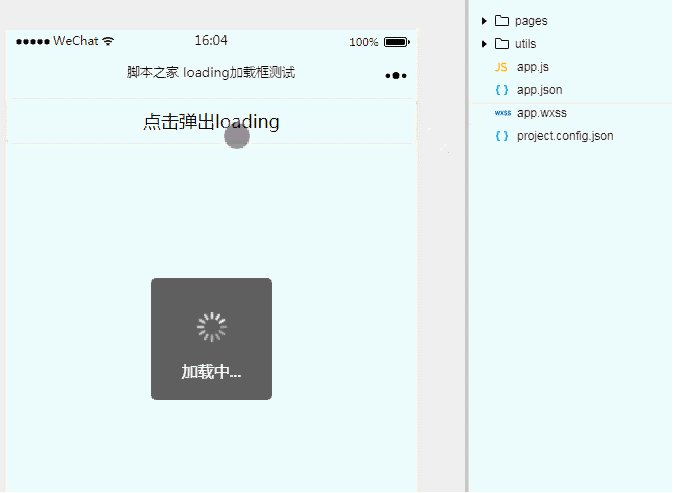
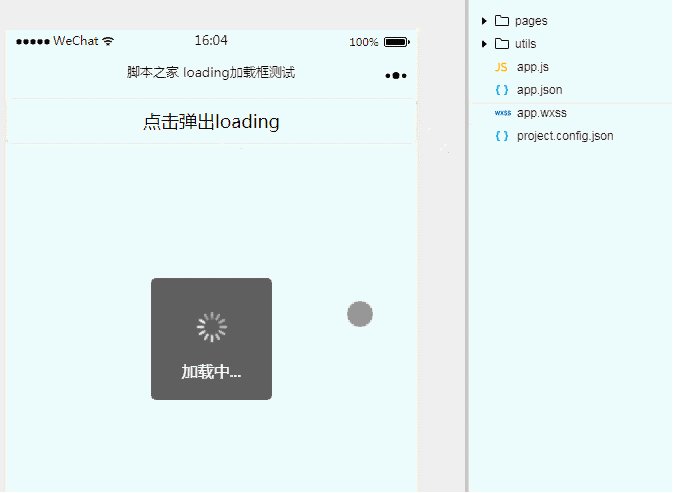
1、效果顯示

2、關鍵程式碼
① index.wxml
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>② index.js
##
Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})以上是微信小程式loading元件如何載入動畫方法教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




