如何做一個小程式之做頭部做導航分類效果,下面小編給大家分享實現程式碼,需要的朋友參考下吧,希望能幫助大家。

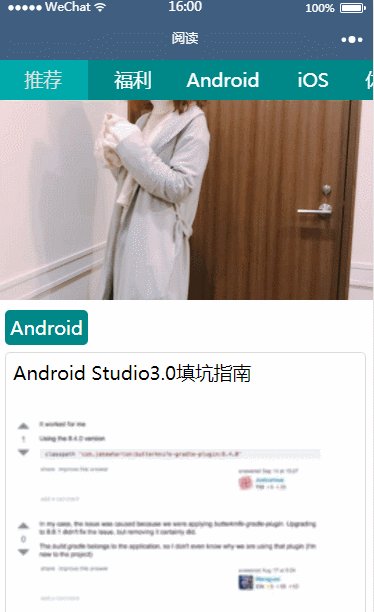
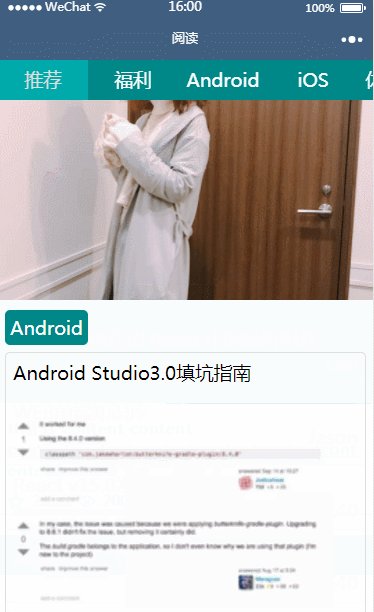
頂部以scroll-view 元件橫向捲動,類似tab選項卡的效果,內容以類似模板方式引用,可重複利用
<scroll-view class="scroll-view_H" scroll-x="{{true}}" style="width: 100%">
<view wx:for="{{classify}}" wx:key="id" data-type="{{item.id}}" class="scroll-view-item_H {{curTab==item.id?'sv-item-on':'sv-item-off'}}" bindtap="classifyClick">
{{item.name}}
</view>
</scroll-view>
<block wx:if="{{curTab ==0}}"> <include src="recommend.wxml"/> </block>
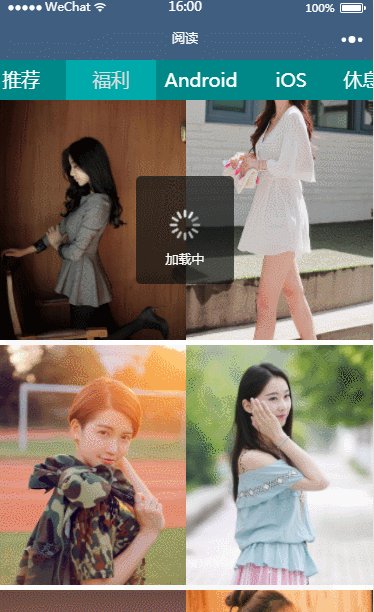
<block wx:elif="{{curTab==1}}"> <include src="fuli.wxml"/> </block>
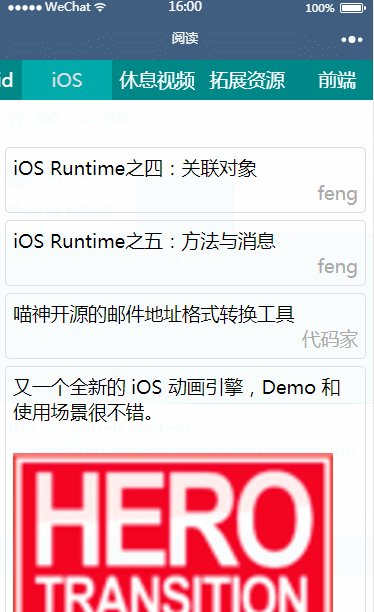
<block wx:elif="{{curTab==2}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==3}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==4}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==5}}"> <include src="other.wxml"/> </block>
<block wx:else> <include src="other.wxml"/> </block>PS:下面看下小程式動態設定頂部導覽列的方法
摘要
之所以記錄這個,是因為在做一個小程式專案時,老闆需要我在一個頁面上index,在不同的時間段頂部導航的顏色需與背景相同。剛開始在老闆未要求之前我都是想這樣做的,但是我百度方法一直未找到正確且合適的,所以我懵逼了,就偷偷懶用一個固定顏色就好了。哪知道後來老闆看專案成果時提出看法說“頂部的顏色與背景色不同感覺不好看,是否可以同不同時間段的背景色一樣”,唉~老闆不知我的痛,沒辦法只有聽老闆的,所以我又認真的看API了,終於看到了。
感覺這個需求會在我之後的專案中會用到,所以在這裡做個筆記,
1.動態設定目前頁面的標題 wx.setNavigationBarTitle (OBJECT)
object參數說明:
1.屬性:title - 類型:String - 必填:是- 說明:頁面的標題
#2.屬性:success - 類型:Function - 必填:否- 說明:介面呼叫成功的回呼函數
3.屬性:fail - 類型:Function - 必填:否- 說明:介面呼叫失敗的回呼函數
4.屬性:complete - 類型:Function - 必填:否- 說明:介面呼叫結束的回呼函數(呼叫成功或失敗都會執行)
#wx.setNavigationBarTitle({
title:"当前页面"
})2.動態設定頂部導覽列的背景顏色wx.setNavigationBarColor(OBJECT)
object參數說明:
# 屬性-類型-必填-說明
1.fontColor - String - 是- 前景顏色值,包括按鈕、標題、狀態列的顏色,僅支援#fff和#000
2.backgroundColor - String - 是- 背景顏色,有效值為16進位顏色
3.animation - Object - 否- 動畫效果
4.animation.duration - Number - 否- 動畫變更時間,預設0,單位(毫秒)
5.animation.timingFunc - String - 否- 動畫變化方式,預設linear
6.success - Function - 否- 介面呼叫成功的回呼函數
7.fail - Function - 否- 介面呼叫失敗的回呼函數
8.complete- Function - 否- 介面呼叫結束的回呼函數(成功、失敗都會執行)
wx.setNavigationBarColor({
frontColor:'#ffffff',
backgroundColor:'#ff0000'
})相關推薦:
以上是微信小程式頂部可捲動導航效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




