本文主要和大家分享微信小程式基於slider元件動態修改標籤透明度的方法,可透過slider元件拖曳實現圖片透明度的改變功能,涉及微信小程式事件綁定、base64格式圖片載入及slider元件使用技巧,需要的朋友可以參考下。
本文實例講述了微信小程式基於slider元件動態修改標籤透明度的方法。分享給大家供大家參考,具體如下:
關鍵程式碼
#index.wxml
##
<view class="img" style="opacity:{{imgOpacity}}"></view>
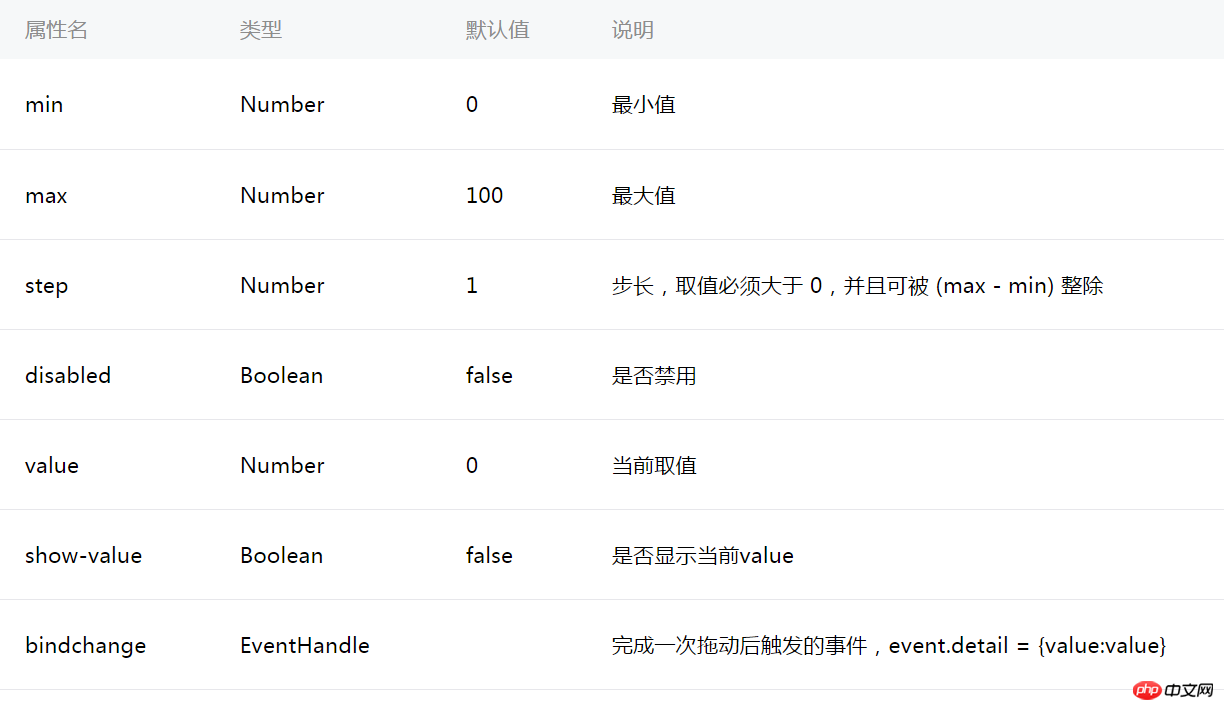
<slider min="0" max="1" step="0.1" show-value value="1" bindchange="changeImgOpacity"/>opacity:{{imgOpacity}}綁定data中的imgOpacity:1,用來表示圖片透明度。同時bindchange="changeImgOpacity"綁定事件處理函數changeImgOpacity用於改變圖片透明度。
var pageData={}
pageData.data={
imgOpacity:1
}
pageData['changeImgOpacity']=function(e){
this.setData({
imgOpacity:e.detail.value
})
}
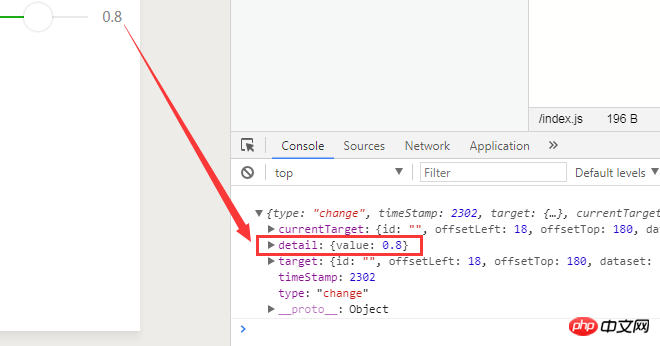
Page(pageData)setData設定透明度imgOpacity,讀者可使用console.log(e)在控制台取得影響imgOpacity改變的e.detail.value,如下圖:


以上是微信小程式slider元件動態修改標籤透明度的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




