之前介紹過很多關於微信小程式的內容,本文我們接著給大家分享微信小程式實作點擊按鈕修改字體顏色功能,涉及微信小程式wx:for循環讀取data數值及事件綁定修改元素屬性相關操作技巧,需要的朋友可以參考下。
本文實例講述了微信小程式實作點擊按鈕修改字體顏色功能。分享給大家供大家參考,具體如下:
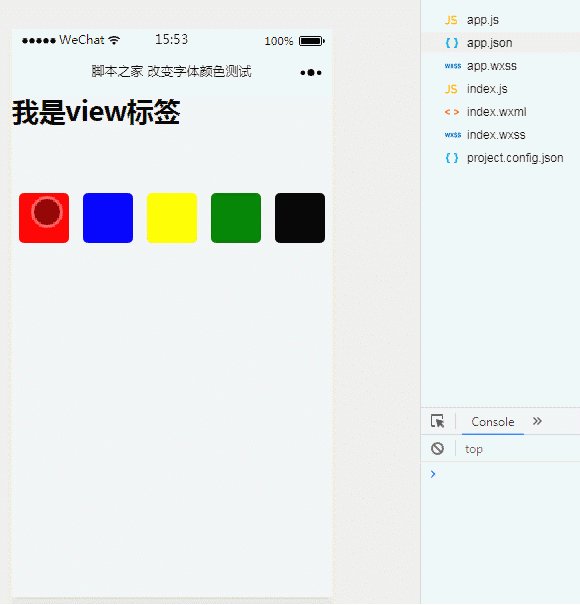
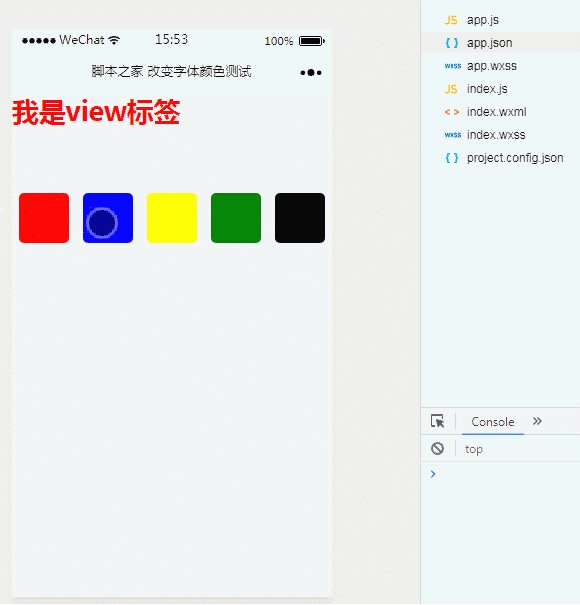
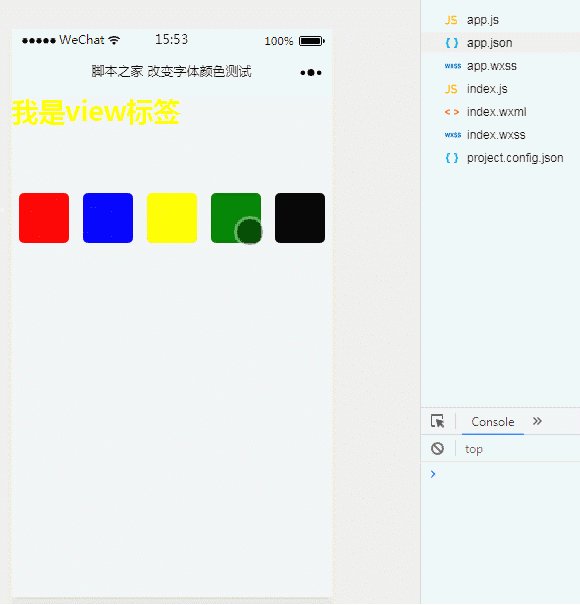
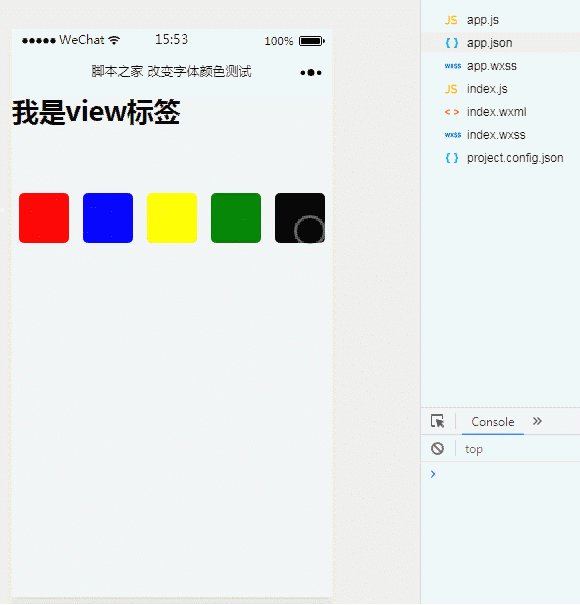
1、效果展示

2、關鍵程式碼
index.wxml檔
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>這裡使用bindtap="bindtap{{index}} "綁定事件動態修改style="color:{{color}}"中的顏色值。
index.js檔案
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)以上內容就是微信小程式實作點擊按鈕修改字體顏色功能的小案例,希望能幫助到大家。
相關推薦:
####微信小程式視頻,音樂,圖片元件詳解####### #####總結有關小程式開發的經驗######以上是微信小程式實現點擊按鈕修改字體顏色功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




