p佈局是學習的重點,這篇文章主要為大家詳細介紹了p對齊與網頁佈局的相關學習資料,具有一定的參考價值,感興趣的小伙伴們可以參考一下
# p佈局之所以要學懂學透,是因為table的佈局實在是難堪大用,如果是同處於一個表格之內,各行的規格分佈根本就沒法調,例如下面的一段非常簡單的代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <table border="1"> <tr> <td width="5%">11111111111111</td> <td width="85%">11111111111111</td> <td width="5%">11111111111111</td> <td width="5%">11111111111111</td> </tr> <tr> <td width="5%">11111111111111</td> <td width="5%">11111111111111</td> <td width="85%">11111111111111</td> <td width="5%">11111111111111</td> </tr> </table> </body> </html>
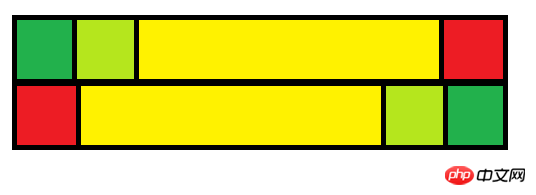
本想寫出這樣的佈局:

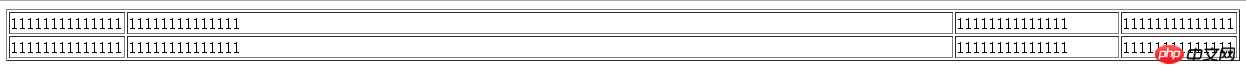
但實際上出來的效果卻是這樣:

這很正常,因為table佈局中僅有第一行對於td的設定是起作用的,餘下行的td設定都會為第一行的td設定所覆蓋。
這個問題很嚴重,尤其是各位網頁設計師,把table的border屬性設定成0的情況下,很難想出發生了什麼事?
解決這樣的問題,如果還是用table佈局,那你有兩種方法,一是讓這兩行不處於同一個表格,二是使用表格嵌套的方式。
不過這也太痛了吧,每次佈局都要用一個新的表格?而且腳本對這麼多表格如何編號?如何控制?
所以說table的網頁佈局不堪大用,只能用於行內的佈局,table在行內佈局的作用對於p確實強大很多。
但是p佈局同樣可以完成行內佈局,只不過要定義好style中的float屬性,並且完成了一次行內佈局,要使用style中的clear:both換行。

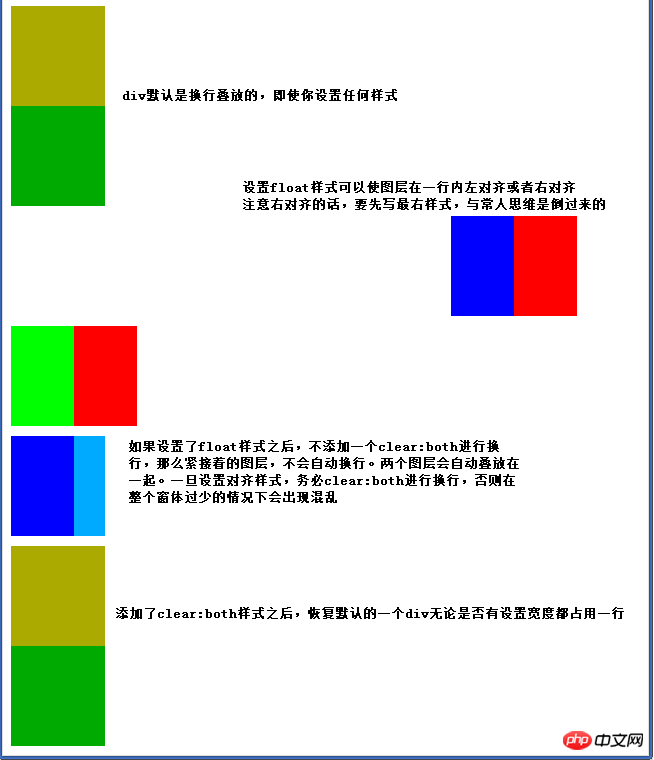
如上的圖層排放是透過如下的程式碼所實現的:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>p</title> </head> <body> <!--默认情况下的p对齐--> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p> <!--更换对齐方式,必须使用clear:both换行,这个换行符的高度为10px,默认为0px,颜色同网页的背景色--> <p style="clear:both; height:10px;"></p> <!--使用了行内右对齐的方式,是先写最右图层,再写次右图层,与常人思维相反--> <p style="background:#F00; width:10%; height:100px; float:right; margin-right:10%"></p> <p style="background:#00f; width:10%; height:100px; float:right;"></p> <p style="clear:both; height:10px;"></p> <!--使用行内左对齐方式--> <p style="background:#0f0; width:10%; height:100px; float:left;"></p> <p style="background:#F00; width:10%; height:100px; float:left;"></p> <p style="clear:both; height:10px;"></p> <p style="background:#00f; width:10%; height:100px; float:left;"></p> <!--如果你更换对齐方式,这里是希望从行内左对齐更变成一个无论大小的图层占用一行,而不用clear:both换行的话,这两个图层会叠放在一起,出错--> <p style="background:#0af; width:15%; height:100px;"></p> <!--此乃正确的使用方式。--> <p style="clear:both; height:10px;"></p> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p> </body> </html>
而對於一些如導航條等固定在頁面首部或頁面尾部的圖層,有些遊離系統以外的廣告圖層,則需要用到position的對齊方式,前者是fixed後者是absolute。
在上面的程式碼中,繼續加入如下程式碼:
<p style="background:#eee; width:15%; height:100px; position:absolute; top:5%; left:80%;">游离于体系之外</p> <p style="background:#aaa; width:100%; height:30px; position:fixed; top:0%;left:0%">游离于体系之外</p> <!--下面两个图层,只是为了说明上面两行代码可以放在任何位置,但不影响网页布局之用--> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p>
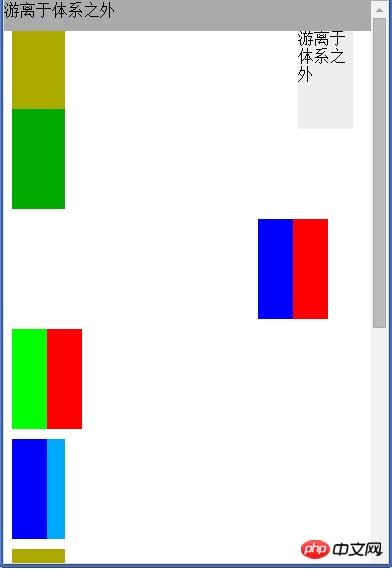
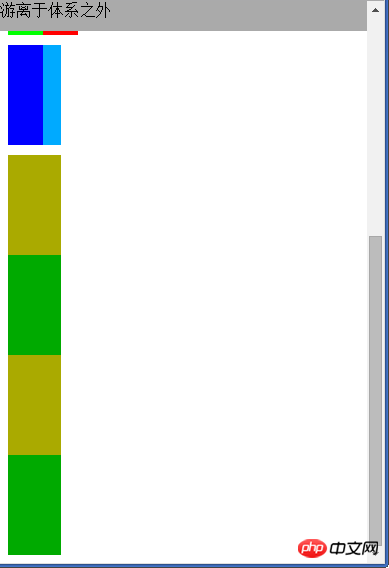
則能夠出現如下效果:

被position:fixed的圖層,即使滾動條拉下來也是一直掛著頭部的:

上述關於“導航條”圖層與“廣告」圖層的兩行程式碼可以放在任何位置,不影響網頁版面。那麼,網頁的所有程式碼演變成如下:
p <p style="background:#eee; width:15%; height:100px; position:absolute; top:5%; left:80%;">游离于体系之外</p> <p style="background:#aaa; width:100%; height:30px; position:fixed; top:0%;left:0%">游离于体系之外</p> <!--下面两个图层,只是为了说明上面两行代码可以放在任何位置,但不影响网页布局之用--> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p>
所以說,p佈局比table佈局強大得多,可控,可用
以上是詳解div對齊與網頁佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!




