這篇文章主要介紹了網頁載入進度條,文中解釋了屬性和應用,具體操作步驟大家可查看下文的詳細講解,感興趣的小伙伴們可以參考一下。
( 網頁載入時,有時內容過多,一直載入等待,而此時網頁顯示白色不顯示任何的東西,給使用者的體驗相當不好,所以,一般會在網頁載入成功前,會以進度條的形式,給使用者展示。 . 定時器的進度條(假的)
#<script type="text/javascript">
$(function(){
var loading=‘<p class="loading"><p class="pic"></p></p>‘;
$("body").append(loading);
setInterval(function(){
$(".loading").fadeOut();
},3000);
});
</script>
要實作根據真實內容,來載入進度條,下面要介紹兩個知識點:document. onreadystatechange 頁面載入狀態改變時的事件document.readyState 傳回目前文件的狀態1. uninitialized - 尚未開始載入
2. loading - 載入中載入中#2. loading - 載入中載入中##3. 資料 ,文件與使用者可以開始互動4. complete - 載入完成
2.1. 可將如上計時器的程式碼,修改為:
#
document.onreadystatechange=function(){
if(document.readyState=="complete"){
$(".loading").fadeOut();
}
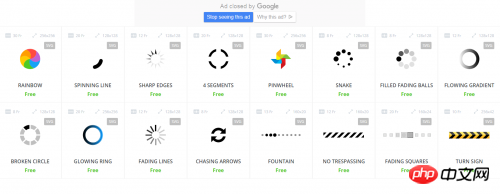
}推薦網站: https://preloaders.net/ 此網站有各種表示載入的小動畫 
https://loading.io/ 進度條小動畫
 #2.3: 定位在頭部的進度,如下圖:
#2.3: 定位在頭部的進度,如下圖:
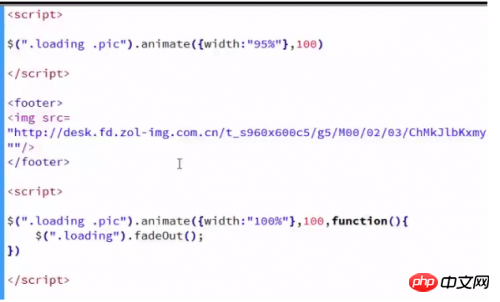
 註:此實現,也並非真實的顯示出載入的進度,而是利用:程式碼從上到下執行的原則
註:此實現,也並非真實的顯示出載入的進度,而是利用:程式碼從上到下執行的原則
如下圖:
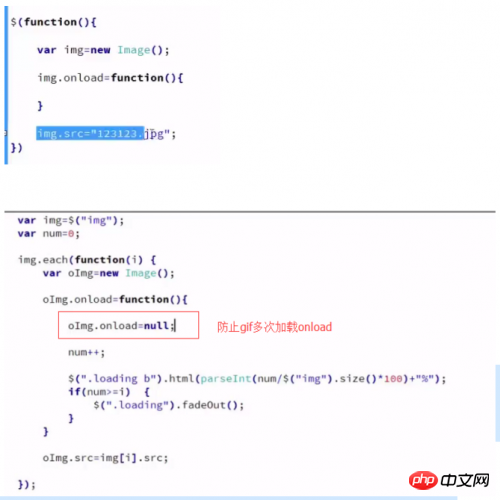
2.4 即時取得載入資料的進度條
## 建立影像物件:影像對象名稱= new Image();  使用:onload事件
使用:onload事件
以上是實現網頁載入進度條的程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




