Dreamweaver怎麼為網頁製作跳轉選單?網頁需要一個跳轉選單,該怎麼製作這個跳轉選單呢?下面我們就來看看詳細的教程,很簡單,需要的朋友可以參考下
網頁中會有各種菜單,今天我們就來看看使用dw製作跳轉菜單的方法,很簡單,需要的朋友可以學習一下。
軟體名稱:
#Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解補丁) 64位元
#軟體大小:
758MB
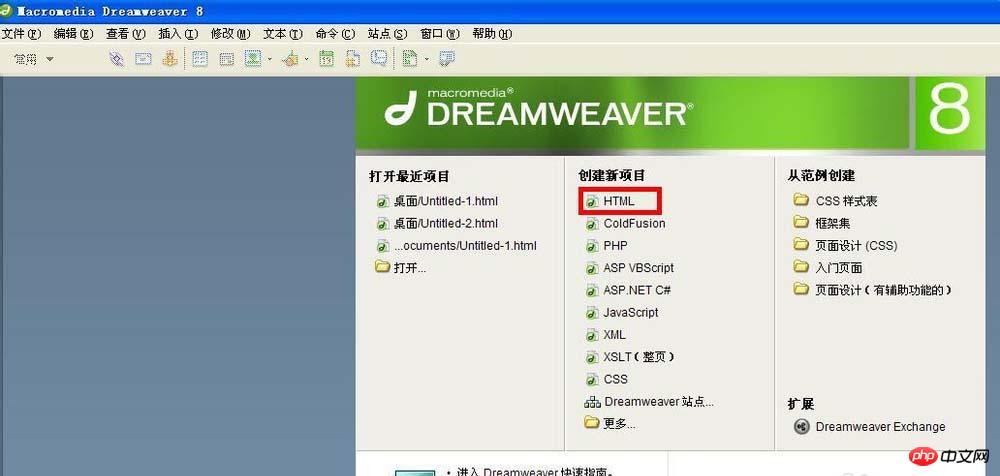
一、前期準備##1、打開Dreamweaver軟體,選擇「
建立新專案」中的「Html」。
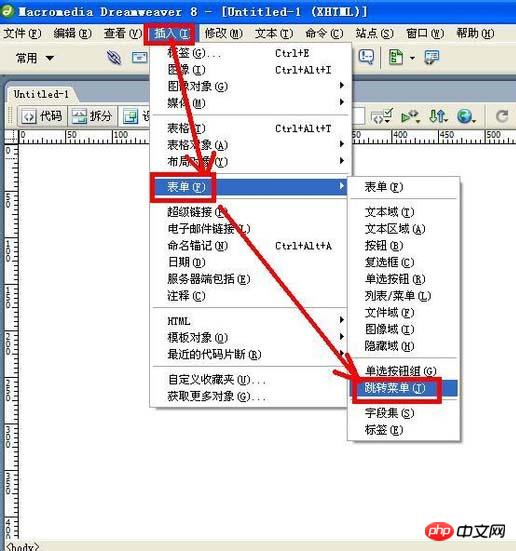
 2、點選選單列中的「
2、點選選單列中的「
。
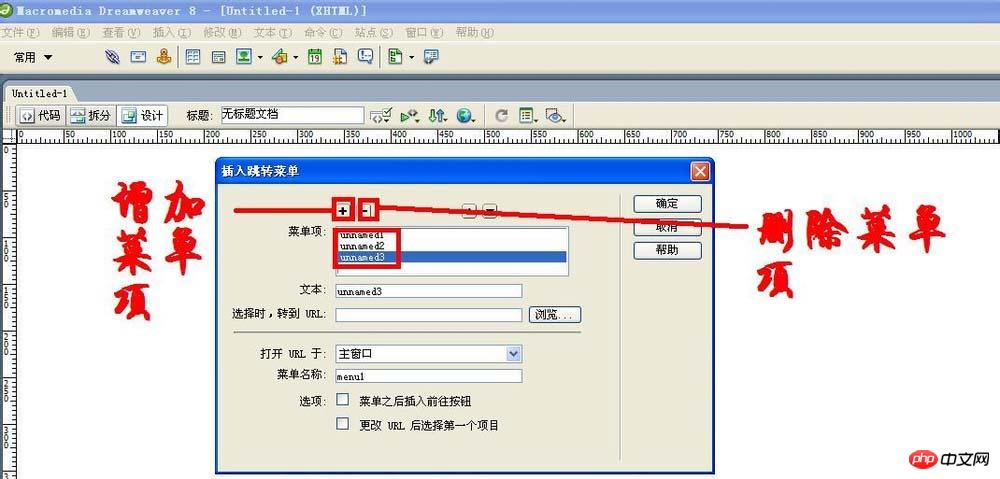
 3、在彈出的“
3、在彈出的“
插入跳轉選單”對話方塊中,點擊“+”按鈕,可以增加選單項目;點擊「-」按鈕,可以刪除選單項,選單項目在下面的清單中顯示。
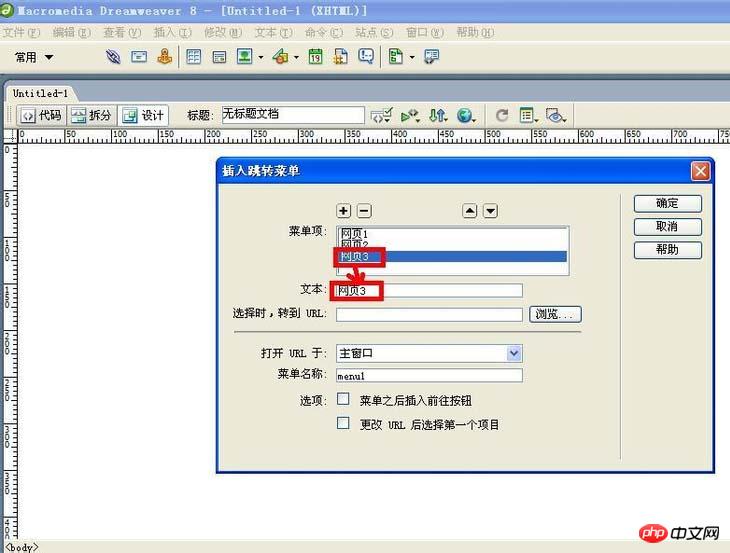
 4、現在選定「
4、現在選定「
」清單中的選單項,在「文字」方塊中輸入新的名稱。
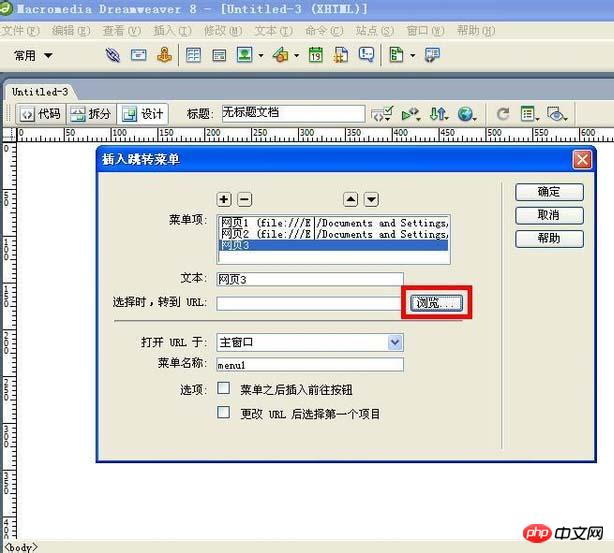
 5、選定「
5、選定「
對話方塊中的選單項,按一下「瀏覽”按鈕。
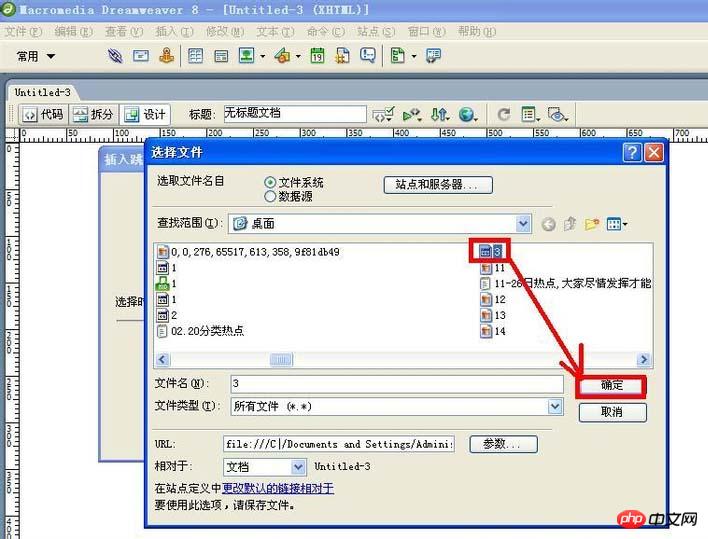
 6、在彈出的「
6、在彈出的「
話框選擇要跳轉的文件,按一下「確定」按鈕。

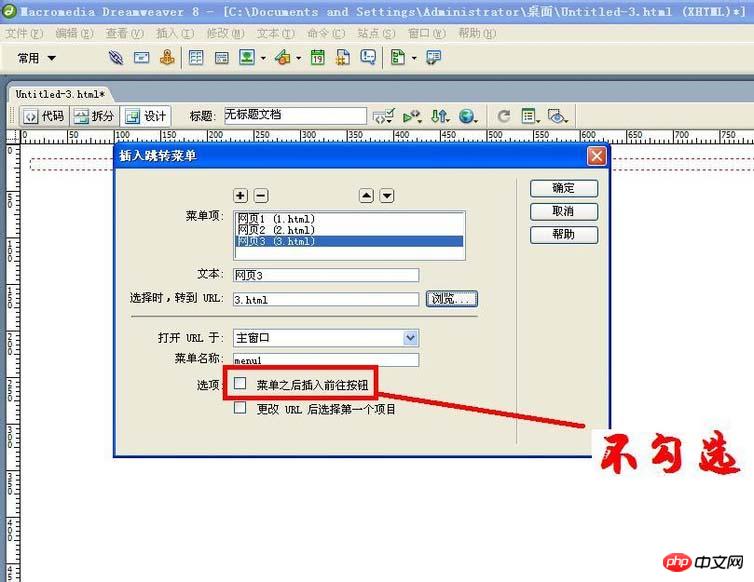
#1、在「
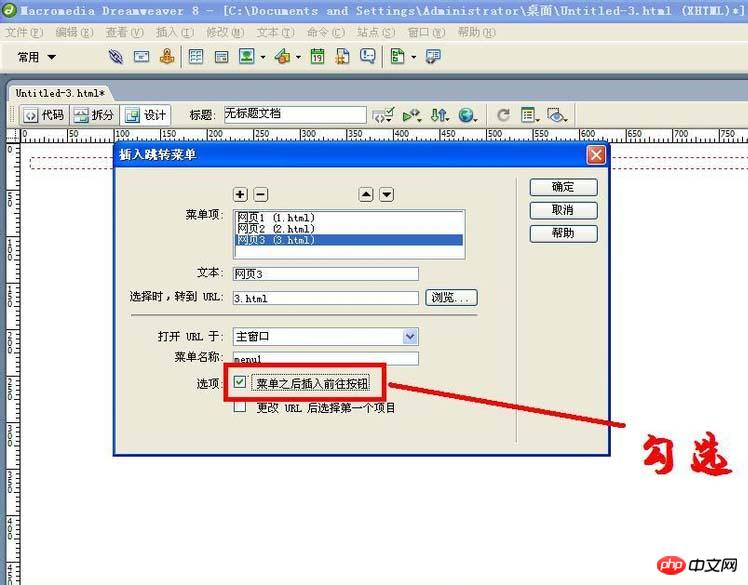
插入跳轉選單」對話框中不要勾選「選單之後插入前往按鈕」。未來網頁跳轉選單中的選單項目只要點擊就能跳轉。
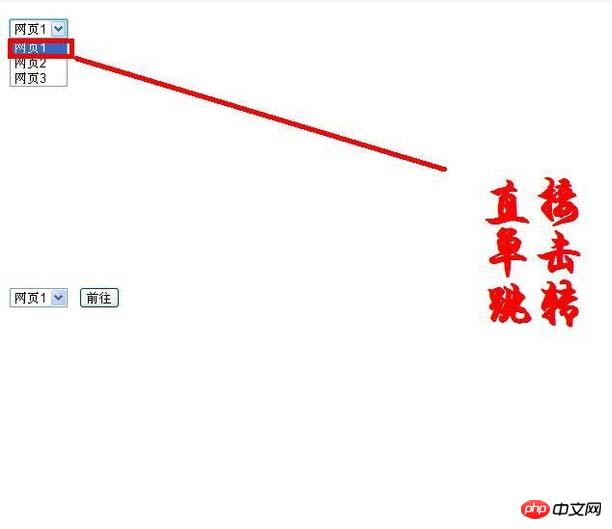
 2、現在點選「
2、現在點選「
」按鈕,跳轉選單就製作好了,在瀏覽器中就可以見到效果。

#1、在「
插入跳轉選單」對話框中勾選「選單之後插入前往按鈕」。未來網頁跳轉選單中的選單項目選定後再點選「前往」按鈕就能跳轉。
 2、現在點選「
2、現在點選「
按鈕,跳轉選單就製作好了,在瀏覽器中就可以見到效果。

#1、在「
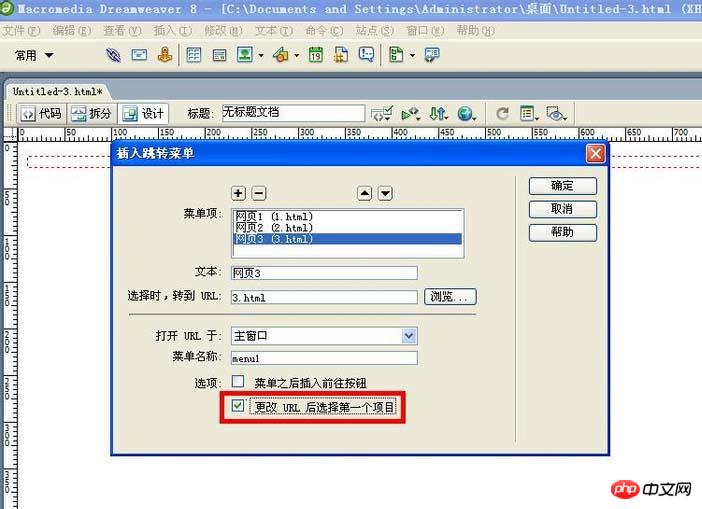
插入跳轉選單」對話框最下面有個“更改URL後選擇第一個項目”,如果勾選了它,則在跳轉後會回到初始狀態;不勾選它,則在跳轉後不回到初始狀態。
 2、如果要再加入選單項,只要在第一個選單的後面點選“
2、如果要再加入選單項,只要在第一個選單的後面點選“
”,換行。
以上是Dreamweaver網頁製作跳轉選單的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




