這篇文章主要介紹了SpringMVC簡單整合Angular2的範例,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
本文介紹了SpringMVC簡單整合Angular2的範例,分享給大家,具體如下:
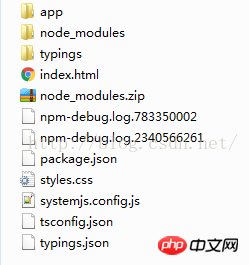
angular使用的是官方的快速開始的例子

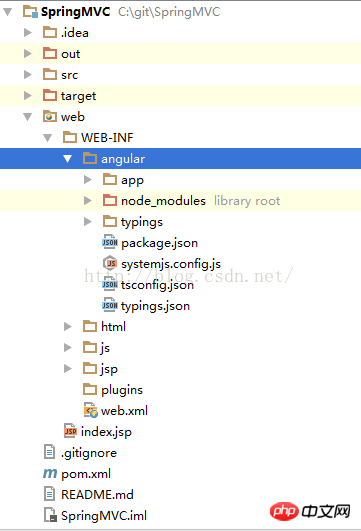
將檔案全部拷貝到springmvc的專案中,拷貝過程中可能出現檔案路徑太長而失敗,那就先對整個檔案壓縮,然後拷貝壓縮過後的文件,然後解壓縮即可。目錄結構如下,我是拷貝到angular目錄下的

#spring設定檔設定路徑

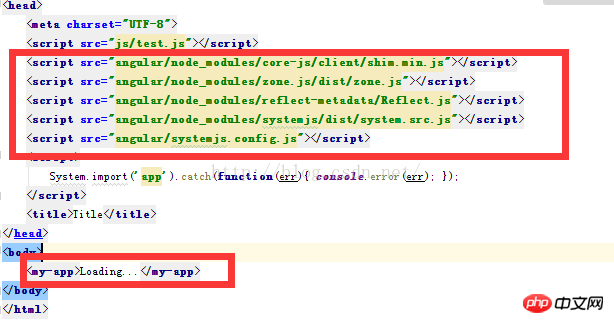
然後再html頁面中如angular官方所示,引入文件

#這裡面需要對這些文件的路徑進行配置
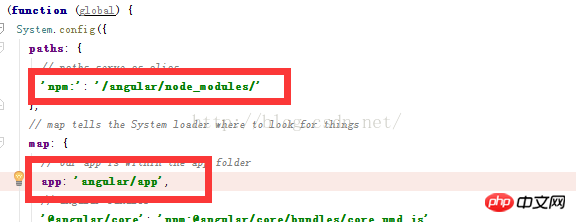
#主要是systemjs.config檔中需要修改兩個地方

這樣專案就可以運行了
但是這樣可以運行,是因為我們已經把Typescript編譯成js文件了,我們不可能每次修改ts文件,然後編譯一下,再運行項目,所以我們需要自動編譯Typescript為javascript
#由於我使用的idea編輯器,有自帶的編輯轉換工具,所以只需要進行簡單的配置即可(前提是本機安裝了nodejs與Typescript依賴)
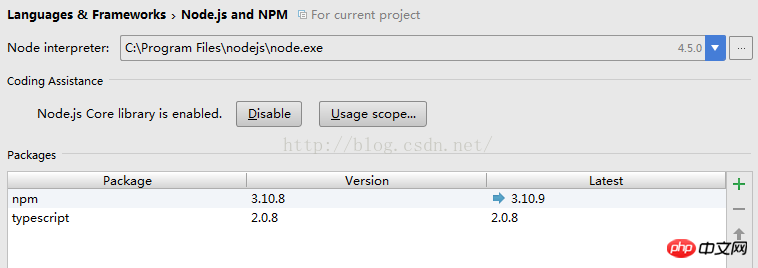
File-》Settings-》Languages&Frameworks-》node.js and NPM 選擇本機已安裝的node.js

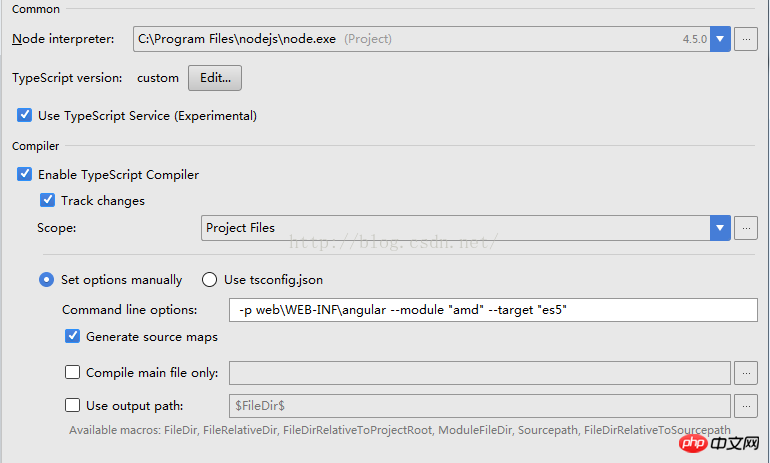
File-》Settings-》Languages&Frameworks-》TypeScript

typescript version最好選擇本機下載的npm的typescript依賴,選擇lib資料夾即可
-p web\WEB-INF\angular 這個指令是表示編譯制定的目錄,若果實沒有,則搜尋專案根路徑,由於我們放在angular目錄中,所以需要進行設定
做到這一步就可以在編輯器裡進行編譯了,但是還做不到自動編譯
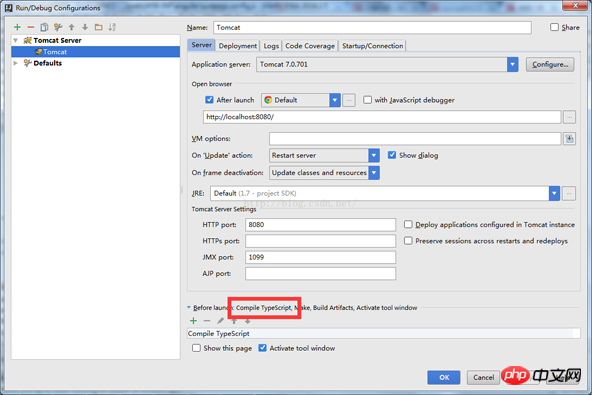
我們熱部署到tomcat的步驟,通常都是make,然後打包,然後啟動項目,做到自動編譯,只需要在make之前,對Typescript進行編譯即可

以上是Angular2透過SpringMVC進行整合教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




