最近在學習JavaScript,因此想到使用js實作表單校驗。以下透過本文跟大家分享使用javascript實作表單校驗功能的步驟,需要的朋友參考下吧
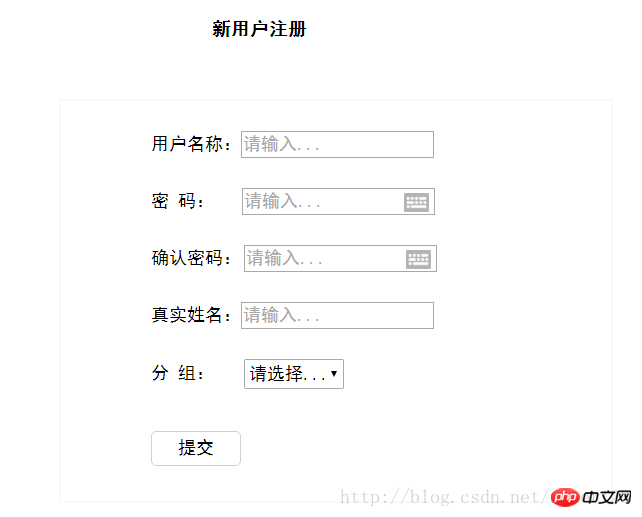
文字方塊校驗
# #以下是文字方塊的校驗步驟。 1.取得待校驗的文字方塊value值,2.對value值設定判定條件,使用if語句或switch語句實作。 3. 若符合條件,則校驗通過,傳回值為true。 4. 若不符合條件則傳回值為false,取代文字輸出校驗的提示訊息。 5. 表單取得多個驗證的回傳值,做邏輯運算,將參數傳遞給表單form的onsubmit事件。 6. 在input中呼叫校驗函數,我使用的是onblur事件觸發校驗函數。下拉方塊校驗
下拉方塊的校驗相較於文字方塊略有不同,下拉方塊中option的傳回值為value ,由select中的name值獲取到使用者的選擇,因此在下拉框的校驗函數中透過id獲取到select中的value,在根據value值是否為空或為其餘的非法值而進行不同的判斷,其餘的步驟也與文字方塊相同。 #
# 

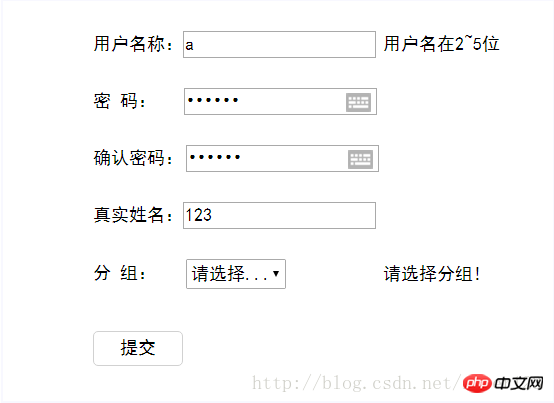
遇到的問題
程式碼區塊
#以下為程式原始碼:##
<script>
function validateUsername(){
var input = document.myform.userName.value;
if(input == “”||input == null) {
document.myform.userName.focus();
document.getElementById(“uname”).innerHTML=”用户名不能为空!”;
return false;
}
else if(input.length>5 || input.length<2){
document.getElementById(“uname”).innerHTML= “用户名在2~5位”;
document.myform.userName.focus();
return false;
}
else{
document.getElementById(“uname”).innerHTML=”“;
return true;
}
}
function validatePassword(){
var password = document.myform.password.value;
if(password == “”||password == null) {
document.getElementById(“upss”).innerHTML = “密码不能为空!”;
document.myform.password.focus();
return false;
}
else if(password.length>12 || password.length<6){
document.getElementById(“upss”).innerHTML= “密码在6~12位”;
document.myform.password.focus();
return false;
}
else{
document.getElementById(“upss”).innerHTML= “”;
return true;
}
}
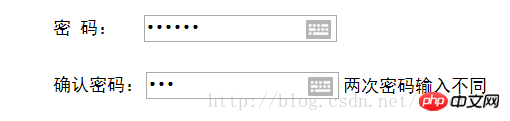
function validatePasswordAgain(){
var psw = document.myform.psw.value;
var password = document.myform.password.value;
if(psw!=password){
document.getElementById(“upssa”).innerHTML=”两次密码输入不同”;
return false;
}else{
document.getElementById(“upssa”).innerHTML = “”;
return true;
}
}
function validateGroup(){
var select = document.getElementById(“select”);
if(select.value == “NONE”){
document.getElementById(“groupID”).innerHTML=”请选择分组!”;
return false;
}else {
document.getElementById(“groupID”).innerHTML=”“;
return true;
}
}
function validateForm(){
var flag = validateUsername()&&validatePassword()&&validatePasswordAgain()&&validateGroup();
if(flag){
return true;
}else return false;
}<p class="warp">
<h1>新用户注册</h1>
<form action="/myproject/admin/addUser" name="myform" onsubmit="return validateForm()">
<p class="form-warp">
<ul>
<li>用户名称:<input class="input" type="text" name="userName" placeholder="请输入..." onblur="validateUsername()"/></li>
<li>密 码:<input class="input" type="password" name="password" id="password" placeholder="请输入..." onblur="validatePassword()"/></li>
<li>确认密码:<input class="input" type="password" name="psw" id="psw" placeholder="请输入..." onblur="validatePasswordAgain()"/></li>
<li>真实姓名:<input class="input" type="text" name="realName" placeholder="请输入..."/></li>
<li>分 组:<select name="group.id" id="select" onblur="validateGroup()">
<option value="NONE">请选择...</option>
<#list groups as group>
<option value="${group.id}">${group.name}</option>
</#list>
</select>
</li>
<li><input type="submit" value="提交" id="button"/></li>
</ul>
<ul class="validate">
<li id="uname"></li>
<li id="upss"></li>
<li id="upssa"></li>
<li id="groupID"></li>
</ul>
</p>
</form>
</p>
“`以上是JavaScript表單驗證功能的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




