這是2017年不能不了解和學習的一個CSS新特性,非常實用,考慮到現實世界瀏覽器的複雜性,該特性本應該先於其他新特性出來。
我們已經知道使用媒體查詢(Media Query)來偵測螢幕尺寸,從而實現響應式介面設計。
而特性查詢則用來查詢使用者代理程式(如桌面瀏覽器)是否支援某個CSS3的特性,這個功能除了IE之外,已被其他瀏覽器所支援。
語法格式
@supports <supports-condition> {
<group-rule-body>
}特性查詢使用@supports規則(和媒體查詢@media類似,都是使用一個@符號前綴:at-rule),該CSS規則允許我們把CSS樣式寫在條件塊中,這樣只有在當前用戶代理支援一個特定的CSS屬性值對(property-value pair)的時候才被應用。
舉個簡單的例子,如果我們要為支援彈性框(flexbox)特性的瀏覽器定義樣式,可以像下面這樣寫:
@supports ( display: flex ) {
.foo { display: flex; }
}相同的,和媒體查詢規則類似,可以使用一些邏輯運算子(如and、or和not),並支援串接在一起:
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify时,用这里的代码来模拟text-align-last:justify */
}使用實例
檢測動畫特性:
@supports (animation-name: test) {
… /* 当UA支持无前缀animations特性时的特定样式 */
@keyframes { /* @supports 作为一个CSS条件组at-rule,可以包含其他at-rules */
…
}
}偵測自訂屬性:
##
@supports (--foo: green) {
body {
color: green;
}
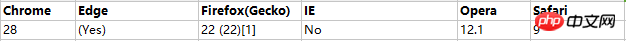
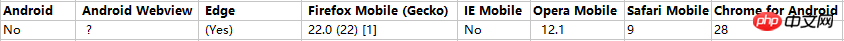
}瀏覽器相容性
桌上型系統:

以上是CSS3的特性查詢( @supports) css網頁製作的詳細內容。更多資訊請關注PHP中文網其他相關文章!




