1.通讀了下w3cschool上的簡介:CSS3 box-sizing 屬性_w3cschool。
2.看簡介理解的不夠深刻,偶屬於剛看完轉眼就能忘記的人。出於對自己的不放心,還是老實把例子拿到線下看看:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title></title>
<style>
.container {
width:30em;
border:1em solid;
}
.box {
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
width:50%;
border:1em solid red;
float:left;
}
</style></head><body><p class="container">
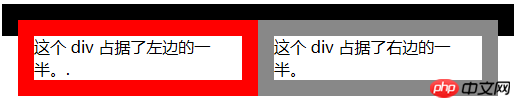
<p class="box">这个 p 占据了左边的一半。.</p>
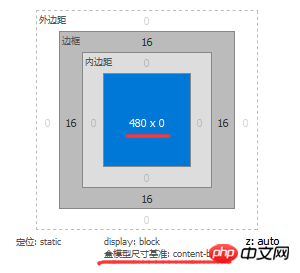
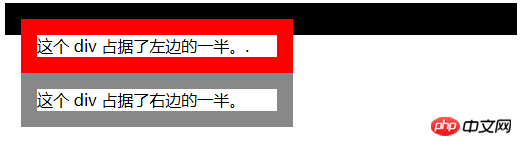
<p class="box" style="border:1em solid #888;">这个 p 占据了右边的一半。</p></p></body></html>用火狐瀏覽器的firebug看看佈局,更改box-sizing的屬性為content-box(或者說去掉box-sizing,預設box-sizing:content-box)後,如下圖所示。
對比後發現:
當類別名稱為.container的父元素的box-sizing沒有設置,即為預設值content-box時或box-sizing:border-box時,分以下兩種情況:
 (最外層的父元素)
(最外層的父元素)
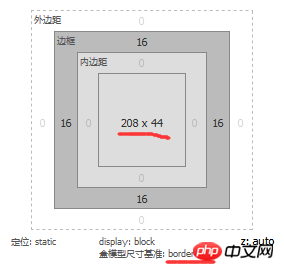
1)當兩個子元素的box-sizing:border-box時,width為208px,算上設定的border-left-width與border-right-width(都是16px)算上設定的border-left-width與border-right-width(都是16px)是240px,也就是父親元素width的一半,如下圖所示(左邊為佈局圖,右邊為頁面實際效果):(即為父元素width+border-left-width+border-right-width的一半)


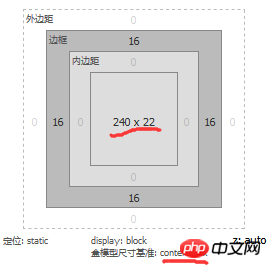
#2 )當兩個子元素的box-sizing:content-box時,width為240px,padding與margin都排除在外,如下圖所示(左為佈局圖,右邊為頁面實際效果):


3.當給一個元素設定box-sizing:border-box時,實際上就是令其width = padding-left + padding-right + border- left-width + border-right-width,但不包含margin-left與margin-right。
好了,總算明白些了。
以上是css3中關於box-sizing的圖文代碼詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




