前言:終於我的大一生活結束了,迎來了愉快的暑假,大家都開始了各自的忙碌。一直忙著一些專案的事情,終於決定今天要更新一篇部落格了,對上一階段的學習做簡單的總結。
這次我主要總結一下用Css繪製各種形狀的技巧,同時要結合before、after偽元素和定位做出一些效果。

1 #triangle-up{2 width: 0;3 height:0;4 border-left:50px solid transparent;5 border-right: 50px solid transparent;6 border-bottom: 70px solid #81cfa2;7 }#
1 #triangle-down {2 width: 0;3 height: 0;4 border-left: 50px solid transparent;5 border-right: 50px solid transparent;6 border-top: 70px solid #81cfa2;7 }#
#triangle-left{
width: 0;
height:0;
border-right: 70px solid #81cfa2;
border-top: 50px solid transparent;
border-bottom:50px solid transparent;
}
#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid #81cfa2;
border-left: 100px solid transparent;
}>向下的三角形)

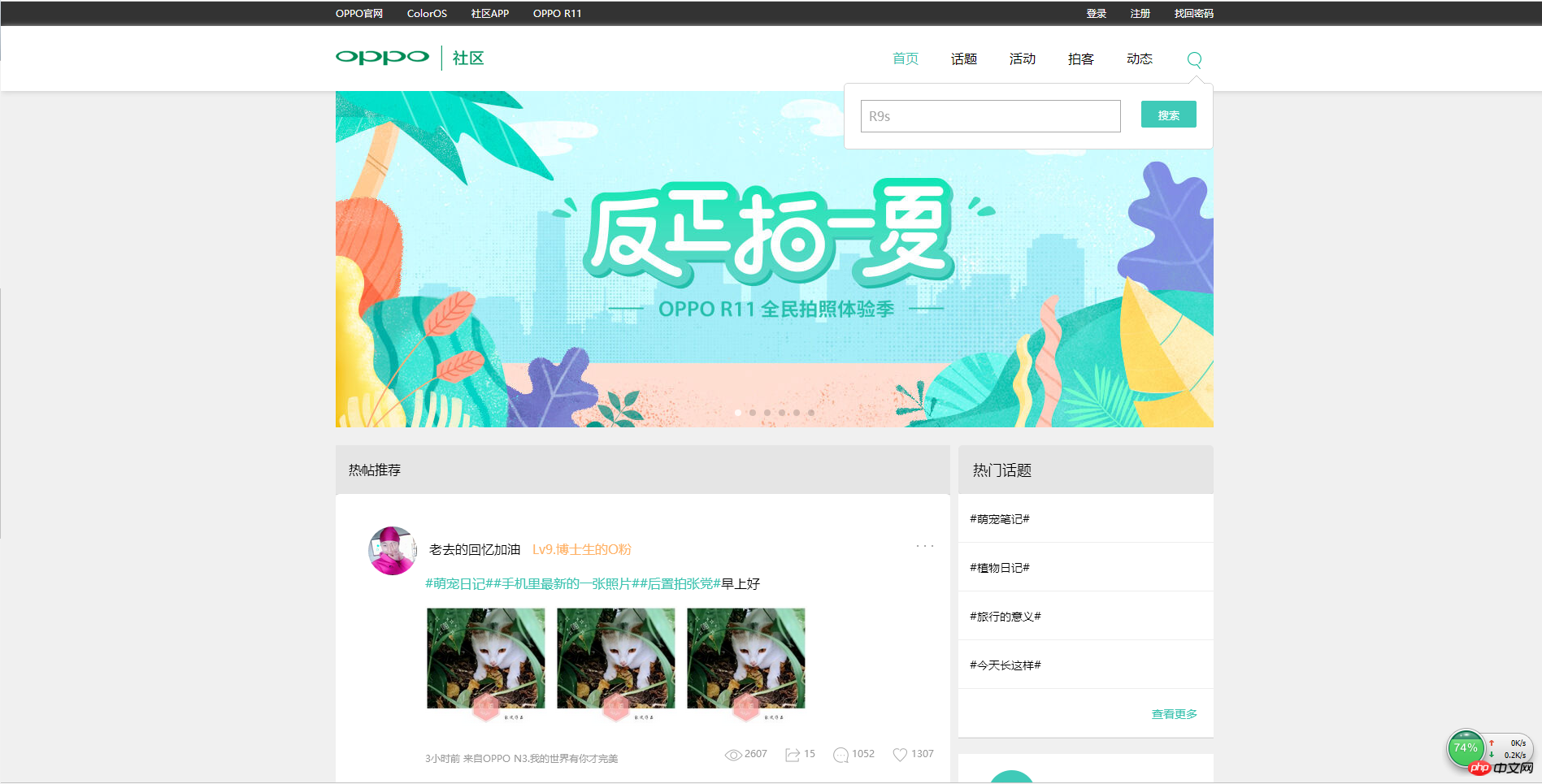
1 .search:before { 2 border-bottom-color: #000 !important; 3 top: -11px; 4 } 5 .search:after, .search:before { 6 width: 0; 7 height: 0; 8 content: ''; 9 border-style: dashed dashed solid;10 border-color: transparent transparent #fff;11 border-width: 0 10px 10px;12 overflow: hidden;13 position: absolute;14 top: -10px;15 right: 10px;16 }
 #
#
1 #talkBubble{ 2 width: 120px; 3 height: 80px; 4 background: #81cfa2; 5 position: relative; 6 border-radius: 10px; 7 -webkit-border-radius: 10px; 8 -moz-border-radius: 10px; 9 }10 #talkBubble:before{11 content: "";12 position: absolute;13 right: 100%;14 top: 26px;15 width: 0;16 height: 0;17 border-top: 13px solid transparent;18 border-right: 26px solid #81cfa2;19 border-bottom: 13px solid transparent;20 } 
#
1 #Heart { 2 position: relative; 3 width: 100%; 4 height: 90px; 5 } 6 7 #Heart:before, 8 #Heart:after { 9 content: "";10 position: absolute;11 left: 50px;12 top: 0;13 width: 50px;14 height: 80px;15 background: #FE4C40;16 -moz-border-radius: 50px 50px 0 0;17 border-radius: 50px 50px 0 0;18 -webkit-transform: rotate(-45deg);19 -moz-transform: rotate(-45deg);20 transform: rotate(-45deg);21 -webkit-transform-origin: 0 100%;22 -moz-transform-origin: 0 100%;23 transform-origin: 0 100%;24 }25 26 #Heart:after {27 left: 0;28 -webkit-transform: rotate(45deg);29 -moz-transform: rotate(45deg);30 transform: rotate(45deg);31 -webkit-transform-origin: 100% 100%;32 -moz-transform-origin: 100% 100%;33 transform-origin: 100% 100%;34 }
 三角形實作比較簡單,同理可以得到一些其他的三角形,繪製三角形主要是另寬高都為0,然後利用transparent設定其他部分透明。
三角形實作比較簡單,同理可以得到一些其他的三角形,繪製三角形主要是另寬高都為0,然後利用transparent設定其他部分透明。 但是要學會在自己的專案中結合before和after偽元素以及定位做出一些組合效果,例如我正在做的Oppo社群的一個專案(我的這個做Gif的軟體有些問題)



接下來,我在總結幾個常用的Css繪製的形狀(結合before和after偽元素):

Heart(心形)
rrreee
#rrreee
css可以繪製很多你想不到形狀,熟練一些常用的css繪製圖形的技巧可以讓你在專案中游刃有餘。
下一階段我把重點仍然放在node的學習,不急不躁:希望這個暑假我有能力總結出一篇node的博客,而不是只有在makedown上的一大片筆記。
#
#
#
# ###### ###### ###### ###### ###### ###### 」##### ###### ###### ## ###### ###
以上是用css畫圖形的詳細內容。更多資訊請關注PHP中文網其他相關文章!




