排序是我們在日常開發中經常遇到的功能,以下這篇文章主要為大家介紹了利用#JavaScript對中文(漢字)進行排序的相關資料,文中透過範例程式碼介紹的非常詳細,對大家具有一定的參考學習價值,需要的朋友們下面跟著小編一起來看看吧。
前言
在網頁上展示清單時經常需要對清單進行排序:依照修改/造訪時間排序、依照地區、依照名稱排序。
對於中文列表依照名稱排序就是依照拼音排序,不能簡單地透過字串比較—— ‘a' > ‘b'——這種方式來實現。
例如比較 ‘北京' vs ‘上海',實際上是比較 ‘běijīng' vs ‘shànghǎi';比較 ‘北京' vs ‘背景',實際上是比較 ‘běijīng' vs ‘bèijǐng'。
一般需要取得到字串的拼音,再比較各自的拼音。
實作方法
JavaScript 提供本地化文字排序,例如對中文依照拼音排序,不需要程式顯示比較字串拼音。
<a href="//m.sbmmt.com/wiki/57.html" target="_blank">String</a>.prototype.localeCompare 在不考慮多音字的前提下,基本上可以完美地實現依照拼音排序。
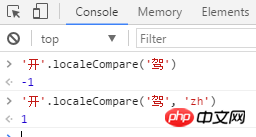
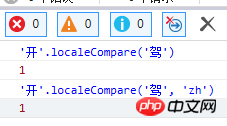
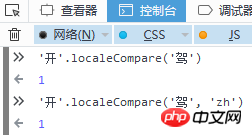
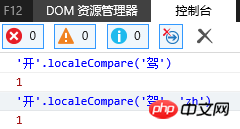
在沒有意外的情況下,各個支援 localeCompare 的瀏覽器都很正常。最近將 Chrome 更新到 58.0.3029.110,突然發現中文排序不正常。
// 正常应该返回 1, 拼音 jia 在前, kai 在后 '开'.localeCompare('驾'); // 得到 -1; // Chrome 58.0.3029.110 下返回 -1, 其他浏览器正常 // 确认之后是 localeCompare 需要明确指定 locales 参数 '开'.localeCompare('驾', 'zh'); // 得到 1

在Chrome 下傳遞locales 參數才能獲得正常預期結果



總結##
以上是利用JavaScript對中文進行排序實例解析_javascript技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




