這篇文章主要跟大家分享了Webpack打包css後z-index被重新計算的解決方法,文中介紹的非常詳細,對大家具有一定的參考學習價值,需要的朋友們下面跟著小編一起來學習學習吧。
發現問題
最近在使用Webpack 打包css 檔案時,發現了一個問題,發現打包後的z-index 值跟源文件z-index 不一致。
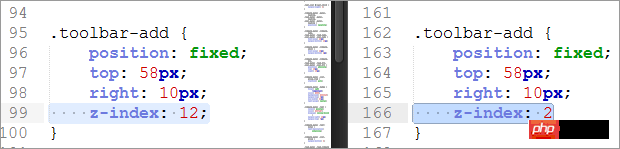
如下圖,左邊是原始文件,右邊是打包後的文件:

即使加上!important,經過OptimizeCssAssetsPlugin 呼叫cssProcessor cssnano 處理之後也是z-index: 2。
因此,很可能是 cssnano 進行了重新計算(cssnano 稱為 rebase),而且這種計算是不夠準確的。

因為打包後的檔案有兩處 z-index,這裡是第二處,所以這裡 z-index 是 2。
解決方法
cssnano 將z-index rebase 歸類為unsafe,而不是bug,只有在單一網頁的css 全部寫入一個css 文件,並且不透過JavaScript 進行更改時是safe。
參考:http://cssnano.co/optimisations/zindex/
#專案中提取了公共的css,已經對layout 設定了很小的z- index,因此受到cssnano z-index rebase 的影響。
cssnano 預設進行 z-index rebase。
unsafe (potential bug) 優化項目預設不開啟應該比較友善。
new OptimizeCssAssetsPlugin({
cssProcessor: require('cssnano'),
cssProcessorOptions: {
discardComments: {removeAll: true},
// 避免 cssnano 重新计算 z-index
safe: true
},
canPrint: false
})總結
#以上是Webpack打包css後z-index被重新計算的解決方案_javascript技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




