網站的導航選單是使用者閱讀了網頁後想進一步了解網站其它部分時最重要的指示,對留住使用者至關重要。設計導航選單的方法有許多,每個網站都必須有自己的導航選單。想要設計出一個出色的導航選單,設計師必須突破傳統限制來展示自己的創意。網站的導航是決定這個網站可用性的主要因素之一,如果訪客可以輕鬆不費力氣的找到他們想要尋找的內容,他們將更有可能留在你的網站上,而不是關閉網頁離開。有效的導航可以幫助網站提高瀏覽量,改善使用者體驗,甚至增加銷售和利潤。
貼士:設計導覽列選單的常用原型工具:Axure,Mockplus,UXPin, Sketch
#設計優秀的導覽選單並不是那麼困難,但仍然需要掌握以下這些關建點:
1. 容易找到
視覺上要容易區分並且能讓使用者一眼就能找到,導航文字與你的正文文字不要使用相同的顏色,字體和大小。導航文字應該突出和顯眼。對於選單按鈕,使用高對比度顏色和清晰的文字。導航區域要保持一定的大小,使用者容易發現。導覽的位置要使用慣用的位置,例如頁面頂部,左側等。
2. 簡單
#一定要簡單易操作,能夠幫助你的用戶快速查看哪些資訊可用,以及在哪裡可以找到所要尋找的內容。使用者需要能夠預測你的網站的工作原理,而無需學習怎麼做!如果他們需要考慮如何做,那麼你已經失去他們了!避免讓使用者點擊一個很小的倒三角然後展開二級選單的方式,他們可能根本找不到它。
3. 可點選
#確保所有導覽中元素可點選。在導覽中使用多個分類目錄時,所有標題元素都應該是可點擊的連結。即使使用下拉式選單,點擊子類別連結也可能是訪客的自然傾向。不要覺得這句可笑,我常常發現有些網站的導航點擊後無法跳轉。
4. 一致性
#盡量在所有頁面中使用相同的導航模式,這是非常重要的,因為沒有一致的設計,用戶可能會認為他在另一個網站。確保使用相同的導航模式,以便用戶可以輕鬆訪問你的網站而不會丟失。
5. 清楚
你的選單文字必須描述清楚,使用簡單明了的術語,不要讓使用者思考這裡的文字意思是什麼,保持你的文字簡短,具有描述性並且重點突出。如果需要五秒以上的時間來思考文本含義再去點擊鏈接,那麼這將會造成糟糕的用戶體驗。

#6. 保持簡潔
可以在垂直導航中加入更多的項目,但是主選單中的項目不必太多,會分散使用者的注意力。一般最好不要超過8項。
7.互動
#回饋對於任何互動都是至關重要的。當人們點擊或滑鼠懸停在選單項目時,請確保提供下一步操作的指示。及時給予使用者任何操作的回饋能讓使用者更願意去點擊導航。你可以透過改變連結的文字顏色,背景顏色,或對其加粗,使其與其它內容不同。
8. 排序
#需要確定網站提供的主要功能,最重要的是什麼,將最重要的項目依照重要度放在主導航中,次要的項目可以放在二級導航中。
9. 風格
#極簡主義仍然是網頁設計的趨勢,獨特視覺風格會讓你的選單看起來很酷,但要確保它與整個網站的整體設計相符。

10. 無障礙
#網站可訪問性永遠是衡量一個網站品質的重要標準,請確保對障礙人士友好,如果你希望使用大量酷炫的CSS 技術,請同時考慮對螢幕閱讀技術等的兼容。
下面是一個導航設計的檢查表,你可以按照下表對你的導航選單進行檢查:
1. 導航位置在頁面上容易找到
2. 只需要使用滑鼠滑過,滑鼠點擊就可以操作整個導航選單
3. 每一個選單項目都是可以點選且正常跳躍的
4. 導航文字短暫且清晰
5. 整個網站只使用一種導航選單
6. 滑鼠移到對應的選單項目上時能凸顯對應項目
7. 導覽的選單項目不超過8個
8. 導覽的選單項目已依照重要度排序
9. 導覽的風格與網站整體風格一致
10. 導覽功能表項目可以被螢幕閱讀器正確辨識
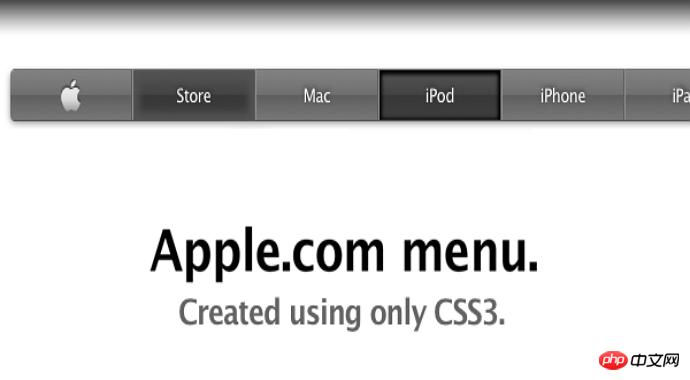
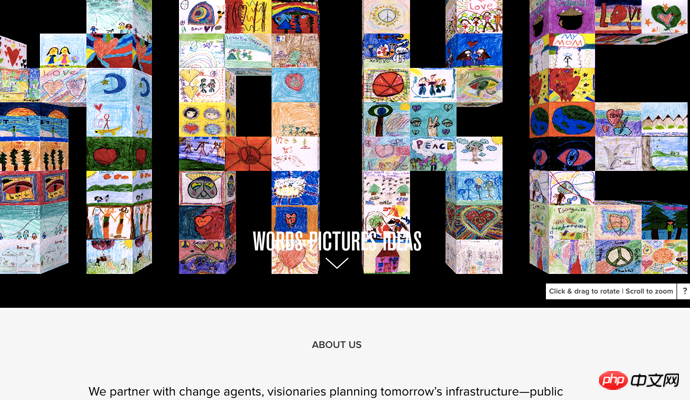
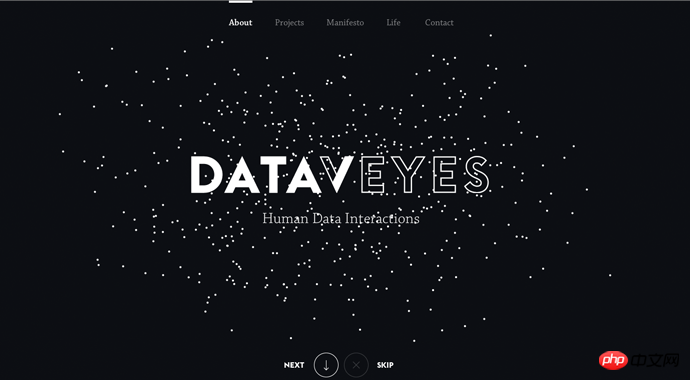
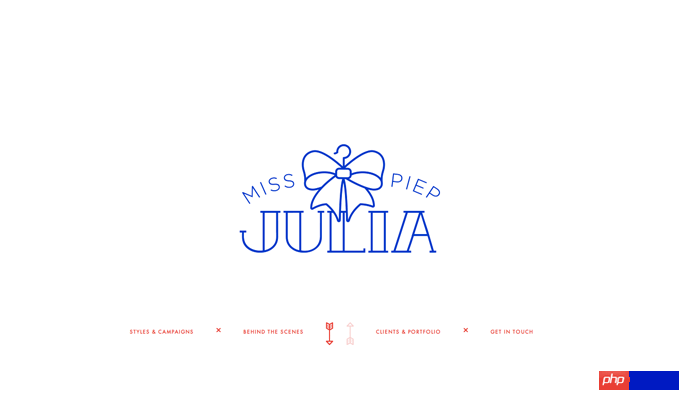
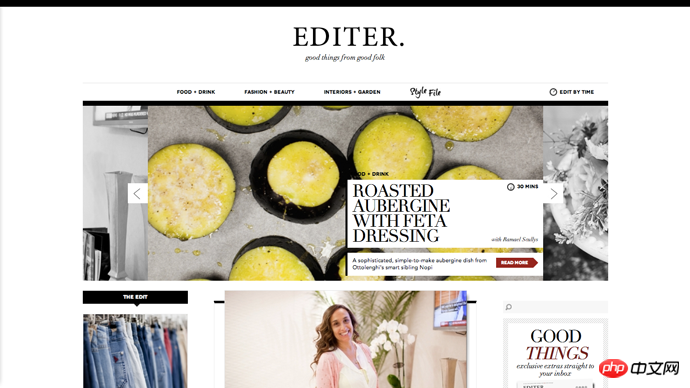
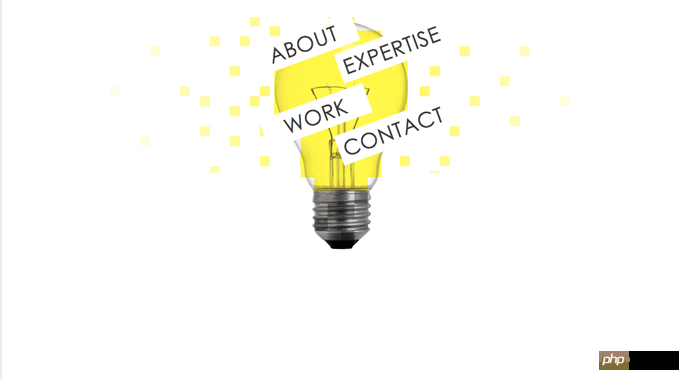
我們將展示6個不同的精美導航選單的網站,他們的風格和設計方法各不相同,希望大家可以從中獲得一些啟發,從而設計出有自己特點的導航菜單。小貼士:大家可以挨個點擊以下導航選單,看看他們是如何在瀏覽器上運作的。
使用的原型工具有:Axure,Mockplus,UXPin, Sketch。

#
## Dataveyes




以上是網頁導航選單設計10原則的詳細內容。更多資訊請關注PHP中文網其他相關文章!




