在Web設計中,經常會用到如輸入框的自動下拉提示,這將大大方便用戶的輸入。在以前,如果要實現這樣的功能,必須要求開發者使用一些Javascript的技巧或相關的框架進行ajax調用,需要一定的程式設計工作量。但隨著HTML5 的慢慢普及,開發者可以使用其中的新的DataList標記就能快速開發出十分漂亮的 AutoComplete元件的效果
<!DOCTYPE HTML> <html> <body> <input list="cars" /> <datalist id="cars"> <option value="BMW"> <option value="Ford"> <option value="Volvo"> </datalist> </body> </html>
效果:

<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>程式碼如上,配合標籤的list屬性,將
Chrome/Firefox/Opera和IE10+均已支持,Safari直到版本7仍不支援。
一、datalist標籤的使用範例
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html> datalist提供一個事先定義好的列表,透過id與input關聯,當在input內輸入時就會有自動完成(autocomplete)的功能,使用者將會看見一個下拉式清單供其選擇。
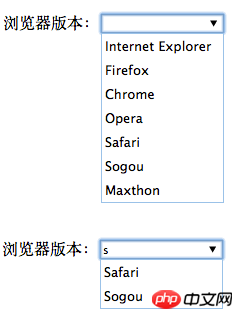
效果如下

要注意的是IE 10和Opera 中,不需要使用者必須輸入一個字元才能看到下拉的建議列表,而其他瀏覽器需要使用者至少輸入一個字元才能看到效果。
二、Datalist中,同樣可以為每一個下拉列表選項指定一個value值,如下程式碼:
<label for="state">State:</label> <input type="text" name="state" id="state" list="state_list"> <datalist id="state_list"> <option value="AL">Alabama</option> <option value="AK">Alaska</option> <option value="AZ">Arizona</option> <option value="AR">Arkansas</option> </datalist>
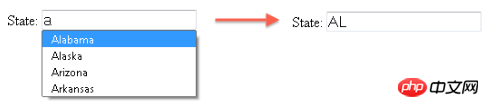
如果在option中一旦指定了value的值,則使用者透過下拉清單選擇後,文字方塊中顯示的將會是value的值,如下圖:

三、Autocomplete屬性
此屬性可以設定為on或off,表示輸入欄位是否應該啟用自動完成功能,如下程式碼所示:
<form>
<!-- 如果设置了autocomplete属性,则将会继承父元表单元素中autocomplete的值得,
如果也没设置,则默认autocomplete为on,这里没进行任何设置,所以firstName的autocomplete属性为on -->
<input type="text" name="firstName">
<!-- autocomplete设置为on,浏览器将记忆下用户每次输入的值 -->
<input type="text" name="address" autocomplete="on">
<!-- 设置为off,代表浏览器将不记忆用户在该文本框本次的输入,也不进行建议提醒 -->
<input type="text" name="secret" autocomplete="off">
</form> 要注意的是,在opera瀏覽器中,如果設定autocomplete為off,則根本不顯示datalist,而在其他瀏覽器中,是會顯示datalist的,只不過失去自動建議提醒功能。
四、什麼時候該使用DataList
要注意的是,使用這種下拉的智慧提示框也要注意場合。例如在一些要選擇不是太多的場景下,使用一般的下拉框其實就可以了。而如果在需要使用者在許多資料中去選擇,則可以建議使用Datalist下拉建議提示框,因為可以方便使用者快速檢索去選擇。
五、如何應對不支援的瀏覽器
在寫本文的時候,依然只有IE 10,Firefox 4+,Chrome 20+和Opera是支援datalist的,這意味著不少舊版的瀏覽器的使用者不能使用datalist的功能,但辦法總是有的,下面分別介紹一個折衷的辦法
datalist中嵌套使用傳統的select下拉選擇框
一個不錯的解決方法,是在提供傳統的select下拉文字框的同時,提供給使用者能輸入普通文字的文字框,如下程式碼:
<label for="country">Country:</label>
<datalist id="country_list">
<select name="country">
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option> <option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
<!-- more -->
</select>
If other, please specify:
</datalist>
<input type="text" name="country" id="country" list="country_list">
在上面的程式碼中,在datalist中嵌套了傳統的select下拉文字框,而input文字框中依然綁定了datalist,這樣的好處是,當在不支援datalist的瀏覽器中運行的時候會有上圖的效果:一邊是下拉選擇,另外的是可以允許使用者輸入下拉清單中不存在的記錄。而上面的程式碼如果在支援datalist的瀏覽器中運行,則是原來的只顯示一個datalist的效果。
六、Datalist的限制
當然,Datalist也有限制和不足之處,體現在:
1)不能使用CSS去隨意控制或改變其下拉建議清單中的項目
2)無法控制datalist的位置
3) 無法控制每次當使用者輸入多少個字元後,就出現下拉建議清單
4)無法控制大小寫敏感,或當匹配什麼樣的字元就出現下拉建議清單
5)不能將其與服務端的資料來源綁定
以上是html




