html5中標籤作用是定義指令按鈕,這裡詳細介紹下標籤用法、標籤屬性、標籤應用實例。
html中標籤作用:定義指令按鈕
標籤用法:
command 元素表示使用者能夠呼叫的指令。
標籤可以定義指令按鈕,例如單選按鈕、複選框或按鈕。
只有當 command 元素位於 menu 元素內時,該元素才是可見的。否則不會顯示這個元素,但是可以用它來規定鍵盤快速鍵。
標籤應用程式實例:
#標記一個按鈕:
<menu>
<command onclick="alert('Hello World')">
Click Me!</command>
</menu>
登入後複製
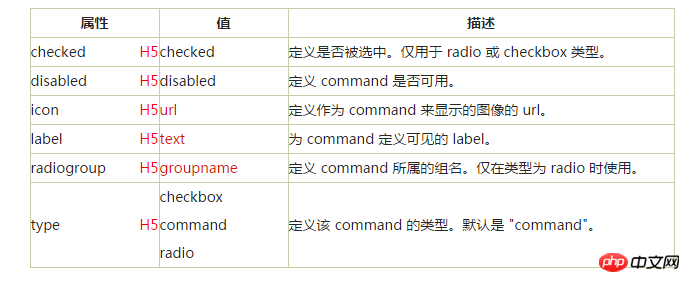
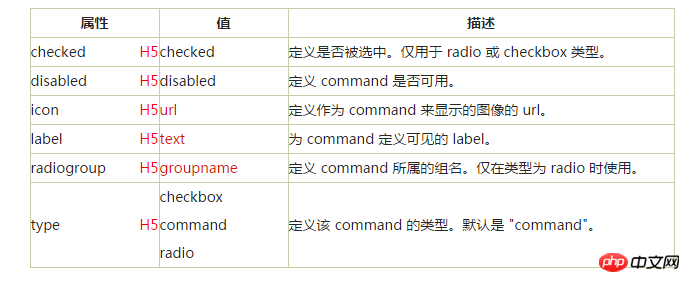
標籤有哪些屬性?
H5 : 表示HTML5 中的新屬性。

哪些瀏覽器支援標籤?
沒有瀏覽器支援標籤。只有InternetExplorer9(更早或更晚的版本都不支援)支援標籤。
標籤定義及使用說明
標籤可以定義使用者可能呼叫的指令(例如單選按鈕、核取方塊或按鈕)。
當使用
以上是html中關於標籤的使用與定義的詳細內容。更多資訊請關注PHP中文網其他相關文章!