當一個元素固定為某個特定大小,但內容在元素中放不下。此時就可以利用overflow屬性來控制這個狀況
##overflow溢位
值: visible | hidden | scroll | auto | inherit 初始值: visible 應用於: 區塊級元素、替換元素、單元格 應用於: 區塊級元素、取代元素、單元格繼承性: 無 [注意]除了IE7-瀏覽器外,其他瀏覽器都不支援為table-cell元素設定overflow屬性。 firefox和IE11瀏覽器不支援給table-cell元素的設定100%高度的子元素設定overflow屬性overflow-X | overflow- y
overflow-x和overflow-y的屬性原本是IE瀏覽器獨自拓展的屬性,後來被CSS3採用,並標準化。 overflow-x主要用來定義對水平方向內容溢出的剪切,而overflow-y主要用來定義對垂直方向內容溢出的剪切 [注意]如果overflow-x和overflow-y值相同則等同於overflow。如果overflow-x和overflow-y值不同,且其中一個值明確設定為visible或未設定預設為visible,而另一個值是非visible的值。則visible值會被重設為auto 值: visible | hidden | scroll | auto | inherit | no-display | no-content# 初始值: visible##應用於: 區塊級元素、替換元素、表格單元格 繼承性: 無#visible
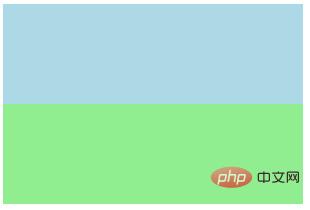
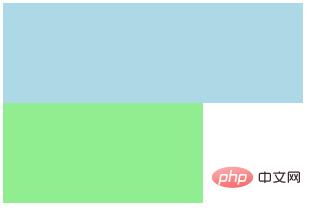
元素的內容在元素框之外也可見
[注意1]IE6-瀏覽器中元素的包含區塊會延伸,使得可以包覆其超出的內容
.box{
height: 200px;
width: 200px;
background-color: lightgreen;
}.in{
width: 300px;
height: 100px;
background-color: lightblue;
}<p class="box"> <p class="in"></p></p>
左圖為IE6-瀏覽器,右圖為其他瀏覽器
 |
 |
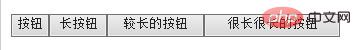
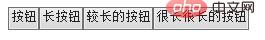
# [注意2]IE7-瀏覽器的按鈕(包括
左圖為預設情況,右圖設定overflow後的情況
 |
 |
auto
如果內容被剪裁,則瀏覽器會顯示捲軸以便查看其餘的內容