一、使用html 加粗標籤
使用b標籤或strong標籤即可對文字粗體。
1、分別對應語法如下:
#2、應用案例
1)、html案例完整程式碼(可以拷貝測試):
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>粗体实现 DIVCSS5案例</title> </head> <body> 我是正常字体<br /> <b>我被b粗体</b><br /> <strong>我被strong粗体</strong> </body> </html>
2)、html粗體截圖:

html粗體標籤實現文字粗體加粗
以上是使用兩種粗體標籤實現html文字粗體,字體加粗方法,希望大家能靈活掌握與應用。
二、使用CSS樣式實現文字粗體顯示 - TOP
div+css佈局中,使用css樣式實現文字字體粗體比較多的,只需要對物件設定一個粗體樣式屬性即可實現文字粗體,又稱為css文字粗體。
1、css粗體樣式基礎
1)、單字與介紹
font-weight,值可以從100到900,和bold,最常用font -weight的值為bold,也是所有瀏覽器皆相容。
2)、css 粗體語法:
div{font-weight:bold}這樣就讓所有div物件內文字字體加粗
2、粗體css案例
1)、加粗粗體案例HTML原始碼(div+css佈局案例)(大家可以拷貝使用和測試)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>粗体实现 DIVCSS5案例</title>
<style>
.bold{ font-weight:bold}
</style>
</head>
<body>
<div>我是正常字体</div>
<div class="bold">我被font-weight粗体</div>
</body>
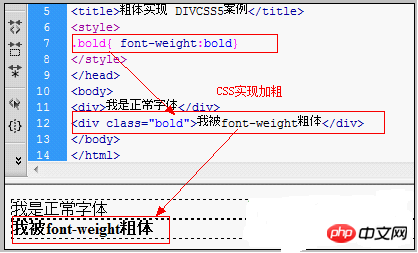
</html>2)、加粗案例截圖

三、關於字體文字粗體總結

標籤加粗與CSS樣式粗體
樣式粗體與html標籤粗體加粗方式
這裡我們介紹HTML標籤和CSS樣式實作文字粗體兩種方式,大家在實際使用時候會根據需求選擇粗體樣式方式。
以上是html文字粗體字加粗如何設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




