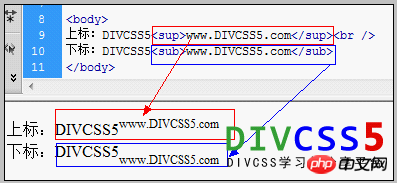
需要html的上浮上標加html sup標籤,需要下浮下標註的內容加html sub標籤。
1)、需要上浮上標的內容前加後加標籤
2)、需要下浮下標內容前加後加標籤
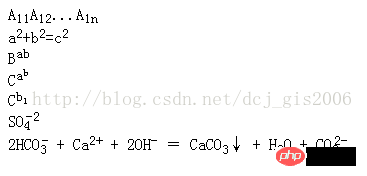
3)、常在化學表達式中使用上標或下標的html標籤比較多。我們使用html上標下標標籤即可解決無需使用css樣式來實現。


應用程式領域:GeoExt / ArcMap Label ...關於html上標和下標應用實例,感覺很實用,需要的朋友可以參考下
2. 關於html字體屬性控制,水平線,上下標,插入圖片的詳細介紹
這篇文章向大家詳細介紹了關於html字體屬性控制,水平線,上下標,插入圖片實例代碼,如果有不懂的小伙伴們可以點進來看一下
#在HTML語言中sup標籤可定義上標文本;sub標籤可定義下標文本,下面為大家講解下,其具體的應用HTML標籤:上標
在HTML語言中, 標籤可定義上標文字。例如:要求顯示:2個氧離子,在html代碼中則需要寫成:2O2-。
當在python中遍歷一個序列時,我們通常會採用如下的方法:
#for item in sequence: process(item)
如果要取到某個item的位置,可以這樣寫:
for index in range(len(sequence)): process(sequence[index])


#如圖所示,本篇介紹了網頁的分頁下標產生程式碼(PHP後端方法)。
6. HTML標籤之上標與下標
在編輯文本的時候,尤其編輯化學習題或考卷時,要為某些字元設定上標或下標,例如H2O是水的分子式,2O2-是兩個氧離子。對於下標,常用的方法是:先選取這些字符,再修改「字體」大小,然後按一下「確定」按鈕;對於上標,常束手無策。下面的部落格日誌HTML標籤程式碼就可以修改,使其美觀,方便閱讀。
相關問答:
1. javascript - 怎麼在網頁和winform上顯示上標,如圖這樣的
3. objective-c - NSArray 物件裡儲存的元素為什麼可以透過「陣列下標”進行訪問?
【相關建議】
#以上是網頁中各種上標和下標的應用實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




