在我們日常開發工作中,基本上都會有表格的設置,我們都知道表格是展示數據的重要形式,也是網頁中非常重要的元素之一,他可以使數據以表格的形式展現在網頁中,今天我們就來跟大家總結一下表格樣式!
html實作表格樣式
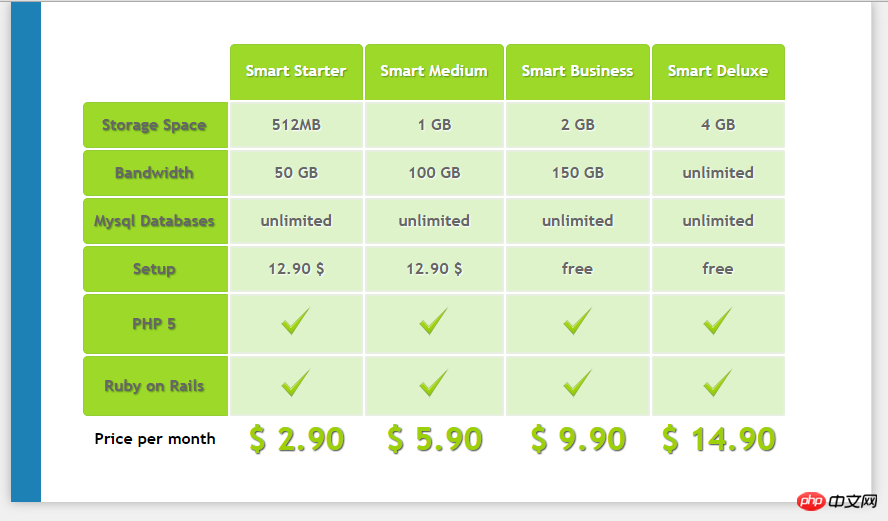
#1.HTML5製作表格樣式

本文詳細描述了HTML5製作表格樣式,直接使用範例程式碼來展示,簡單明了,更具有一定收藏價值,其內容可以做到舉一反三的效果!
可以是字元“|”, 也可以用CSS屬性中的border-left或border-right, 還可以用背景圖片,你確認這是一個表格下來的嗎,有可能是表格嵌套呢?如果巢狀表格做這麼個樣式還是很簡單的。
css實作表格樣式

本文詳細描述了這個表格樣式是如何實現的? ,直接使用範例程式碼來展示,簡單明了,更具有一定收藏價值,其內容可以做到舉一反三的效果!
#表格是HTML中用來顯示較密集的訊息,在HTML早期就有支援。 表格的HTML標記比其他元素複雜很多,瀏覽器也為
以上是用html和css程式碼實現各種表格樣式的總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




