這篇文章主要介紹了微信小程式開發之錄音機 音訊播放 動畫實例 (真機可用),這裡整理了詳細的程式碼,有需要的小夥伴可以參考下。
趁著週末用微信小程式做了個簡易錄音機.跟大家分享,歡迎批評!
老規矩,先幾張圖.
1.為了進來看得清楚.剛開始沒有載入音訊清單.程式碼往前挪一挪即可.

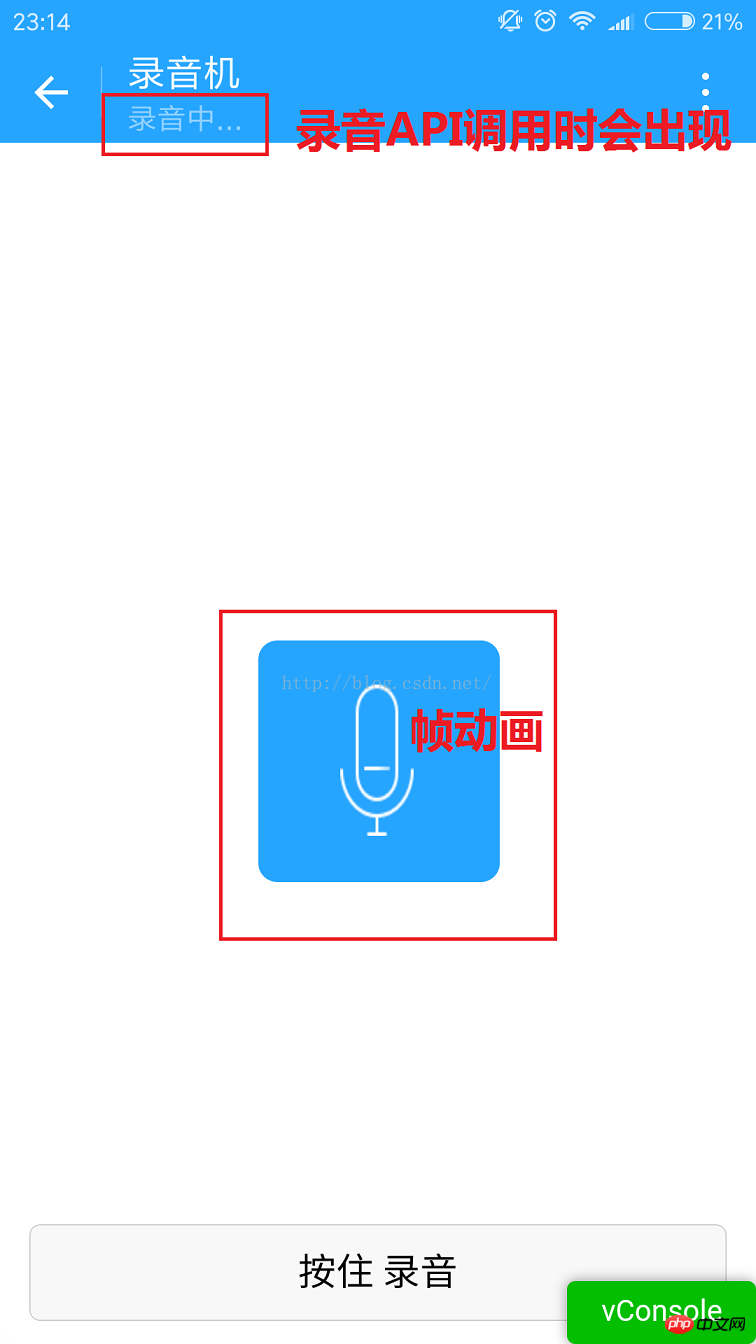
#2.按住錄音按鈕的時候會出現麥克風.中間的麥克風是個幀動畫.
其實就是用js控制圖片顯示隱藏.沒啥好說的.這裡值得說一說的是錄音.微信的錄音API後,如果錄音時間太短,會錄音失敗.所以fail的時候還是需要處理一下.錄音時間的限制和微信語音是一樣的.60秒.

3.我在錄音完成後才載入清單.
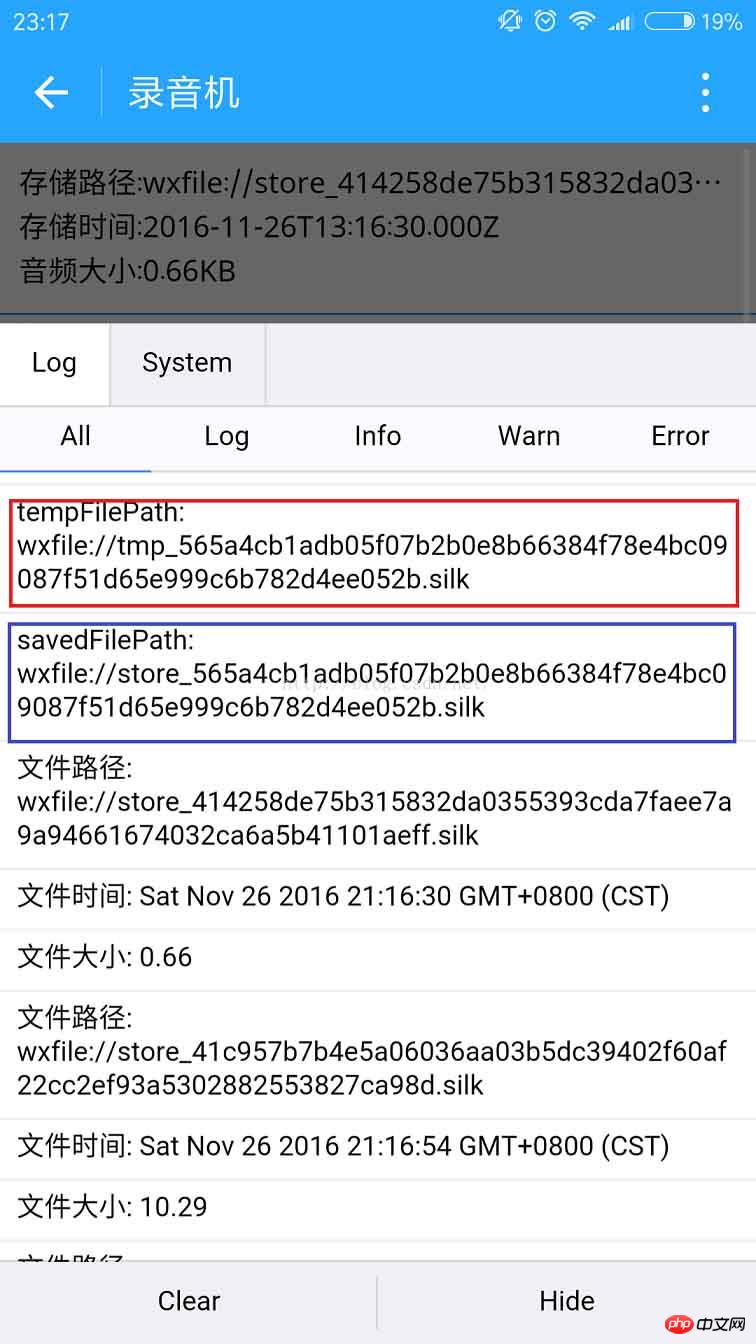
下圖就是從微信儲存的檔案裡取得到的清單資訊.有儲存路徑,建立時間,檔案大小.
這裡的檔案可能不只音訊.這裡我沒做判斷.下面的路徑都是wx:file//store_...
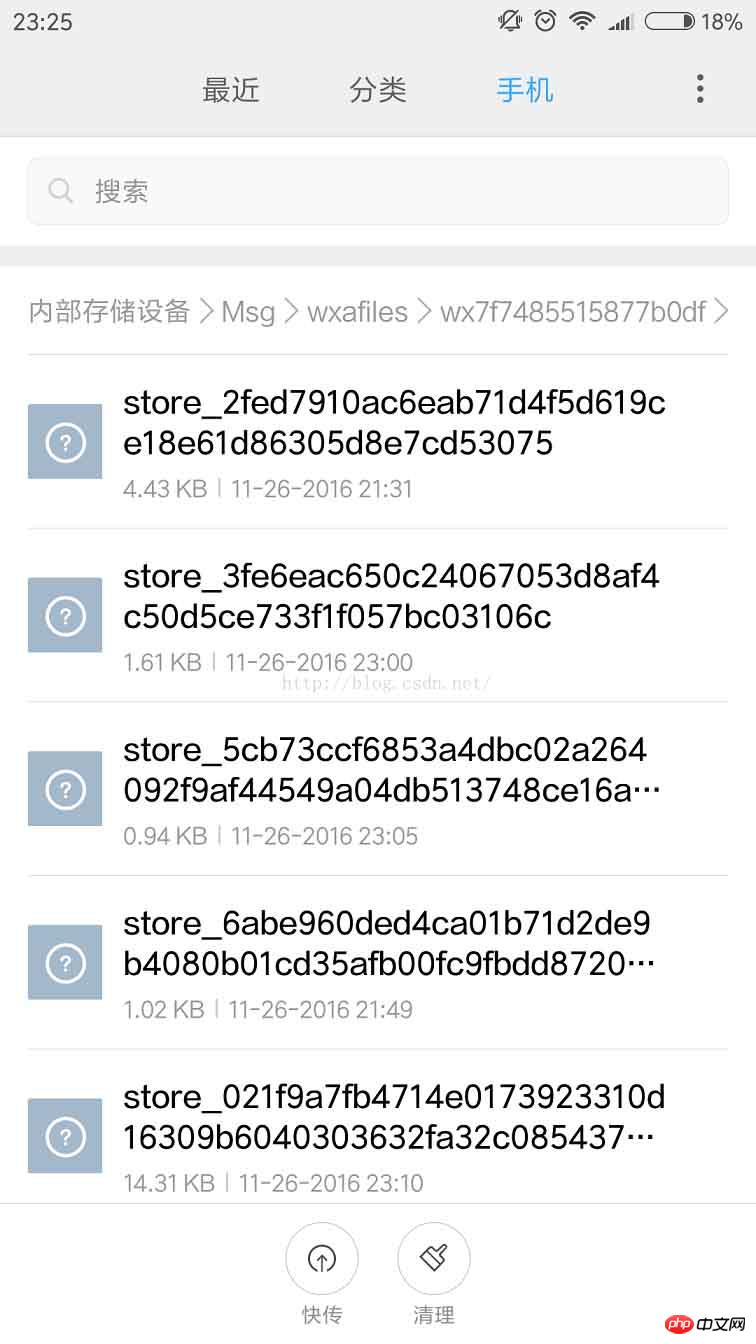
我也去找了下.在Tencent/micromsg/wxafiles/wx..../這一級目錄就能找到了.
時間是格式化之後的.檔案大小是B,轉成KB如下.

手機目錄如下.但開啟之後播放不了。目前原因不明.

下面是檔案全名.
1.tempFilePath : 錄音之後的暫存檔案.第二次進入小程式就不能正常使用了.
2.savedFilePath :持久保存的檔案路徑.值得注意的是微信只給100M的儲存空間.還是盡早上傳到後台吧.

4.播放錄音音訊.
點擊item就能聽到你的聲音了.別被自己嚇住.哈哈.

#上程式碼:
1 .index.wxml
<!--index.wxml-->
<scroll-view>
<view wx:if="{{voices}}" class="common-list" style="margin-bottom:120rpx;">
<block wx:for="{{voices}}">
<view class="board">
<view class="cell" >
<view class="cell-bd" data-key="{{item.filePath}}" bindtap="gotoPlay" >
<view class="date">存储路径:{{item.filePath}}</view>
<view class="date" >存储时间:{{item.createTime}}</view>
<view class="date">音频大小:{{item.size}}KB</view>
</view>
</view>
</view>
</block>
</view>
</scroll-view>
<view wx:if="{{isSpeaking}}" class="speak-style">
<image class="sound-style" src="../../images/voice_icon_speech_sound_1.png" ></image>
<image wx:if="{{j==2}}" class="sound-style" src="../../images/voice_icon_speech_sound_2.png" ></image>
<image wx:if="{{j==3}}" class="sound-style" src="../../images/voice_icon_speech_sound_3.png" ></image>
<image wx:if="{{j==4}}" class="sound-style" src="../../images/voice_icon_speech_sound_4.png" ></image>
<image wx:if="{{j==5}}"class="sound-style" src="../../images/voice_icon_speech_sound_5.png" ></image>
</view>
<view class="record-style">
<button class="btn-style" bindtouchstart="touchdown" bindtouchend="touchup">按住 录音</button>
</view> 2.index.wxss
##
/**index.wxss**/
.speak-style{
position: relative;
height: 240rpx;
width: 240rpx;
border-radius: 20rpx;
margin: 50% auto;
background: #26A5FF;
}
.item-style{
margin-top: 30rpx;
margin-bottom: 30rpx;
}
.text-style{
text-align: center;
}
.record-style{
position: fixed;
bottom: 0;
left: 0;
height: 120rpx;
width: 100%;
}
.btn-style{
margin-left: 30rpx;
margin-right: 30rpx;
}
.sound-style{
position: absolute;
width: 74rpx;
height:150rpx;
margin-top: 45rpx;
margin-left: 83rpx;
}
.board {
overflow: hidden;
border-bottom: 2rpx solid #26A5FF;
}
/*列布局*/
.cell{
display: flex;
margin: 20rpx;
}
.cell-hd{
margin-left: 10rpx;
color: #885A38;
}
.cell .cell-bd{
flex:1;
position: relative;
}
/**只显示一行*/
.date{
font-size: 30rpx;
text-overflow: ellipsis;
white-space:nowrap;
overflow:hidden;
}//index.js
//获取应用实例
var app = getApp()
Page({
data: {
j: 1,//帧动画初始图片
isSpeaking: false,//是否正在说话
voices: [],//音频数组
},
onLoad: function () {
},
//手指按下
touchdown: function () {
console.log("手指按下了...")
console.log("new date : " + new Date)
var _this = this;
speaking.call(this);
this.setData({
isSpeaking: true
})
//开始录音
wx.startRecord({
success: function (res) {
//临时路径,下次进入小程序时无法正常使用
var tempFilePath = res.tempFilePath
console.log("tempFilePath: " + tempFilePath)
//持久保存
wx.saveFile({
tempFilePath: tempFilePath,
success: function (res) {
//持久路径
//本地文件存储的大小限制为 100M
var savedFilePath = res.savedFilePath
console.log("savedFilePath: " + savedFilePath)
}
})
wx.showToast({
title: '恭喜!录音成功',
icon: 'success',
duration: 1000
})
//获取录音音频列表
wx.getSavedFileList({
success: function (res) {
var voices = [];
for (var i = 0; i < res.fileList.length; i++) {
//格式化时间
var createTime = new Date(res.fileList[i].createTime)
//将音频大小B转为KB
var size = (res.fileList[i].size / 1024).toFixed(2);
var voice = { filePath: res.fileList[i].filePath, createTime: createTime, size: size };
console.log("文件路径: " + res.fileList[i].filePath)
console.log("文件时间: " + createTime)
console.log("文件大小: " + size)
voices = voices.concat(voice);
}
_this.setData({
voices: voices
})
}
})
},
fail: function (res) {
//录音失败
wx.showModal({
title: '提示',
content: '录音的姿势不对!',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
return
}
}
})
}
})
},
//手指抬起
touchup: function () {
console.log("手指抬起了...")
this.setData({
isSpeaking: false,
})
clearInterval(this.timer)
wx.stopRecord()
},
//点击播放录音
gotoPlay: function (e) {
var filePath = e.currentTarget.dataset.key;
//点击开始播放
wx.showToast({
title: '开始播放',
icon: 'success',
duration: 1000
})
wx.playVoice({
filePath: filePath,
success: function () {
wx.showToast({
title: '播放结束',
icon: 'success',
duration: 1000
})
}
})
}
})
//麦克风帧动画
function speaking() {
var _this = this;
//话筒帧动画
var i = 1;
this.timer = setInterval(function () {
i++;
i = i % 5;
_this.setData({
j: i
})
}, 200);
}#注意:
以上是微信小程式開發之錄音機 音訊播放 動畫實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




