我們在日常工作中,避免不了對Web的開發,其中html也是必不可少的,不管是前端還是後端,html中table邊框相信大家都在熟悉不過了,那麼我們今天就來給大家總結一下table邊框設定的總結!
html中table邊框設定:

這篇文章介紹了關於html中table邊框屬性的詳細介紹,對於一些剛結束html和table的初學者,有很大的幫助,可以讓你對table邊框有一定的了解!
偶然的看了一眼別人寫的CSS,在註解中,說有table元素邊框折疊(塌陷、重疊,那個詞合適?)時,不同瀏覽器對單元格邊框的計算是不一樣的,然後還在註釋中寫了鏈接地址Border Collapse differences in FF and Webkit;對於死心眼的技術男來說,不探究一番究竟,還真是睡不著了。
#本文使用了兩種方式來詮釋了html中table邊框的設置,很有參考價值,相信很多人看了都會一目了然,很不錯的一篇文章!

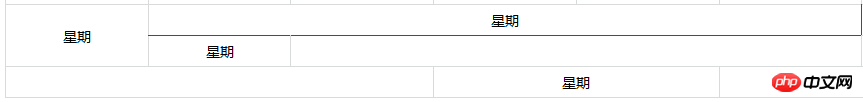
基本屬性有:width(寬度)、height(高度)、border(邊框值)、cellspacing(表格的內寬,即表格與tr之間的間隔)、 cellpadding(表格內元素的間隔,即tr與tr之間的間隔)、bordercolorlight(表格的亮邊框顏色)、 bordercolordark(表格的暗邊框顏色)、bgcolor(表格的背景色)、background(表格的背景圖片)、 bordercolor(表格邊框的顏色)

表格定義了border-collapse:collapse;邊框會合併為一個單一的邊框。會忽略 border-spacing 和 empty-cells 屬性。
table邊框相關問答:
【相關文章推薦】:
以上是html中關於table邊框設定的總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




