在我們日常的Web的開發中,我們知道一般沒有做css初始化的時候,網頁中帶超鏈文字會出現下劃線,那麼為了網頁中的美觀以及視覺效果,我們一般都會去掉超鏈的下劃線,那麼改如何的設定呢?下面我們就跟大家詳細介紹如何去除超鏈的下劃線。
CSS中去超鏈下劃線:
#1.css如何去掉新聞清單最後一個新聞的底線_ html/css_WEB-ITnose

本章節分享一個比較使用的效果,那就是如何去掉新聞清單最後一個新聞的底線。在許多新聞列表效果中,在每一個新聞下面都有一個虛線或其他什麼形式的下劃線,總之感覺有比較美觀的,但是往往最後一個新聞是不需要這個下劃線的,下面介紹一下如何實現此效果。

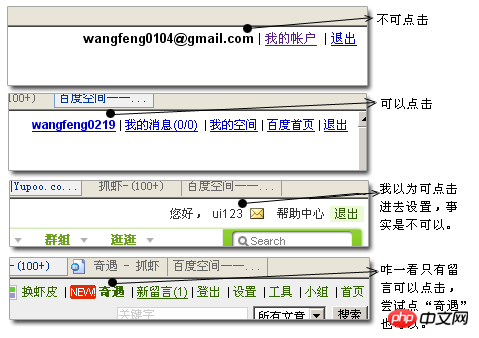
關於超連結中的下劃線這個及細節的問題,想必大家都有過討論和思考,大家都知道,把握一個原則即可:「讓使用者清楚的區分超連結文字和其他文字形式,並潛意識知道可以點擊。」;但對於是否可以潛意識知道可以點擊,還是有爭議的,不同的人,不同的環境會有不同的見解。
html中去超鏈底線:
#1.如何去掉超連結的底線_html/css_WEB- ITnose

每個人的欣賞事物的角度不一樣,有些人喜歡連結帶有下劃線,有的人不喜歡,下面介紹一下如何去掉超連結的下劃線。在預設狀態下,連結一般是帶有底線的,那麼我們可以使用text-decoration屬性來設定連結是否有底線。
本文使用簡單的程式碼解決了在我的主頁的側邊欄上,我掛了一些自訂HTML。但是每當碰到連結的時候,這個連結的底線怎麼也去不掉的問題,簡單明了,了解之後可以舉一反三。
3.a標籤怎麼去底線以及實現點擊前和點擊後不變色_HTML/Xhtml_網頁製作
這樣定義樣式表就可以實現你的功能了,不會樣式表的話,可以把下面的程式碼加到你的頁面中
標籤裡超連結去掉底線相關問答:
#1.php - 為何WordPress中連結的底線去不掉?
【相關文章推薦】:
#以上是CSS和html中超連結去掉底線的方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




