Html語意化理解
1、什麼是HTML語意化?
## 基本上都是圍繞著幾個主要的標籤,像標題(H1~H6)、列表(li)、強調(strong em)等等>
根據內容的結構化(內容語義化),選擇合適的標籤(程式碼語義化)便於開發者閱讀和寫出更優雅的程式碼的同時讓瀏覽器的爬蟲和機器很好地解析。
2、為什麼要語意化?
## 為了在沒有CSS的情況下,頁面也能呈現出很好地內容結構、程式碼結構:為了裸奔時好看;
使用者體驗:例如title、alt用於解釋名詞或解釋圖片資訊、label標籤的活用;
有利於SEO:和搜尋引擎建立良好溝通,有助於爬蟲抓取更多的有效資訊:爬蟲依賴於標籤來決定上下文和各個關鍵字的權重;
方便其他裝置解析(如螢幕閱讀器、盲人閱讀器、行動裝置)以意義的方式來渲染網頁;
便於團隊開發和維護,語義化更具可讀性,是下一步吧網頁的重要動向,遵循W3C標準的團隊都遵循這個標準,可以減少差異化。
3、寫HTML程式碼時要注意什麼?
盡可能少的使用無語義的標籤p和span;
在語義不明顯時,既可以使用p或p時,盡量用p, 因為p在預設情況下有上下間距,對相容特殊終端有利;
不要使用純樣式標籤,如:b、font、u等,改用css設定。
需要強調的文本,可以包含在strong或者em標籤中(瀏覽器預設樣式,能用CSS指定就不用他們),strong預設樣式是加粗(不要用b),em是斜體(不用i);
使用表格時,標題要用caption,表頭用thead,主體部分用tbody包圍,尾部用tfoot包圍。
表頭和一般單元格要區分開,表頭用th,單元格用td;
表單域要用fieldset標籤包起來,並用legend標籤說明表單的用途;

4、HTML5新增了哪些語意標籤
# HTML5的目標:書寫更簡潔的HTML程式碼,建立更簡單的Web程式。
另人激動的新特性如下:新的html標籤和屬性,完全支援CSS3,視訊和音訊標籤,2D/3D繪圖,本地存儲,本地SQL資料庫。
為什麼要引入語義元素:讓開發人員更直觀地了解頁面每部分的功能表,同時搜尋引擎以及視覺障礙人士使用的螢幕閱讀器也能更方便地識別頁面的每一部分。
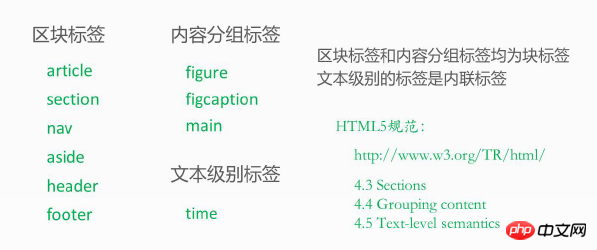
區塊標籤:
標籤article:表示包含於一個文件、頁面、應用程式或網站中的一段獨立的內容,也就是說,它能夠獨立地被發布或重新使用。
### ######### 運用##################################################################### ## 一些使用article的例子:一片部落格、一個論壇貼文、一篇新聞報導、一個用戶評論。 ############################## 標籤header############### 一般被放置在頁面的頂部,或頁面中某個區塊元素的頂部,包含整個頁面或某個區塊的標題、簡介等資訊。 ######
一個文件中可以包含多於一個的header標籤;header標籤不一定非要顯示在頁面的上方,它的內容決定這裡需要使用header標籤,位置並不重要;可以為body,article ,section和aside增加header元素。
標籤footer
一般被放置在頁面的底部,或頁面中某個區塊元素的底部。
標籤nav
## 表示頁面的導航,可以透過導覽連接到網站的其他頁面,或目前頁面的其他部分。
搜尋引擎或螢幕閱讀器會根據nav標籤來決定網站內容,不是任何一組超連結都適合放在nav標籤中。
標籤aside
包含的內容不是頁面的主要內容,具有獨立性,是頁面內容的補充。
一些使用aside的範例:頁面側邊欄;廣告;友誼連結;文章引語(內容摘要)。
標籤section
一個主題性的內容分組,通常包含一個頭部(header),可能還會有一個尾部(footer)。
標籤p和section的比較:標籤p應用程式更廣泛,只要你想為一個區域定義一個樣式,就可以使用p標籤;標籤section包含的內容是一個明確的主題,通常有標題區域。
內容分組標籤:
#標籤main
顯示頁面的主體內容;每個頁面只能包含一個main標籤;main標籤中不包含網站標題、logo、主導航、版權聲明等資訊。
標籤figure
定義媒介內容的分組,以及它們的標題。
標籤figcaption
定義figure元素的標題。
文字層級的語意標籤:
######### 標籤time ############### HTML5的新標籤。表示一個日期,或一個時間,或同時表示一個日期和時間值。 ############################## 標籤i和b###############在 HTML4中已經存在,在HTML5中被賦予了新的語義化功能的標籤。 ############################## 標籤i############### 在HTML4中,是修飾文字樣式的,將文字顯示為斜體文字;在HTML5中,表示強調不同的情緒或聲音,也可以表示技術術語、生物分類、來自另一種語言的成語或習語、一個想法等等。 ############################## 標籤b############### 在HTML4中,是修飾文字樣式的,將文字顯示為粗體文字;在HTML5中,表示文件中的關鍵字、商品名稱等。 ############################## 標籤em和strong############### 在HTML4中就已經有了語意化的功能。 ############ 標籤em:emphasis 強調,標籤中的內容是用來強調的重點內容,會被瀏覽器顯示成斜體文字。 ############ 標籤strong:表示非常重要、嚴重性或內容的緊迫性;會被瀏覽器顯示成粗體文字。 ######
使用建議:如果你只是單純的想把文字的樣式顯示為斜體或粗體,請不要使用這幾個語意標籤,W3C建議我們要在CSS樣式表中定義文字樣式。
以上是HTML5語意化總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




