在我每天網路上的搜尋中,我遇到過很多有趣的info-apps(可以查找幫助查找資訊的應用)和文檔,因此在這裡我列出了它們。
確實,不是 每一個都喜歡「清單貼文」或摘要,但是,我們做不到讓每一個人都滿意。無論怎樣,我們不會總是發這些類型的帖子的。
在這種情況下,在某些晚上或週末閱讀,作一些記錄也許是非常好的方法。我保證在這裡你會發現有一些鏈接,你會重新點擊進去閱讀的。
請盡情欣賞!
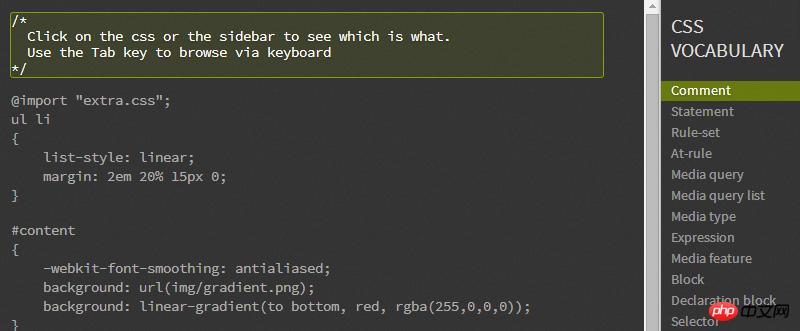
# 1.CSS Vocabulary(CSS詞彙表)
#1.CSS Vocabulary(CSS詞彙表)
# (需自備牆梯才可以訪問)

點擊該應用,將會使你了解到CSS語法所有不同的部分,和它們對應的屬性名是什麼。
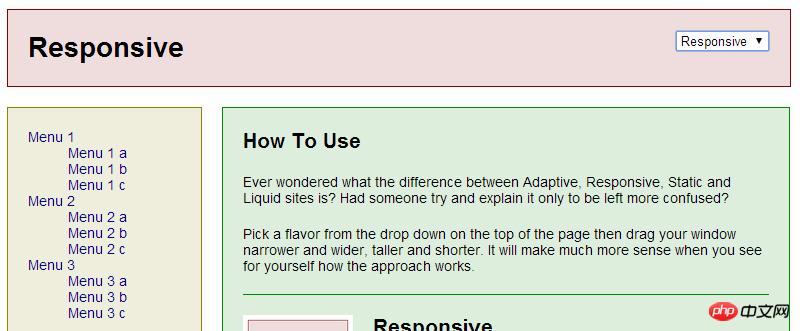
2. Liquidapsive

一個簡單的資訊佈局,透過借助下拉選框,可以讓你在Responsive(響應),Adaptive(自動適配),Liquid(流體),和Static(靜態)之間選擇,你可以分別選擇這四種佈局看看它們之間有什麼不同。
3.Superhero.js

它是精彩文章,視頻,和簡報的集合,有助於維持一個龐大的JavaScript程式碼庫。
包括一些常用的原則性類型的東西,在測試上的一些資源,工具,性能,安全,和其它更多的東西。
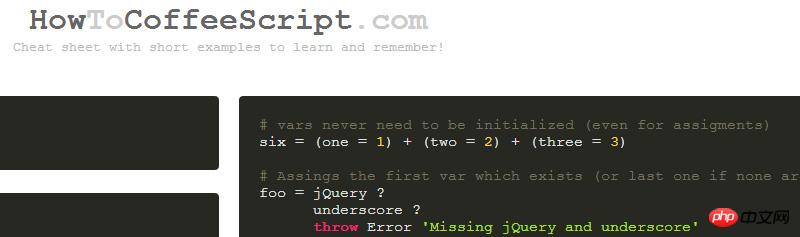
4. HowToCoffeeScript.com

它是用來學習和記住CoffeScript語法的一份參考手冊。
5. The HTML Landscape

它非常有趣。它是一份W3C文檔,用來描述WHATWG,W3C的HTML5.0和W3C的HTML5.1這三種HTML說明書之間」明顯的差別所在」。
它也許有一點側重技術,但是你或許能夠在這裡找到一些有趣的東西。
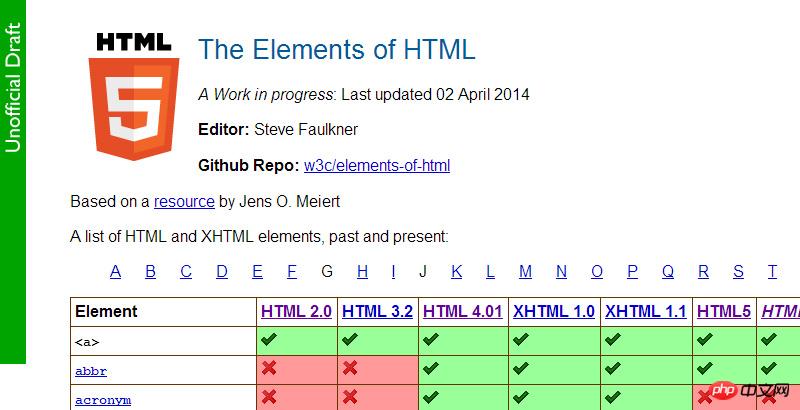
6. The Elements of HTML(HTML元素)

它只有非常漂亮的一頁圖表,在這頁圖表裡綜合了HTML和XHTML元素。透過這張圖表,你可以知道每個具體元素屬於哪個。
這張圖表非常有利於找出哪個元素已經被棄用或是哪個元素在HTML5裡已經淘汰了。
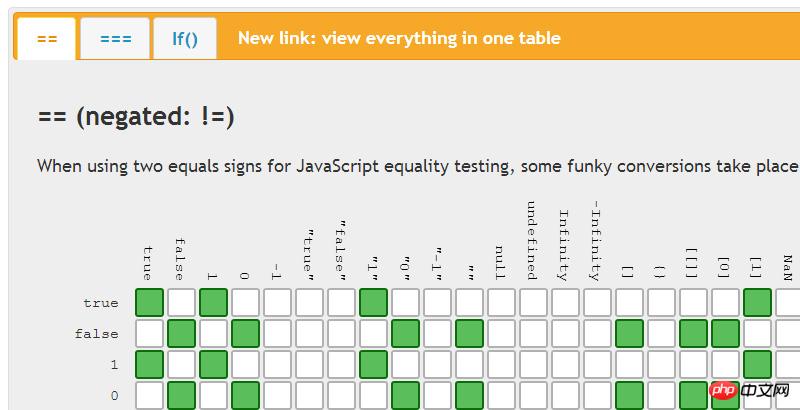
7. JavaScript Equality Table(JavaScript等式表)

非常漂亮的一個三層結構的圖表,它有助於你理解JavaScript的二等運算子。
上圖的結論呢?「除非你完全理解了在二等之間的轉換,你才可以使用三等。」
8. Web Accessibility Checklist(Web 權限手冊)

一個有用但是不是必要的手冊,它有幫助於你在你的專案裡核對不同專案的權限。
############ 該手冊裡的很多內容都很簡單,除了做一些權限驗證外,看看總是沒害的。 ######9. Static Web Apps — A Field Guide(靜態的網頁應用程式-一份隨手的工作指南)
根據它的描述:」這份指南將向你介紹靜態Web 應用的世界和在構建它們時遇到的相同挑戰而提供的解決方案。」


## 它的理念是推廣一個架構來消除常見的開發問題。
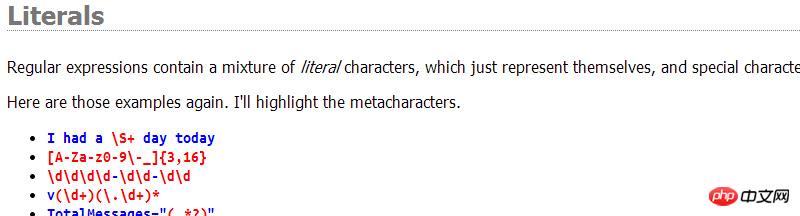
10. Learn regular expressions in about 55 minutes(在大約55分鐘的時間內學習正規表示式)
一份內容豐富的文件或叫指南,它介紹了正規表示式。 
我猜要想從這份文檔裡有所收穫,所花費的時間將會比它說的」55分鐘」更長久,但是它確實值得看看。
11. Open Web CSS Reference(開放的Web CSS參考指南)
這確實是一份綜合性的,而且是很少人知道的CSS屬性和功能的參考指南。 
根據參考指南上的字母表和包含的連結,你可以去訪問上面列出的內容的詳細資訊。
12. CSS Values(CSS Value值)
這是我自己做的。它可以很方便地找到一個CSS屬性,並且可以迅速地瀏覽可能的value值。例如,你忘記了像font-variant這樣模糊不清的值,你可以透過它來找到令你滿意的值。

除了可以尋找value值外,最新的版本還包括每一個屬性的瀏覽器支援圖表,由caniuse.com提供。
Caniuse.com連結網址: http://caniuse.com/
13.ES6features(ES6功能入門)
它來自Microsoft(微軟)開發者Luke Hoban,在ECMAScript6說明書裡添加的新東西的一份綜述。

介紹指出,」在主流JavaScript引擎裡實現這些功能已經開始了」,所以它對開始熟悉這些東西非常有用。
14. Relevant Spec Links(相關的具體連結)
我通常都苦於沒有特定的資訊可以告訴我去哪裡搜尋自己想要的東西。它是從Mozilla上總結的一份簡潔的連結訊息,這是你要知道的規範。 
Mozilla介紹連結位址: http://baike.sogou.com/v67452.htm?fromTitle=Mozilla
# 15. OverAPI.com

# 大量的參考手冊,多個系列。
它似乎包含了所有的電腦語言。點擊圖示時,參考手冊會連結到相關的官方資源(包括MDN,PHP,.net等等)。
######### 16. JavaScript: The Right Way############### 它是一份JavaScript指南,它的目的是把JavaScript介紹給新的開發者和幫助他們透過JavaScript最佳實踐獲取到豐富的程式設計經驗。 ##################### ### 17. The HTML5 JavaScript API Index(HTML5的JavaScript API索引)############# ### 一個真正的用來搜尋HTML5 API資訊的全面一站式的地方。 ######
It is "automatically generated from the HTML5 documentation" and is easy to navigate in the three-panel area view.
18. Zeal
It is very elegant and neat. It is a native app with corresponding Dash document browser versions for Windows operating systems and Linux operating systems. It allows you to search more than 130 API documents offline.
Dash link address: https://kapeli.com/dash

## As long as there is a simple Using the keyboard shortcut, you can display the API browser from anywhere in your workspace.
19. The Ultimate Flexbox Cheat Sheet(Extensible Ultimate Reference Manual)
It is an extensible The reference manual can help you find the flexbox (expandable layout box) syntax you need, and help you review related things that you are a little unfamiliar with.

The same person who created the awesome interactive Flexbox tutorials.
Interactive Flexbox tutorials link address: http://www.sketchingwithcss.com/flexbox-tutorial/
20. jsCode
It is an app that helps you create your own commonly used JavaScript coding guide.

You can also view common JavaScript programming guides made by others, or share the ones you made with your team or other partners. Common JavaScript programming guide.
Summary
Most of the things I write here are things that few people know. . If you have made something, know a certain documentation tool, or have a set of guidelines to share, you can tell us in the comment area.
以上是20個為前端開發者準備的文件和指南(1)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




