H5微場景應用製作技術」——也許你對這個詞還有些許陌生,但它已不可阻擋的成為如今互聯網最重要的報道手段之一,它用動態視覺化的元素,豐富報道形式,來呈現內容報導。形式,許多企業和個人開始運用H5技術對企業、產品和個人等進行營銷和宣傳。詳細介紹一下,來看看吧!方法/步驟
進入易企秀官網,註冊帳號並登陸。
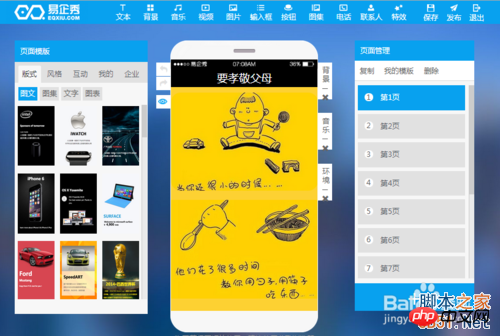
從模板中選擇一個與自己想要自作場景可以套用的模板,也可以選擇「自主建立」。#對模板的圖片、文字、背景、背景音樂進行修改,如果是創建的空白模板,需要逐一添加背景、圖片和文字等內容。
對圖片、文字的大小、邊框、
動畫等內容進行修改,新手建議沿用模板裡設定好的設定。圖片進行設置,只需用滑鼠右鍵點擊即可。對所製作的H5進行“封面”“標題”“翻頁方式”“描述”“頁尾”等內容進行設定。 。 ,點選「編輯場景」進行修改。二維碼,即可取得場景內容。手機取得場景後,點選右上角“…”,選擇分享給“微信好友”、“朋友圈”、“QQ好友”或“QQ空間”即可。
##注意事項
和iOS版本也都可以建立場景。 
Html5免費影片教學
2.
詳解H5非常重要的28個新功能,新技巧與新技術
H5完成多重圖片上傳的實例詳解
5.
詳解H5的自訂屬性data-* #
#
以上是教你如何實現一個H5微場景的詳細內容。更多資訊請關注PHP中文網其他相關文章!




