大家都知道現在各個瀏覽器都支援CSS3的自訂字體(@font-face),包括IE6都支持,只是各自對字體檔案格式的支援不太一樣。那麼對於網站中用到的各種icon,我們就可以嘗試使用font來實現,本文將詳細解釋這種用法
#為什麼要將icon做成字體?
在許多網站專案中,我們常常會用到各種透明小圖標,然後網站要相容於各個瀏覽器,也可能會有多個尺寸,甚至還要考慮換膚等需求。那我們就要將這些小圖示輸出為多種尺寸、色彩和檔案格式,例如png8 alpha透明或png8 index透明等。
例如,twitter用到的各種小icon:

#這種情況下,使用字體來實現圖示就有很多優勢:
字體檔案小,一般20-50kb;容易編輯和維護,尺寸和顏色可以用css來控制;透明完全相容IE6;如何將icon變成字體?
最關鍵的是要將設計稿中的icon(要有向量路徑,點陣圖沒法轉換)完美還原成字體,這並不是很麻煩。
我們要用到一些字型編輯軟體,像是FontCreator、FontLab等,這裡我們用FontLab來示範。
還原步驟很簡單:
PSD–>eps–>FontLab,即將PSD轉換為illustrator的eps格式,然後將某個字元複製到FontLab中即可。
具體步驟:
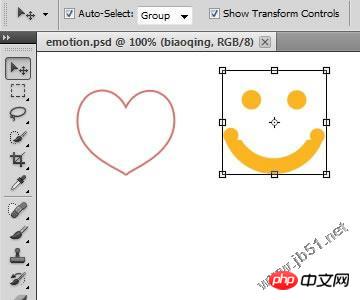
開啟設計稿psd,將其儲存為Photoshopeps格式,我們這裡以Qzone中說說發錶框的表情icon為例:

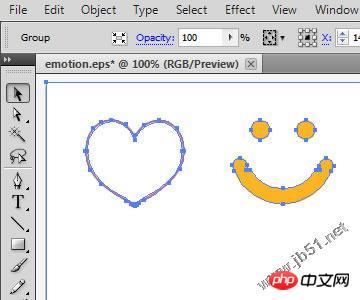
在illustrator中開啟已儲存的eps檔案:

取消分組,然後點選某個icon,複製。
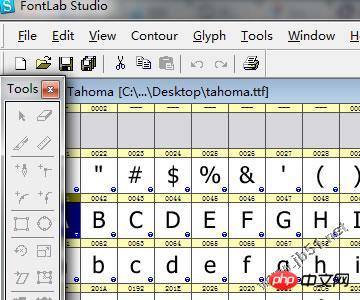
打開FontLab,隨便打開一款字體文件,例如tahoma.ttf:

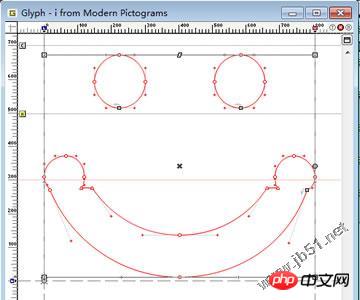
#然後雙擊某個字符,將原有圖形刪除,貼上剛才複製的icon物件:

#調整圖形大小,一個icon就完成還原了。
就是這麼簡單。所有icon還原完之後,產生字型檔就可以了。
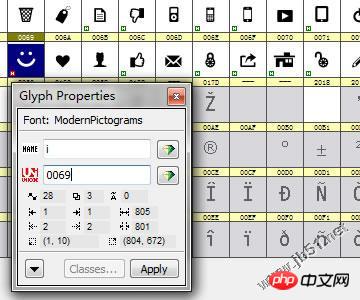
查看字體對應字符,可以在字體列表中,在某個字體上右鍵查看屬性(快捷鍵Alt+Enter),查看該字體對應的字符:

可以看到字體對應的字元是i,unicode編碼是0069。
字型格式的瀏覽器支援:
目前,各瀏覽器對字型格式的支援是最大的差異:
webkit/safari:支援TrueType/OpenType(. ttf),OpenType PS(.otf),iOS4.2+支援.ttf,iOS 4.2以下只支援SVG字型; Chrome:除webkit支援的以外,從Chrome 6開始,開始支援woff格式; Firefox:支援.ttf和.otf,從Firefox 3.6開始支援woff格式; Opera:支援.ttf、.otf、.svg。尚不支援woffOpera 11開始支援WOFF(多謝Apostle提醒~~);IE:只支援eot格式,IE9開始支援woff。
註:以上資料來自於:webfonts.info
#註:woff是最新的web開放字體格式(web open font format),w3c推薦,主要優點是針對瀏覽器進行最佳化,字體檔案小。詳情可查看wiki:
在CSS中使用icon字體:
先使用font-face聲明字體:
程式碼如下:
@font-face { font-family : 'emotion'; src: url('emotion.eot'); /* IE9*/ src: url('emotion.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('emotion.woff') format('woff'), /* chrome、firefox */ url('emotion.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android , iOS 4.2+*/ url('emotion.svg#svgFontName') format('svg'); /* iOS 4.1- */ }
然後,在icon元素上使用該字體就好了:
程式碼如下:
.icon{font-family:"emotion" Tahoma;
...
}
最後,頁面中使用這個字型:
##i
支持CSS3的浏览器可以更上流一点儿,我们每次修改html可能没那么方便,如果要改变某个icon,则可能需要修改相关字符,比如将i修改为e等。如果使用css3的伪元素,可以方便很多:
代码如下:
.icon{ display :inline-block; width:16px; height:16px;/*占个位**/ ... } .icon :after ,.icon::after{ font-family:"emotion" Tahoma; display:inline-block; content:"i";/*在这里调用字符*/ width:16px; height:16px; margin-left :-16px;/* position :absolute什么的也可以,看具体情况*/ }
嗯,就是用实际元素占位,用伪元素+content属性显示icon,然后覆盖到实际元素上面,之后我们修改某个icon只需要更改css样式就可以了。
IE依然棘手:
因为IE9以前只支持eot格式,所以需要将ttf转换为eot先,这里可以使用微软官方的WEFT软件,也可以使用一些在线工具:
http://www.kirsle.net/wizards/ttf2eot.cgi 在线转ttf为eot格式;
http://www.fontsquirrel.com/fontface/generator强大的在线转ttf为eot、woff等字体格式
另外,eot文件必须添加域名白名单才可以使用,这里推荐使用CreateMyEOT:

总结:
其实,这种方法有一个不足,就是只支持纯色icon,最多能高端浏览器上实现渐变色或图形蒙板。
当然,我们有很多场景是用纯色icon,特别是在Windows 8这种Metro UI开始越来越多的时候。
另外,这种方法可以有效减少页面的请求,但是对于习惯使用CSSGaGa的auto sprite功能的同学来说,这种方法对页面性能的提升不大。
但是对于移动终端,特别是webapp中,这种方法还是有很大的用武之地的,可以很方便的兼容多分辨率,配合离线存储效果更佳。
如果你有这方面更好的建议和意见,欢迎提出。
【相关推荐】
以上是CSS3透過字體來實現icon圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!




