網頁製作Webjx文章簡介:使用新的CSS3的」RGBA」聲明,不僅讓我們像通常一樣設定RGB顏色,而且還可以設定其透明度。 使用新的CSS3的”RGBA”聲明,不僅讓我們像通常一樣設定RGB顏色,而且還可以設定其透明度。
使用新的CSS3的」RGBA」聲明,不僅讓我們像通常一樣設定RGB顏色,還可以設定其透明度。
使用新的CSS3的」RGBA」聲明,不僅讓我們像平常一樣設定RGB顏色,而且還可以設定其透明度。
上一篇文章:CSS3教學(8):CSS3透明度指南
RGBA像RGB一樣設定顏色,而這個」A」——RGBA中的最後一個值——允許我們設定該元素的透明度。就像opacity聲明一樣,一個opacity值為1的元素是完全不透明的,而一個opacity為0的元素是完全透明的。
瀏覽器相容性
RGBA現在在Firefox、Google Chrome和Safari中都有比較好的支持,同樣不需要前綴。 CSS3 RGBA 色彩
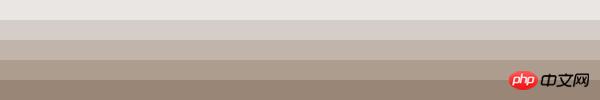
上面的效果有以下樣式實作:
p.CSS3設定RGB顏色的實例L1 {background:CSS3設定RGB顏色的實例(153, 134, 117, 0.2); height:20px; } p.CSS3設定RGB顏色的實例L2 { background:CSS3設定RGB顏色的實例(153, 134, 117, 0.4); height:20px; } p.CSS3設定RGB顏色的實例L3 { background:CSS3設定RGB顏色的實例(153, 134, 117, 0.6); height:20px; } p.CSS3設定RGB顏色的實例L4 { background:CSS3設定RGB顏色的實例(153, 134, 117, 0.8); height:20px; } p.CSS3設定RGB顏色的實例L5 { background:CSS3設定RGB顏色的實例(153, 134, 117, 1.0); height:20px; }
瀏覽器支援
#Firefox(3.05 … )
Google Chrome(1.0.154 …)
Google Chrome(2.0.156 …)
以上是CSS3設定RGB顏色的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




