本文介紹如何使用html5為輸入框添加語音輸入功能,實現方法很簡單,需要的朋友參考下本文
這裡介紹的是大家以後要用到的html強大功能,可直接為輸入框增加語音功能,下面我們先來看看實現方法。
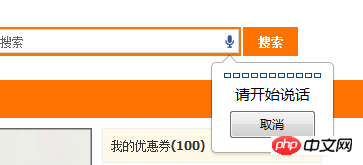
大家可以看到在輸入框右邊的麥克風圖標,點擊麥克風就能夠進行語音辨識了。

其實很簡單,語音辨識是html5的基本功能,它的用法是
<input type=”text” speech x-webkit-speech />
如果喜歡XHTML類似的語法,可以這樣表示
<input type=”text” x-webkit-speech=”x-webkit-speech” />
語音辨識在十年前是讓人覺得不可思議的事情,即便是前幾年,網頁上的語音辨識也只能用其他方式實現,例如使用Flashplayer等等。不過現在,取得語音只需要簡單的給輸入框加入一個屬性標籤,就能夠進行辨識了。
行動裝置如手機上的瀏覽器,只要支援html5,同樣也應該支援語音辨識。試試你的Android瀏覽這個網頁?
另外,如果想用javascript取得語音辨識這個事件的結束,可以使用onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
【相關推薦】
1. Html5免費影片教學
以上是H5實現輸入框添加語音功能的方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




