摘要: 在手機應用程式的開發中側邊欄滑動是很常見的功能,當然在小程式中也不會例外,但是小程式出來不久,很多特效還沒有成熟案例,只能原生重寫,所以今天在網路上為大家收集整理來四個非常漂亮的側邊欄特效~~ NO1.側邊欄的滑 ...
|
#在手機應用程式的開發中側邊欄滑動是很常見的功能,當然在小程式中也不會例外,但是小程式出來不久,很多特效還沒有成熟案例,只能原生重寫,所以今天在網路上為大家收集整理來四個非常漂亮的側邊欄特效~~ NO1.側邊欄的滑動效果圖如下:  其中wxml的程式碼如下: <!--page/one/index.wxml-->
<view class="page">
<view class="page-bottom">
<view class="page-content">
<view class="wc">
<text>第一个item1</text>
</view>
<view class="wc">
<text>第二个item2</text>
</view>
<view class="wc">
<text>第三个item3</text>
</view>
<view class="wc">
<text>第四个item4</text>
</view>
</view>
</view>
<view class="page-top {{open ? 'c-state1' : ''}}">
<image bindtap="tap_ch" src="../../images/btn.png"></image>
</view>
</view>登入後複製
.c-state1{
transform: rotate(0deg) scale(1) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(1) translate(75%,0%);
}登入後複製

wxml程式碼與特效一相同 .c-state2與.c-state1唯一不同在於scale值 <span style="font-family:""><span style="font-size:15px">Page({ <br/> data:{ <br/> open : false <br/> }, <br/> tap_ch: function(e){ <br/> if(this.data.open){ <br/> this.setData({ <br/> open : false <br/> }); <br/> }else{ <br/> this.setData({ <br/> open : true <br/> }); <br/> } <br/> } <br/>}) </span></span>登入後複製 不僅可以點選按鈕觸發側滑,也可以拖曳主介面觸發側滑特效
tap_start:function(e){
// touchstart事件
this.data.mark = this.data.newmark = e.touches[0].pageX;
},
tap_drag: function(e){
// touchmove事件
/*
* 手指从左向右移动
* @newmark是指移动的最新点的x轴坐标 , @mark是指原点x轴坐标
*/
this.data.newmark = e.touches[0].pageX;
if(this.data.mark < this.data.newmark){
this.istoright = true;
}
/*
* 手指从右向左移动
* @newmark是指移动的最新点的x轴坐标 , @mark是指原点x轴坐标
*/
if(this.data.mark > this.data.newmark){
this.istoright = false;
}
this.data.mark = this.data.newmark;
},
tap_end: function(e){
// touchend事件
this.data.mark = 0;
this.data.newmark = 0;
if(this.istoright){
this.setData({
open : true
});
}else{
this.setData({
open : false
});
}
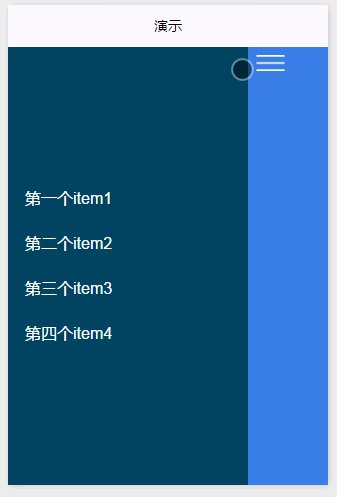
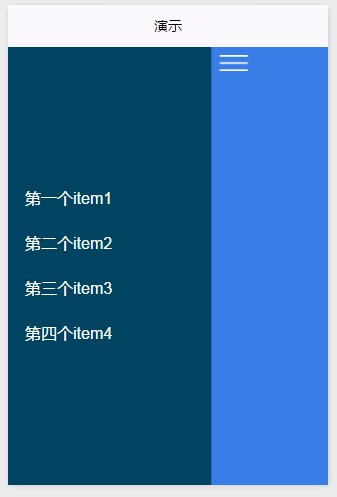
}登入後複製 tap_end表示手勢抬起,如果是從左到右,則觸發從左到右的滑動 tap_end表示手勢抬起,如果是從右到左,則觸發從右到左的滑動 NO4.側邊欄的滑動 此特效会随着手势滑动而滑动;如果松手时候不到屏宽的20%,那么会自动还原;如果松手时候超过20%,那么会向右滑动~~ 此效果很复杂,我们将其拆分为多个步骤来分析~ 1)屏幕随着手势动而动 .JS的代码是 this.setData({
translate: 'transform: translateX('+(this.data.newmark - this.data.startmark)+'px)'
})登入後複製 这句是关键,很好理解,就是用js控制浅蓝色屏幕translateX的值,这样手势不断左右滑动,屏幕也就跟着手势慢慢滑动了。 2)弹动效果 拖动屏幕不足屏宽20%,还原默认状态;超过20%,滑动到最右侧~~ JS代码: if(x < 20%){
this.setData({
translate: 'transform: translateX(0px)'
})
}else{
this.setData({
translate: 'transform: translateX('+this.data.windowWidth*0.75+'px)'
})
}登入後複製 小于20%,让translateX(0px)则屏幕还原;大于20%,tanslateX(75%)则屏幕右移到屏幕的75%处。 |
以上是在微信小程式開發中如何實現側邊欄滑動效果的方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




