久聞MVC的大名,只是一直沒有去研究過。過去自己用的最多的還是.NET WebForm,比較習慣三層架構。由於最近公司將會使用到MVC框架做一些項目,所以自己也開始接觸和學習。看了一些教程,大體搞清楚了M-V-C的大致意思,大致了解了下這個架構,但不得不承認有些具體的細節地方和WebFrm還是有差別的,這裡只是簡單做一個實例,讓它跑起來。看了一些實例,多數都是用的是LinqToSql,這裡用的是ADO的。感覺這樣更順手些,呵呵。
由於之前做過PHP程序,所以對於前台頁面的展示方式還是容易理解的。只是MVC框架裡,有些預設的路由規則(當然是可以自訂的),這個規則比較特別
好了,直接來個實例吧!

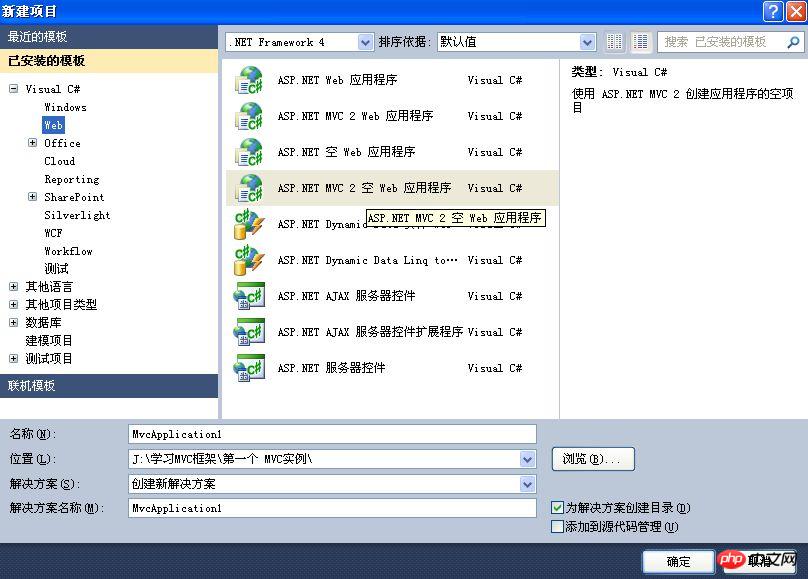
首先,新建一個空的MVC項目,如圖,這裡是MVC 2.0版

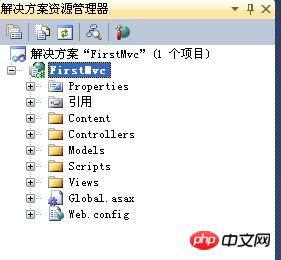
這裡命名為"FirstMvc" ,自動新增了專案的目錄結構

#在"Controller"目錄下方新建一個控制器,命名為"MemberController.cs"
同時在"View"目錄下加入對應的視圖,這裡新增一個Index
資料邏輯的操作基本上是在控制器裡面完成的,這裡就是在MemberController.cs實作。
為了更真實,我們也在Model目錄下面建立一個實體類,命名為Member.cs
好了,準備工作做好,就開始吧
前台-View
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<style type="text/css">
table
{
width: 50%;
border-top: 1px solid #e5eff8;
border-right: 1px solid #e5eff8;
margin: 1em auto;
border-collapse: collapse;
}
td
{
color: #678197;
border-bottom: 1px solid #e5eff8;
border-left: 1px solid #e5eff8;
padding: .3em 1em;
text-align: center;
}
</style>
<script src="http://www.cnblogs.com/Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>【相關推薦】
#1. #特別推薦#:「php程式設計師工具箱」V0.1版本下載
2. ASP免費影片教學
#以上是入門級的.NET MVC 實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




