最近在學習Node.js及ThinkJS這個框架,用vscode當開發環境。預設vscode對ThinkJS的代碼提示並不好,所以研究了一下,原來可以同透過Typings來讓vscode擁有強大的智慧代碼提示功能。以下本文介紹如何利用Typings為Visual Studio Code實作智慧提示功能。
前言
相信大家都知道在IDE中程式碼的智慧提示幾乎都是標配,雖然一些文字編輯器也有一些簡單的提示,但這是透過程式碼片段提供的。功能上遠遠不能和IDE比較。不過最近興起的文字編輯器的新銳 Visual Studio Code 可以透過 Typings 來對 JavaScript 實現智慧提示功能,對於一個文字編輯器來說,這一點很難得。所以Visual Studio Code 特別適合用來寫JavaScript(Node.js)程式; 同時,如果我們需要寫一些嘗試性的小程式碼片段,例如:Lodash.js 某個函數的小Demo,因為我們不想研究一個函數的使用方式而去使用IDE新建一個項目,這時候Visual Studio Code 就是一個非常好的選擇,而且它同樣可以運行和調試 JavaScript 代碼(依賴於Node.js) ,並且還包含非常方便的程式碼提示功能。
從這點來說,我覺得Visual Studio Code 已經算得上是個精悍的小型IDE了。
透過NPM安裝Typings
#透過NPM 我們可以輕鬆的安裝Typings ,在命令列中輸入:
npm install -g typings
安裝完成後,在命令列中輸入:
typings --version
看到版本資訊就表示typings 工具安裝完成了:

NPM是和Node.js一起安裝的,如果你想使用NPM的話,那麼你應該先安裝Node.js。
安裝相關提示訊息文件
安裝完成後,我們需要安裝對應的需要提示功能庫或框架的類型資訊文件,在這裡我們新建一個資料夾NodeSnippet,使用命令列進入到該目錄中,分別輸入下面兩個指令來安裝Node和Lodash的型別介面資訊檔:
typings install dt~node --global --save typings install lodash --save
什麼時候需要使用--global 參數:
#這時候我們可以看到我們的NodeSnippet目錄中多了一些檔案:

這些檔案就是為我們提供提示資訊的型別類型檔案(使用TypeScript定義)。查看Typings是否支援某個函式庫或框架的智慧提示,我們可以使用下面的指令:
typings search exampleName
啟用智慧提示功能
透過兩種方式來啟動提示功能:
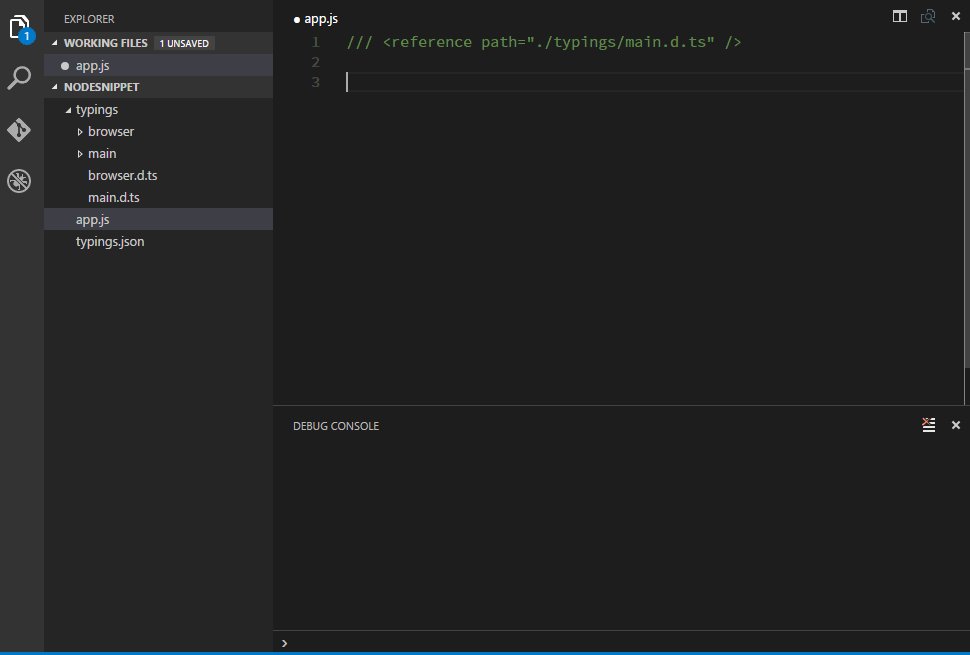
第一種是在需要進行只能提示的檔案最上行增加提示訊息檔案所在目錄,格式如下:
/// <reference path="./typings/index.d.ts" />
第二種是在專案所在目錄(這裡是NodeSnippet資料夾中)增加一個名為jsconfig.json的空檔案。
更多jsconfig.json檔案的內容可以參考:code.visualstudio.com/docs/languages/javascript
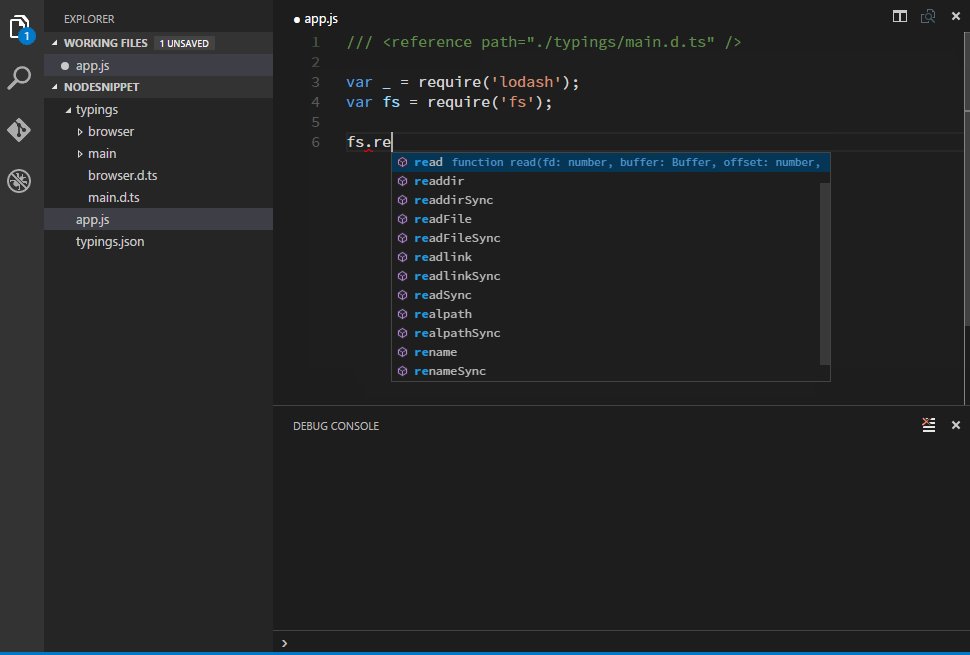
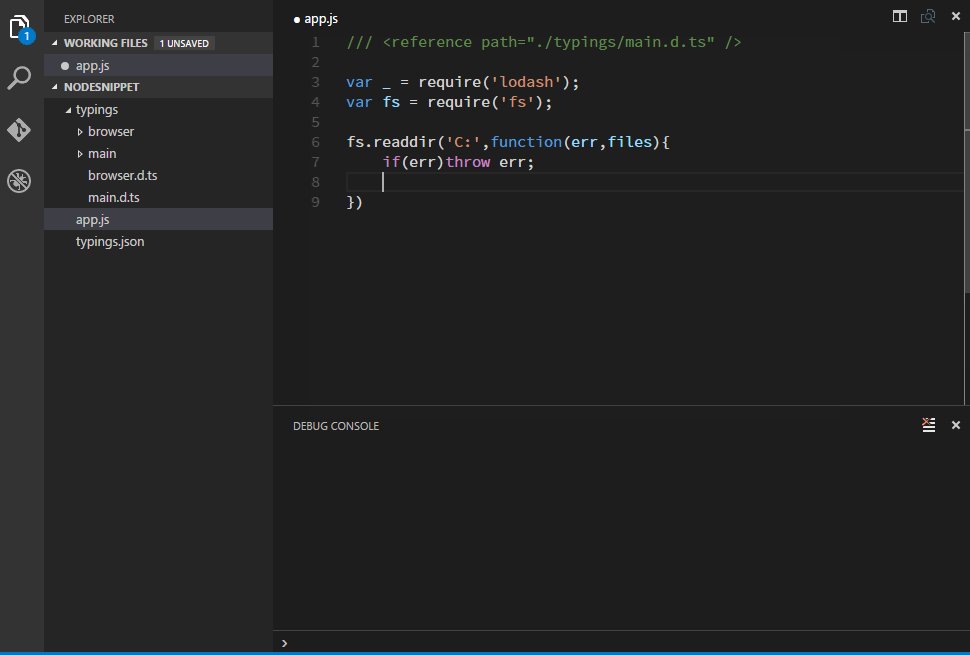
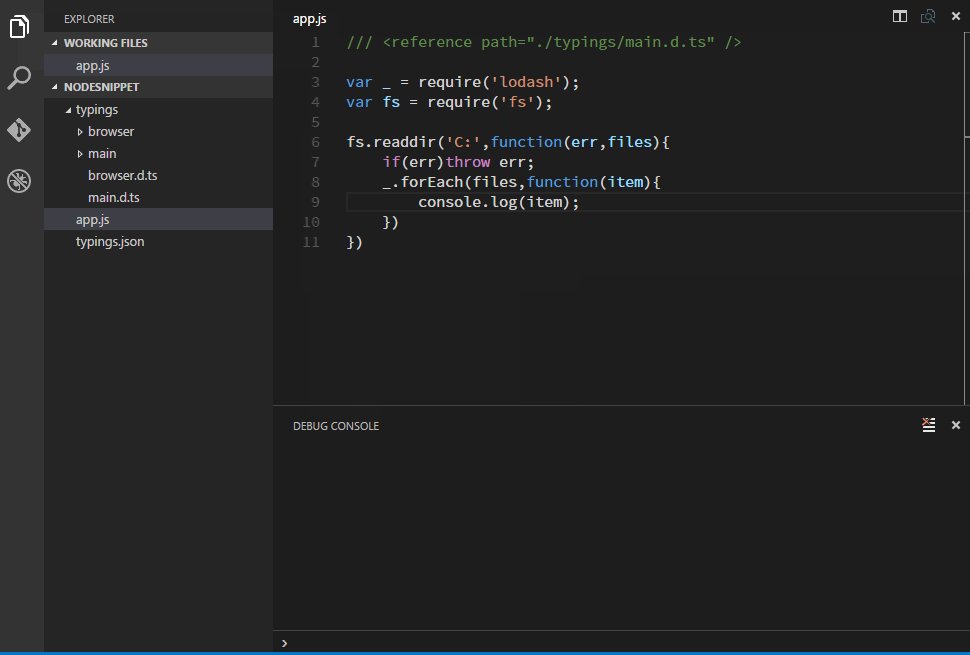
啟用提示功能後我們就可以非常愉快的使用Visual Studio Code 為我們提供的智慧提示功能了。如下圖所示:

注意事項
#Typings VS TSD
Typings是作為TSD的替代者而出現的,如果你已經安裝了TSD,那麼需要知道現在TSD已經不建議使用了。如果已經安裝TSD請執行下面的指令來移除它:
npm rm -g tsd
使用 CNPM
在国内由于墙的原因,有时候使用NPM安装模块的速度上会很慢,这时候我们其实可以选择国内淘宝的NPM镜像,使用下面的命令来进行安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后使用cnpm来代替npm命令即可,例如下面安装一个lodash模块的示例:
cnpm install lodash
可以看到除了cnpm替代了npm其他的并没有任何区别。
总结
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. ASP免费视频教程
3. 李炎恢ASP基础视频教程
以上是透過Typings完成VS Code的提示功能的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




