這篇文章主要為大家詳細介紹了Java微信公眾平台開發第十步,微信自訂選單的創建實現,具有一定的參考價值,有興趣的小夥伴們可以參考一下
#自訂選單這個功能在我們普通的編輯模式下是可以直接在後台編輯的,但是一旦我們進入開發模式之後我們的自訂選單就需要自己用程式碼實現,所以對於剛開始接觸的人來說可能存在一定的疑惑,這裡我說下平時我們在開發模式下常用的兩種自訂選單的實作方式:①不用寫實作程式碼,直接用網頁測試工具Post json字串產生選單;②就是在我們的開發中用程式碼實作選單生成! (參考文檔:http://mp.weixin.qq.com/wiki/10/0234e39a2025342c17a7d23595c6b40a.html )在自定義菜單中菜單的類型分為兩種,一種為view的視圖菜單,點擊之後直接跳到url頁面;還有一種是click類型的點擊型,後端透過點擊事件類型給與不同的對應;後面新增了各種特色功能的選單其本質都還是Click類型的選單,所以產生的規則都是一樣的,其產生選單的方式都是向微信伺服器post json字串產生選單,下面講述選單產生的方法和規則!
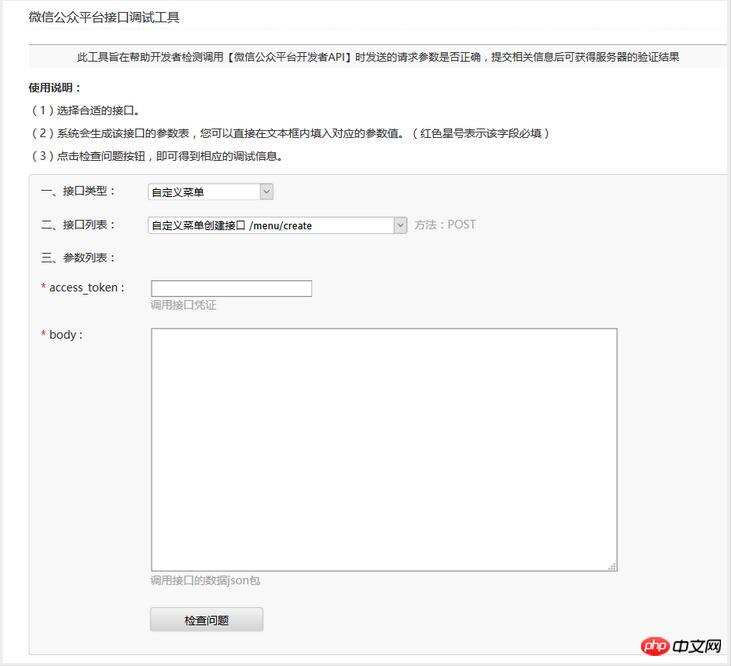
(一)使用網頁調試工具產生選單
#我們透過連結(mp.weixin.qq.com/debug/cgi-bin /apiinfo?t=index&type=%E8%87%AA%E5%AE%9A%E4%B9%89%E8%8F%9C%E5%8D%95&form=%E8%87%AA%E5%AE%9A %E4%B9%89%E8%8F%9C%E5%8D%95%E5%88%9B%E5%BB%BA%E6%8E%A5%E5%8F%A3%20/menu/create )進入到網頁偵錯工具,如下圖:

在這裡我們產生選單的時候只需要我們帳號的有效token和json字串即可,這裡的json字串可以參考文件中的案例做出修改得到,我這裡給出的一個案例如下:
{
"button": [
{
"name": "博客",
"type": "view",
"url": "http://www.cuiyongzhi.com"
},
{
"name": "菜单",
"sub_button": [
{
"key": "text",
"name": "回复图文",
"type": "click"
},
{
"name": "博客",
"type": "view",
"url": "http://www.cuiyongzhi.com"
}
]
},
{
"key": "text",
"name": "回复图文",
"type": "click"
}
]
}我們填入回應的token,點擊檢查問題如果返回結果Ok就可以了,如下:

到這裡我們採用web測試工具產生選單的方式就完成了,下面接著介紹用程式碼產生選單!
(二)採用程式碼實作選單的產生
前面我們有說在選單中有view和click兩種類型的事件,這裡我們先在程式碼中建立兩種類型對應的java實體,view類型建立實體ViewButton.java如下:
package com.cuiyongzhi.wechat.menu;
/**
* ClassName: ViewButton
* @Description: 视图型菜单事件
* @author dapengniao
* @date 2016年3月14日 下午5:31:38
*/
public class ViewButton {
private String type;
private String name;
private String url;
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
}同樣的建立click的實體ClickButton.java如下:
package com.cuiyongzhi.wechat.menu;
/**
* ClassName: ClickButton
* @Description: 点击型菜单事件
* @author dapengniao
* @date 2016年3月14日 下午5:31:50
*/
public class ClickButton {
private String type;
private String name;
private String key;
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getKey() {
return key;
}
public void setKey(String key) {
this.key = key;
}
}這裡建立兩個實體也是為了方便我們在自訂選單中對json的封裝,在這裡我用程式碼的形式封裝了上面給出的同樣的json格式,並調用生成自訂選單的介面發送到微信伺服器,簡單程式碼如下:
package com.cuiyongzhi.wechat.menu;
import com.alibaba.fastjson.JSONObject;
import com.cuiyongzhi.wechat.util.HttpUtils;
import net.sf.json.JSONArray;
public class MenuMain {
public static void main(String[] args) {
ClickButton cbt=new ClickButton();
cbt.setKey("image");
cbt.setName("回复图片");
cbt.setType("click");
ViewButton vbt=new ViewButton();
vbt.setUrl("http://www.cuiyongzhi.com");
vbt.setName("博客");
vbt.setType("view");
JSONArray sub_button=new JSONArray();
sub_button.add(cbt);
sub_button.add(vbt);
JSONObject buttonOne=new JSONObject();
buttonOne.put("name", "菜单");
buttonOne.put("sub_button", sub_button);
JSONArray button=new JSONArray();
button.add(vbt);
button.add(buttonOne);
button.add(cbt);
JSONObject menujson=new JSONObject();
menujson.put("button", button);
System.out.println(menujson);
//这里为请求接口的url +号后面的是token,这里就不做过多对token获取的方法解释
String url="https://api.weixin.qq.com/cgi-bin/menu/create?access_token="+"upeDW-2pWrHgLx3fGqgsvAvf-HkQBA--5uHOo9OW16uNdL9zNPnnuIN01UDFXh_5d-QdcnBxux9tXigFwm1z0SInbdkXEKa1pMhTqaZVxK7sCPj7421YQGI0v3evwiwiWALjAHASWH";
try{
String rs=HttpUtils.sendPostBuffer(url, menujson.toJSONString());
System.out.println(rs);
}catch(Exception e){
System.out.println("请求错误!");
}
}
}上面程式碼的基本流程就是呼叫view和click兩個實體封裝json字串menujson,最後呼叫傳送方法將json傳送給騰訊伺服器,但這裡需要用到帳號產生的token,我這裡是直接寫死的(可以參見token的獲取方式),最終運行返回結果ok即可,如下:

#自訂選單的功能實作基本上就是這些,下一篇將講述【微信公眾平台(map.weixin.qq.com)/開放平台(open.weixin.qq.com)/商家平台(pay.weixin.qq.com)之間的關聯關係】希望可以對你給予幫助,感謝你的翻閱,如有疑問可以留言討論!
【相關推薦】
1. 微信公眾號平台源碼下載
#2. 微信投票源碼
以上是Java微信開發之自訂選單的創建的詳細內容。更多資訊請關注PHP中文網其他相關文章!




