本文和大家分享的是一個整合1:小寫拼音;2:大寫拼音;3:數字;4:漢字的驗證碼生成類別。本章範例也會有一個mvc使用驗證碼校驗的場景。具有一定的參考價值,下面跟著小編一起來看下吧
本次和大家分享的是一個集成1:小寫拼音2:大寫拼音3:數字4:漢字的驗證碼生成類,從標題來看感覺很普通的樣子,沒錯的確很普通,只是這個驗證碼類生成的時候可以透過參數指定驗證碼返回格式的規則,更主要的是希望能給大家帶來一定的實用性,本章例子也會有一個mvc使用驗證碼校驗的場景,希望大家能夠喜歡。
» 驗證碼產生流程圖
» 驗證碼產生池程式碼的解析
» 把驗證程式碼畫到圖片上
» mvc登入操作測試驗證碼正確性
下面一步一腳印的來分享:
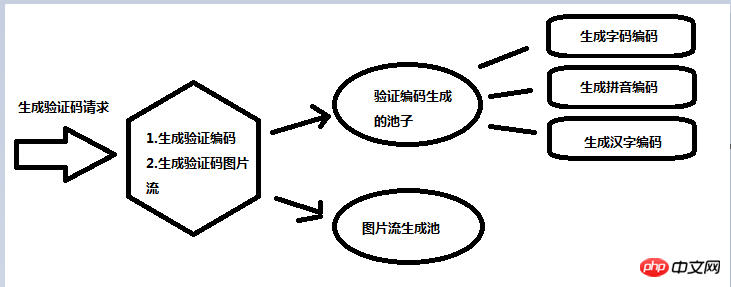
» 驗證碼產生流程圖
#首先,咋們來看一下本次分享的驗證碼產生類別的產生流程圖:

能看到此圖描述的編碼生成池對應的是幾個不同的編碼內容,這裡主要根據參數設定允許同時獲取不同編碼內容,從而到達文字,拼音,漢字組合而成驗證碼,具體規則設定由參數而定;
» 驗證碼產生池代碼的解析
首先,由上面流程圖分析的內容能看出,這個驗證碼產生池子需要並行取得不同類型驗證碼數據,才能滿足組合的驗證碼,因此有了下面的程式碼:
/// <summary>
/// 创建验证码
/// </summary>
/// <param name="codeType">1:小写拼音 2:大写拼音 3:数字 4:汉字</param>
/// <returns></returns>
public static string CreateCode(string codeType = "1|2|3|4")
{
var code = string.Empty;
try
{
if (string.IsNullOrWhiteSpace(codeType) || codeType.IndexOf('|') < 0) { codeType = "1|2|3|4"; }
var codeTypeArr = codeType.Split(new char[] { '|' }, StringSplitOptions.RemoveEmptyEntries);
var strLen = codeTypeArr.Length;
//任务
Task<string>[] taskArr = new Task<string>[strLen];
for (int i = 0; i < strLen; i++)
{
var val = codeTypeArr[i];
switch (val)
{
case "1": //小写拼音
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetPinYinOrUpper(false); });
break;
case "2": //大写拼音
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetPinYinOrUpper(); });
break;
case "3": //数字
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetShuZi(); });
break;
case "4": //汉字
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetHanZi(); });
break;
default:
break;
}
}
//等待完成 30s
Task.WaitAll(taskArr, TimeSpan.FromSeconds(30));
foreach (var item in taskArr)
{
code += item.Result;
}
}
catch (Exception ex)
{
code = "我爱祖国";
}
return code;
}這裡繼續使用了關鍵字Task,來分發任務取得不同的驗證碼內容,個人認為最主要的還是透過參數設定 string codeType = "1|2|3|4" ,來決定驗證碼的組合方式,這樣也達到了驗證碼格式的多樣性;
» 把驗證碼畫到圖片上
首先,咋們要明確的是要吧文字畫在某個圖片上,那麼需要用到Graphics關鍵字,以此來創建畫布把咋們的驗證編碼畫到圖片上,這裡先上代碼:
/// <summary>
/// 生成验证码图片流
/// </summary>
/// <param name="code">验证码文字</param>
/// <returns>流</returns>
public static byte[] CreateValidateCodeStream(string code = "我爱祖国", int fontSize = 18, int width = 0, int height = 0, string fontFamily = "华文楷体")
{
var bb = new byte[0];
//初始化画布
var padding = 2;
var len = code.Length;
width = width <= 0 ? fontSize * 2 * (len - 1) + padding * 4 : width;
height = height <= 0 ? fontSize * 2 : height;
var image = new Bitmap(width, height);
var g = Graphics.FromImage(image);
try
{
var random = new Random();
//清空背景色
g.Clear(Color.White);
//画横向中间干扰线
var x1 = 0;
var y1 = height / 2;
var x2 = width;
var y2 = y1;
g.DrawLine(new Pen(Color.DarkRed), x1, y1, x2, y2);
//字体
var font = new Font(fontFamily, fontSize, (FontStyle.Bold | FontStyle.Italic));
var brush = new LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height),
Color.Blue, Color.DarkRed, 1f, true);
//画文字
var stringFomart = new StringFormat();
//垂直居中
stringFomart.LineAlignment = StringAlignment.Center;
//水平居中
stringFomart.Alignment = StringAlignment.Center;
var rf = new Rectangle(Point.Empty, new Size(width, height));
g.DrawString(code, font, brush, rf, stringFomart);
//画图片的前景干扰点
for (int i = 0; i < 100; i++)
{
var x = random.Next(image.Width);
var y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
//画图片的边框线
g.DrawRectangle(new Pen(Color.Silver), 0, 0, image.Width - 1, image.Height - 1);
//保存图片流
var stream = new MemoryStream();
image.Save(stream, ImageFormat.Jpeg);
//输出图片流
bb = stream.ToArray();
}
catch (Exception ex) { }
finally
{
g.Dispose();
image.Dispose();
}
return bb;
}這個列出畫驗證碼圖片方法的關鍵點:
1. 圖片的高和寬度需要設置,這個根據不同頁面佈局方式而定,所以這裡吧高和寬用作參數傳遞
2. 幹擾線:通常驗證碼圖片都以一兩條幹擾線,主要防止某些惡意用戶使用圖片識別軟體進行不正規破解請求,我這裡乾擾線只設置了橫向居中的一天直線代碼如: g.DrawLine(new Pen(Color.DarkRed), x1, y1, x2, y2);
3. 字體:一個好看的字體通常也一種使用者體驗,因此這裡根據需求參數傳遞字體;
4. 驗證程式碼位於圖片縱橫向居中,這裡的關鍵程式碼是:
var stringFomart = new StringFormat(); //垂直居中 stringFomart.LineAlignment = StringAlignment.Center; //水平居中 stringFomart.Alignment = StringAlignment.Center;
5. #g. DrawString(code, font, brush, rf, stringFomart); 主要用來把文字畫到圖片上,這是最關鍵的地方
6. 咋們通常都是吧驗證碼弄成圖片流,而不是真的產生一個實體的驗證碼圖片保存到伺服器上,不然這樣伺服器很快就會磁碟不足,所以
//保存图片流 var stream = new MemoryStream(); image.Save(stream, ImageFormat.Jpeg); //输出图片流 bb = stream.ToArray();
這句話的重要性也不可忽視,主要就把畫的內容保存到流中方便使用
7. 最後千萬不用忘了使用Dispose釋放畫布
» mvc登入操作測試驗證碼正確性
有了上面驗證碼產生類別產生好的驗證碼圖片,那麼我們還需要測試驗證下正確性和效果;下面我們使用mvc架構來做測試,先建立一個驗證碼測試Action並產生對應試圖ValidCode.cshtml文件,然後自訂幾個不同格式的驗證碼取得Action,程式碼如下:
public FileResult GetValidateCode()
{
//返回的验证码文字
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code);
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode01()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "1|2|3|4");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode02()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "4|3|2|1");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode03()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "2|2|2|2");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode04()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "4|4|4|4");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode05()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "1|1|1|1");
return File(bb_code, "image/jpeg");
}感覺上幾乎一模一樣,只是對應的參數不一樣,這裡遵循的方法GetValidateCodeStream參數codeType格式是:為空表示自由組合 1:小寫拼音2:大寫拼音3:數字4:漢字;然後我們往試圖中填寫如下代碼:
<h2>神牛 - 验证码实例</h2> <p class="container " id="appVue"> <table class="table table-bordered text-left"> <tbody> <tr> <td>全部随机</td> <td> <img src="/home/GetValidateCode" src="/home/GetValidateCode" id="imgCode" /> <input type="text" name="code" placeholder="请输入验证码" class="form-control" /> <button class="btn btn-default">登 录</button> <span id="msg" style="color:red"></span> </td> </tr> <tr> <td>小写|大写|数字|汉字</td> <td><img src="/home/GetValidateCode01" src="/home/GetValidateCode01" /></td> </tr> <tr> <td>汉字|数字|大写|小写</td> <td><img src="/home/GetValidateCode02" src="/home/GetValidateCode02" /></td> </tr> <tr> <td>全部大写</td> <td><img src="/home/GetValidateCode03" src="/home/GetValidateCode03" /></td> </tr> <tr> <td>全部汉字</td> <td><img src="/home/GetValidateCode04" src="/home/GetValidateCode04" /></td> </tr> <tr> <td>全部小写</td> <td><img src="/home/GetValidateCode05" src="/home/GetValidateCode05" /></td> </tr> </tbody> </table> </p>
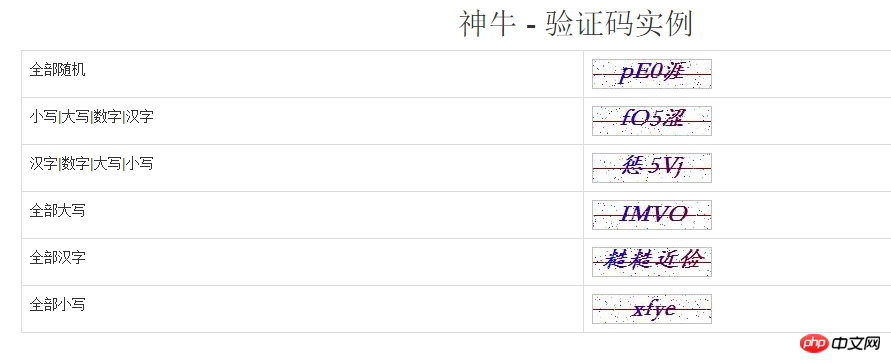
好了咋們生成下項目,看下效果圖如下:

能从图中看到我们验证码格式的不同之处,这也是文章开头说的验证码格式的多样性,当然可能还有其他组成格式请允许我暂时忽略,下面我们来做一个点击图片获取新验证码的功能和点击登录按钮去后台程序判断验证码是否匹配的例子,先来修改试图界面代码如下:
@{
ViewBag.Title = "ValidtCode";
}
<h2>神牛 - 验证码实例</h2>
<p class="container " id="appVue">
<table class="table table-bordered text-left">
<tbody>
<tr>
<td>全部随机</td>
<td>
<img src="/home/GetValidateCode" src="/home/GetValidateCode" id="imgCode" />
<input type="text" name="code" placeholder="请输入验证码" class="form-control" />
<button class="btn btn-default">登 录</button>
<span id="msg" style="color:red"></span>
</td>
</tr>
<tr>
<td>小写|大写|数字|汉字</td>
<td><img src="/home/GetValidateCode01" src="/home/GetValidateCode01" /></td>
</tr>
<tr>
<td>汉字|数字|大写|小写</td>
<td><img src="/home/GetValidateCode02" src="/home/GetValidateCode02" /></td>
</tr>
<tr>
<td>全部大写</td>
<td><img src="/home/GetValidateCode03" src="/home/GetValidateCode03" /></td>
</tr>
<tr>
<td>全部汉字</td>
<td><img src="/home/GetValidateCode04" src="/home/GetValidateCode04" /></td>
</tr>
<tr>
<td>全部小写</td>
<td><img src="/home/GetValidateCode05" src="/home/GetValidateCode05" /></td>
</tr>
</tbody>
</table>
</p>
然后在Controller中增加如下登录验证代码:
public JsonResult UserLogin(string code)
{
var data = new Stage.Com.Extend.StageModel.MoData();
if (string.IsNullOrWhiteSpace(code)) { data.Msg = "验证码不能为空"; return Json(data); }
var compareCode = Session["code"];
if (!compareCode.Equals(code)) { data.Msg = "验证码错误"; return Json(data); }
data.IsOk = true;
data.Msg = "验证码验证成功";
return Json(data);
}
public FileResult GetValidateCode()
{
//返回的验证码文字
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code);
var key = "code";
if (Session[key] != null)
{
Session.Remove(key);
}
Session[key] = code;
return File(bb_code, "image/jpeg");
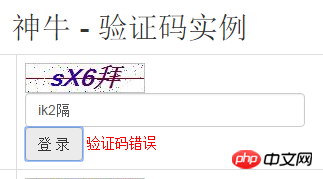
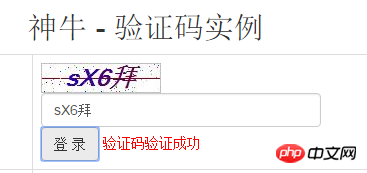
}由于我这里无法截动态图,所点击测试获取验证码我这里直接给出线上的一个例子,各位可以试试:http://lovexins.com:1001/home/ValidCode,点击获取新验证码的关键代码是: $(this).attr("src", src); 重新给img元素的scr赋值,不过这里要注意由于浏览器缓存的原因,这里赋值的时候需要加上一个动态参数,我这里是使用时间作为请求参数,因此有了以下的代码: $(this).attr("src") + "?t=" + nowTime; 这是特别的地方需要注意;好了咋们来直接测试登陆是否能从后端判断验证码是否正确匹配吧,这里用的是session来保存获取验证码图片返回的验证代码,然后在登陆时候判断用户数据的验证码是否和后台session的验证一样:
验证失败:

验证成功:

好了测试用例就这么多,如果您觉得我这个验证码生成例子还可以并且您希望使用那么请注意,参数的传递,不同得到的验证码格式不同,主要方法是:
/// <summary>
/// 获取验证码图片流
/// </summary>
/// <param name="codeLen">验证码个数(codeType设置 > codeLen设置)</param>
/// <param name="codeType">为空表示自由组合 1:小写拼音 2:大写拼音 3:数字 4:汉字</param>
/// <returns></returns>
public static byte[] GetValidateCodeStream(ref string code, string codeType = "", int codeLen = 0, int fontSize = 18, int width = 120, int height = 30)
{
//为空自由组合
if (string.IsNullOrWhiteSpace(codeType))
{
for (int i = 0; i < codeLen; i++)
{
codeType += rm.Next(1, 5) + "|";
}
}
code = CreateCode(codeType);
return CreateValidateCodeStream(code, fontSize, width: width, height: height);
}【相关推荐】
1. ASP免费视频教程
2. ASP教程
3. 李炎恢ASP基础视频教程
以上是.net封裝一個驗證碼生成類的詳細內容。更多資訊請關注PHP中文網其他相關文章!




