微信小程式是一個介於原生app和H5之間的一個東東。如果用過cordova,Hbuiler,appCan之類的開發過混合式app,那麼微信小程式可能與此方式更為接近。不過微信小程式是依賴微信開發平台的,甚至連IDE都是專用的,做出來的成品,也只能在微信中透過搜尋或掃碼找到入口,然後進行存取。這幾天一直在嘗試用微信小程式來改寫原來的H5專案。有一些小小的心得,怕過久了會忘記,於是就寫下來,當作一個備忘隸,也給正好給想要學習微信小程序的同學分享一下。
微信小程式是國產的,不用擔心文件看不懂,也不用擔心網路被牆,這點很方便。官方的起步教學寫的很簡單,直接給連結 。 如果你之前沒有接觸過微信小程序,那麼可以跟著我的步驟一起來。
首先是下載開發工具,磨刀不會誤砍材工。點此下載 這是一個針對微信小程式開發的IDE工具,集預覽,打包發布,調試#,語法提示於一身,僅管如此,我還是不太習慣,我習慣是在sublime中進行程式碼的編輯,只是用它來進行程式碼的調試。
安裝挺簡單,就不多說了。雙擊打開它,如果提示要掃碼登陸,則通過微信掃一掃進行授權,然後就可以進行下面的操作了。

我現在只想體驗一下,點擊 `無APP` , 項目名稱自己根據實際需要真寫,目錄選一個空目錄就好了。點選新增項目,完成效果如下:

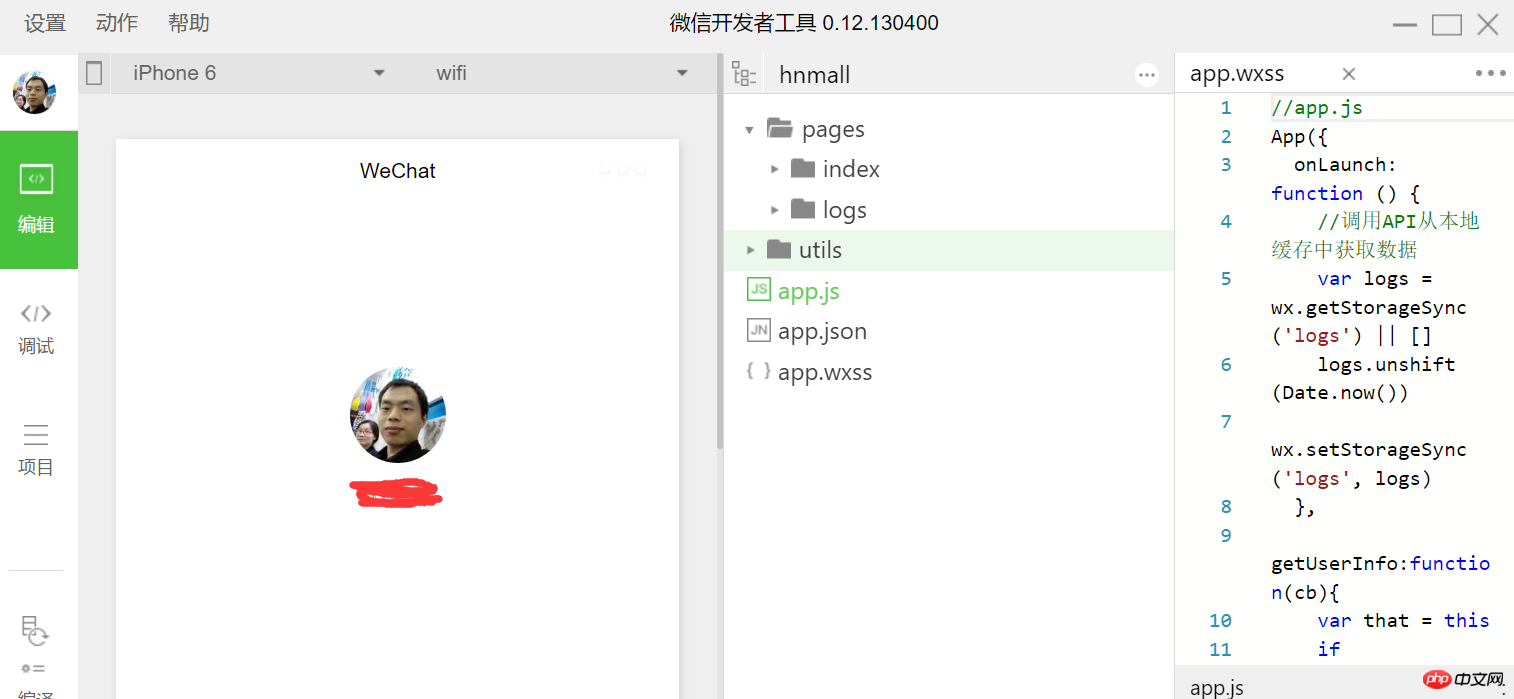
點擊編輯,左邊是目錄結構,中間是預覽效果,右邊是控制台。

如果鉤選了就會產生範例程式碼,則目錄下面有三個app開頭的檔案及pages,utils兩個目錄,關於整個目錄結構,請參考官方關於框架介紹部分,以下是需要搞明白的一些知識點:
.js是小程式的腳本程式碼,.wxss是樣式,.json是配置資訊。每新增一個頁面,就要在app.json的page項目進行新增一筆配置。如增加一個「關於我們」:
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/about/about" //添加关于我们
],保存之後,自動會產生必要的檔案和目錄,接下來,就是根據自己的業務進行相應的修改。注意,在微信小程式中,不能再用jQuery/zetpo這類工具了。因為微信小程式中沒有window
對於自己建立的頁面,都以Page({})開始,如果用過Vue的話,就想像成new Vue({}) 的呼叫方式。微信小程式的語法和思想和Vue像極了,說不定是參考它的方式也是可能的。
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
onLoad: function () {
//初始化
}
})微信小程式的頁面部分,是以.wxml結尾的,當成.html就好,只是它的語法,是類似xml結構的,標籤要自閉合,如視圖容器組件,
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>元件的用法很簡單,<開始標籤>中間內容區 ,元件要成對使用,如果是單一標籤就用自閉合的形式。元件透過加入屬性來修飾,如class,id,data-*等,這和html標籤用法一致,所有元件名稱和屬性名稱都是小寫,中間可用「-」連接。 (在React中的class要寫成className,元件首字母大寫,這裡沒有這個限制),
圖片元件的用法範例:
其中的src是變數,以{{變數名稱的形式邦定}}。如果app中的資料進行了變化,view中會自動更新。
對於在樣式中使用本地圖片,請小心坑哦:
對於樣式中的圖片地址,如:background-image:url('../images/logo.png' ) 這樣子是不行滴,打包之後,看不到圖片,解決方法有兩種:
1. 用
2. 用絕對路徑。如:http://img.server.com/logo.png
邦定事件,如點擊事件:
bindtap是固定写法就相当于onclick,bindViewTap就是事件要做的事情。相当于onclick=bindViewTap,不过和直接在html中的on绑定又有点区别,这里用的bindtap是虚拟邦定,最终都是通过事件代理进行实际派发,所以event对象也是一个二次封装的对象。这一点和React中的事件邦定用法是同样的套路。
在view上邦定好事件类型和方法名之后,要在页面(比如index)中添加相应的事件函数。比如:
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
}更多参考信息
变量循环:wx:for
页面中使用 block 控制标签来组织代码,在 block上使用 wx:for 绑定 循环数据,并将 循环体数据循环展开节点
<block wx:for="{{数组变量}}">
{{item}} //item数组成员
</block>页面跳转:wx.navigateTo
wx.navigateTo({
url: '../about/about'
})插件API:
依靠插件,微信小程序可以使用原生APP才有的功能,具体内容查看官方插件列表。下面以调用摄像头和相册为例,介绍插件的用法:
首页在页面中绑定一个点击事件:
<!--pages/about/about.wxml-->
<view>
<text>pages/about/about.wxml</text>
<icon type="success" bindtap="bindEvent"></icon>
</view>然后在about.js中添加事件函数
// pages/about/about.js
Page({
data:{},
//....省略无关代码
bindEvent:function(e){
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
}
})
}
})预览:
点击IDE工具的左边,“项目” ,如果有AppID ,可以上传,通过手机在微信中进行查看。
其它:
微信小程序中有许多与传统开发方式不一样的地方,需要多留意官方的F&Q ,避免趟一些不必要的坑。
以上是推薦給初次接觸微信開發的人的詳細內容。更多資訊請關注PHP中文網其他相關文章!




