這篇文章主要為大家詳細介紹了微信開發準備第一步,Maven倉庫管理新建WEB項目,具有一定的參考價值,感興趣的小伙伴們可以參考一下
在我們的專案開發常會遇到專案週期很長,專案依賴jar包特別多的情況,所以我們常常在專案中引進Maven插件,建立起Maven項目,今天我就記錄一個簡單的Maven專案建立的簡單流程!
(一)Maven基礎專案的建立(前提:你的開發工具中已經整合Maven外掛程式)
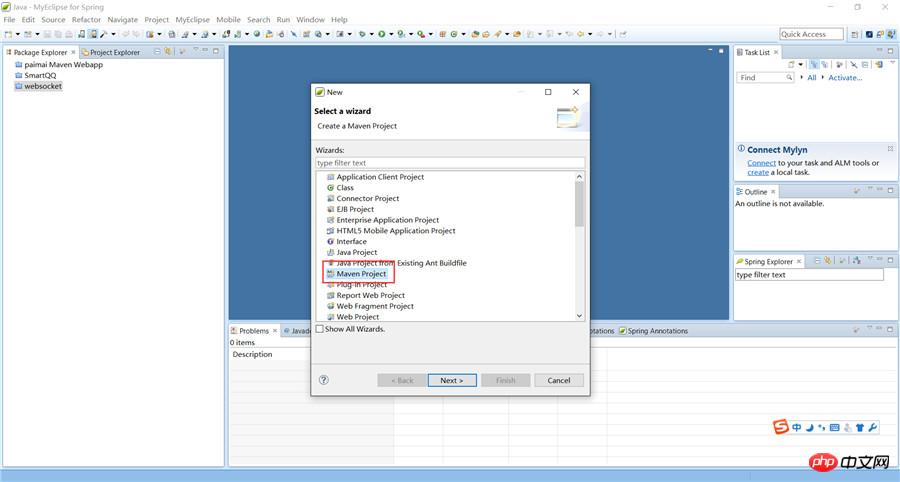
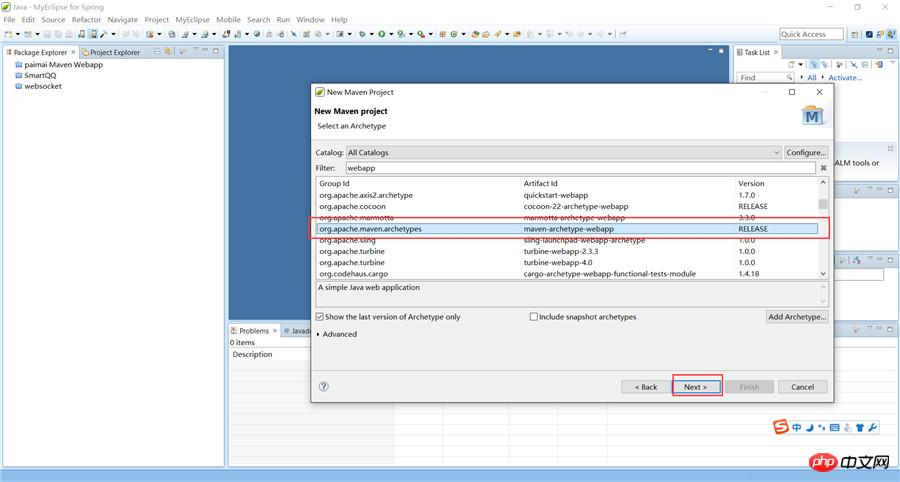
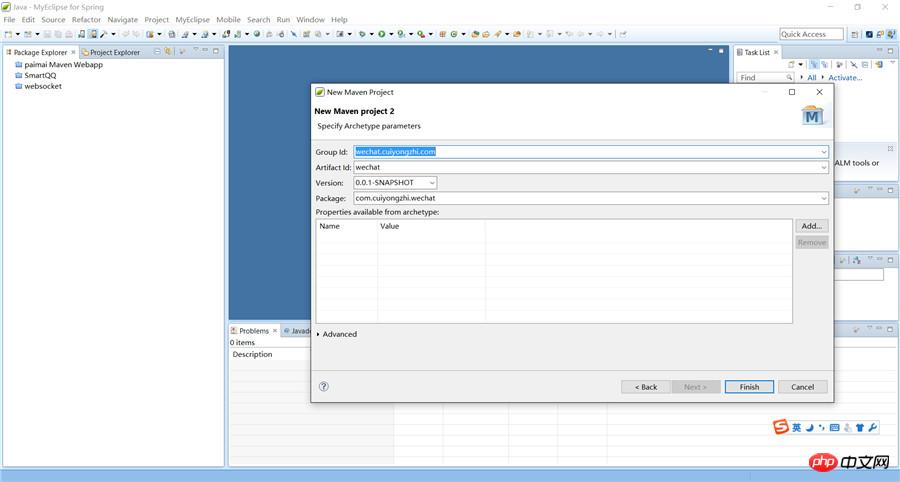
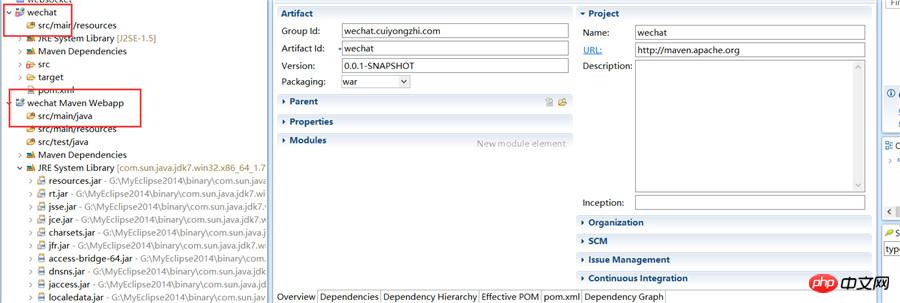
新專案->建立Maven專案— >選擇依賴->專案名稱等即可,大致流程如下:





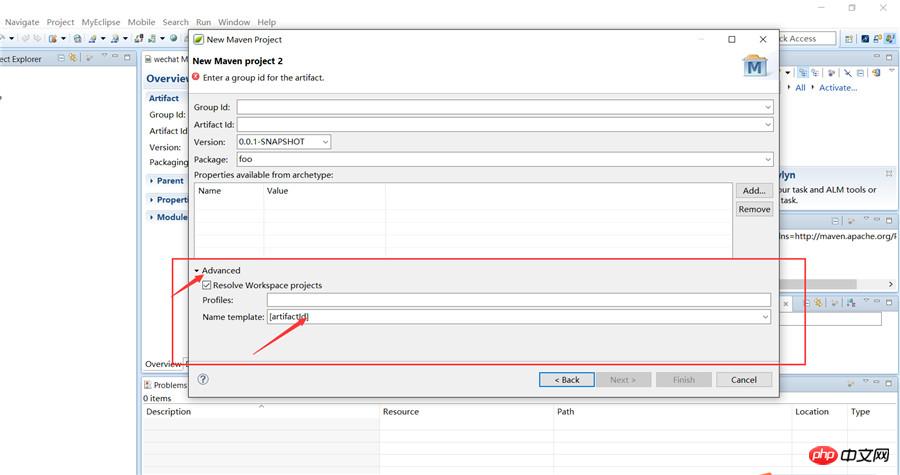
這裡要注意的是【第三張圖片】和【第四張圖片】,第四張圖片增加一個選項可以將項目名稱做到簡單修改,參考圖【第五張圖片】,對項目名稱有嚴格要求的可以作此參考!
(二)Maven項目配置
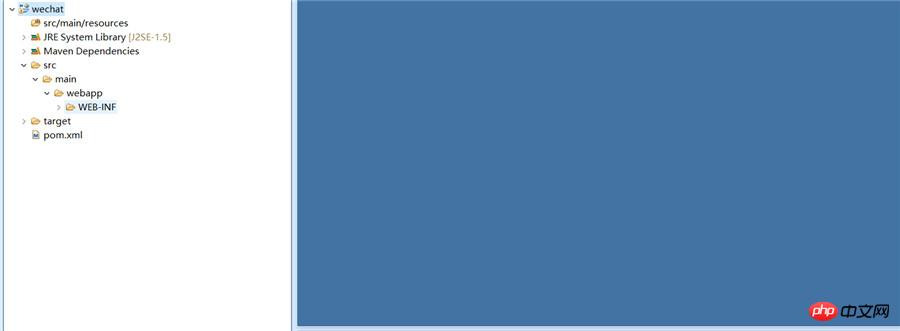
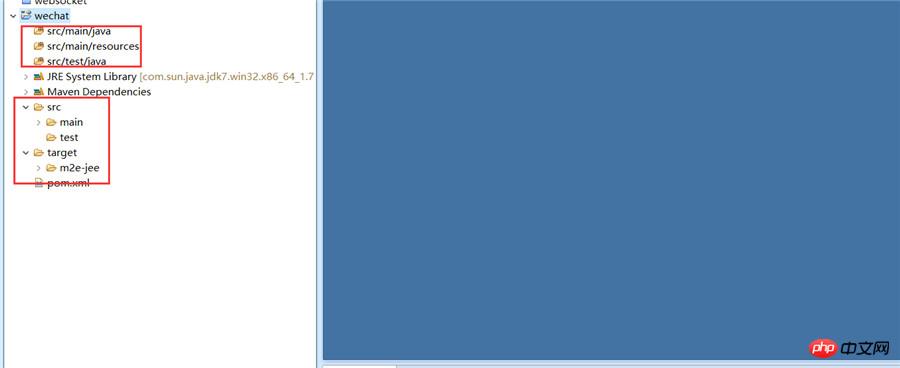
 可能有人會問前面已經建立了Maven項目,為啥還會有Maven項目配置這一項,我想當問這個問題的人建立過專案並且開啟專案目錄的時候就明白這一步的重要意義了,先來看看我們新建的專案的目錄結構如下:
可能有人會問前面已經建立了Maven項目,為啥還會有Maven項目配置這一項,我想當問這個問題的人建立過專案並且開啟專案目錄的時候就明白這一步的重要意義了,先來看看我們新建的專案的目錄結構如下:
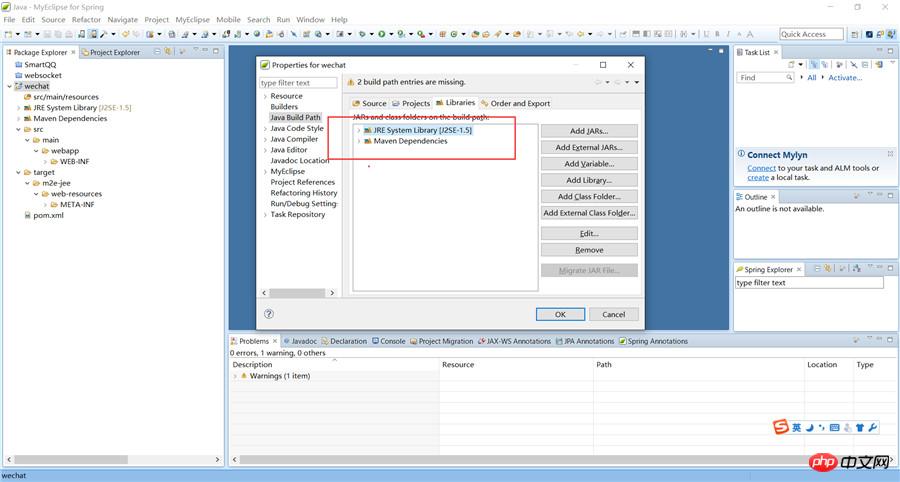
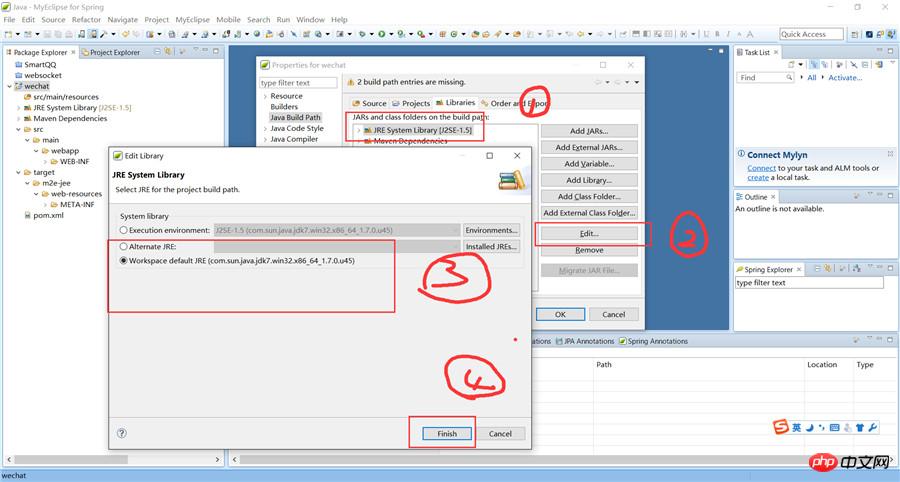
 專案右鍵—>Build Path—>Libraries 修改Jar依賴版本,大致流程如下圖:
專案右鍵—>Build Path—>Libraries 修改Jar依賴版本,大致流程如下圖:


以上是微信開發之Maven倉庫管理及新建WEB專案的步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




