如何使用hprose開發微信小程式?以下為大家介紹一下:
1.下載微信小程式開發工具,安裝
如果已經具有微信小程式開發工具就不用下載了,開發工具下載:mp.weixin.qq .com/debug/wxadoc/dev/devtools/devtools.html?t=1474644083132
2.下載hprose-html5 或hprose-js
下載地址: hprose-html5 或 hprose-rose-js
建議使用 hprose-html5 版本,這個版本更小,支援二進位資料傳輸,而且更快。
可以用 git clone 下載,也可以只下載 dist 目錄下的文件,
3.以 hprose-html5 版本為例:
hprose-html5.src. js 是原始碼版本 hprose-html5.js 是壓縮版本
這兩個版本都可以用。調試階段建議用源碼版本。但不要使用 hprose-html5.min.js 版本,這個版本是壓縮版本的,不支援在微信小程式中編譯。
之後,你可以把它們複製到你創建的那個微信小程式的 utils 目錄下(複製其中一個就可以),然後將它改名為 hprose.js(這一步可選,只為後面引用的時候,名稱統一)。
接下來,開啟 pages/index/index.js 檔案。
在開頭加上:
var hprose = require('../../utils/hprose.js');
然後在 onLoad 事件中加入以下程式碼:
var client = hprose.Client.create("http://www.hprose.com/example/", ["hello"]);
client.hello("world", function(result)
{
console.log(result);
});整體看起來是這樣的:
//index.js
var hprose = require('../../utils/hprose.js'); //获取应用实例
var app = getApp() Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function()
{
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var client = hprose.Client.create("http://www.hprose.com/example/", ["hello"]);
client.hello("world", function(result)
{
console.log(result);
}); var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
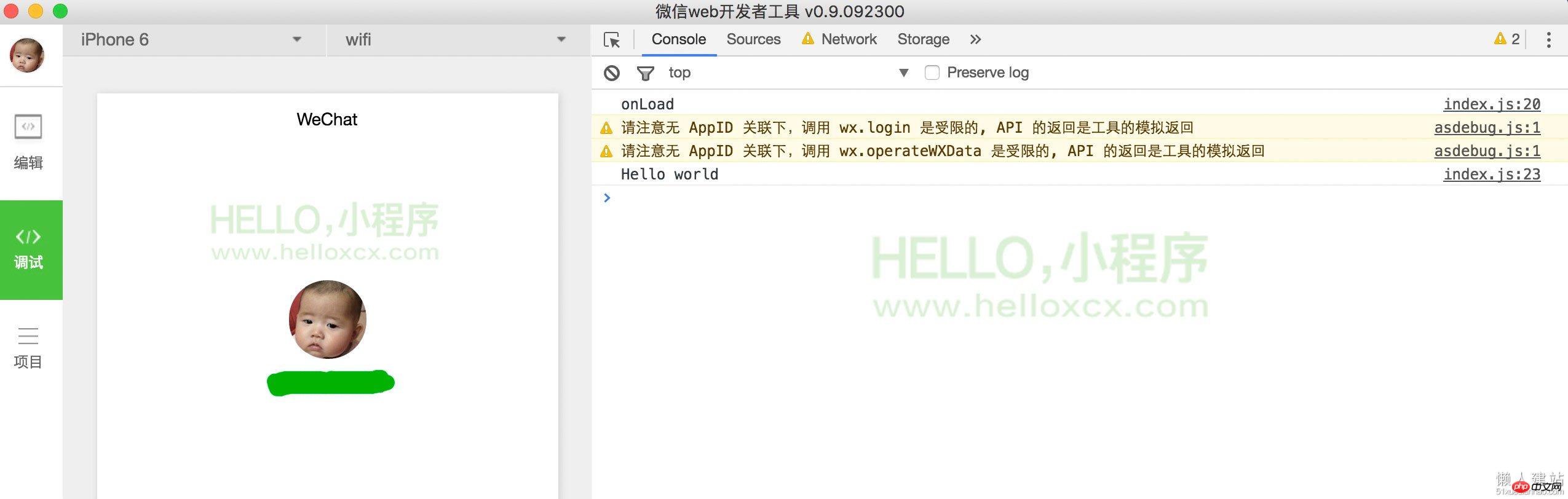
})然後點編譯,運行,如果你的網路沒有問題的,你會在調試控制台中看到:
以上是使用hprose開發微信小程式的實例解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




