
如何實作微信小程式路由跳轉指定頁面?微信小程式路由跳轉,共有三種形式,頁面中使用navigator元件做頁面連結形式路由跳轉,js中可以使用wx.navigateTo--保留目前頁面,跳到應用程式內的某個頁面,wx. redirectTo--關閉目前頁面,跳到應用程式內的某個頁面 wx.navigateBack()--關閉目前頁面,回退前一頁面。
navigator元件做頁面連結
頁面連結。

註:navigator-hover預設為{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;}, 的子節點背景色應為透明色
範例程式碼:
/** wxss **//** 修改默认的navigator点击态 **/
.navigator-hover
{
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover
{
color:red;
}跳转到新页面 在当前页打开(关闭了当前页面)
{{title}} 点击左上角返回回到之前页面 {{title}} 点击左上角返回回到上级页面// redirect.js navigator.jsPage({ onLoad: function(options) { this.setData({ title: options.title }) }})
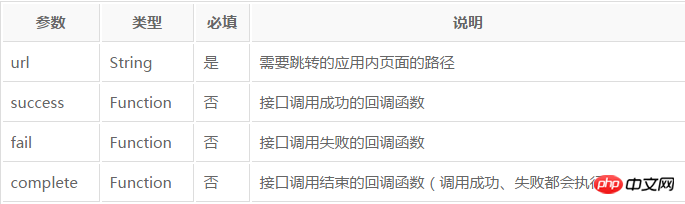
wx.navigateTo(OBJECT)保留目前頁面,跳到應用程式內的某個頁面,使用wx.navigateBack可以回到原始頁面。
OBJECT參數說明:

範例程式碼:
wx.navigateTo({ url: 'test?id=1'})注意:為了不讓使用者在使用小程式時造成困擾,我們規定頁面路徑只能是五層,請盡量避免多層級的互動方式。
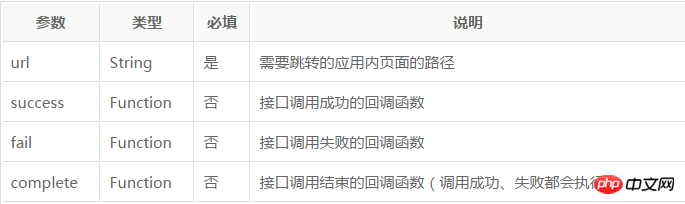
wx.redirectTo(OBJECT)
關閉目前頁面,跳到應用程式內的某個頁面。
OBJECT參數說明:

範例程式碼:
wx.redirectTo({ url: 'test?id=1'})
wx.navigateBack()關閉目前頁面,回退前一頁面。
以上是實作微信小程式路由跳轉指定頁面的程式碼實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




