這篇文章主要介紹了ASP.NET MVC5+EF6+EasyUI後台管理系統,微信公眾平台開發之資源環境準備,具有一定的參考價值,有興趣的小伙伴們可以參考一下
前言:
本次將學習擴展企業微信公眾號功能,微信公眾號也是企業流量及品牌推廣的主要途徑,所謂工欲善其事必先利其器,調試微信必須把程式發佈外網環境,導致調試速度太慢,太麻煩!
我們需要準備妥當才能進入開發,為後續快速開發作準備
什麼是內網穿透?
意在外部網路透過網域名稱可以存取本地IIS網站!
軟體環境:
Windows10+IIS10
(把本地站點配置到IIS10做為備用,發佈站點不作為教程)
知識點:花生殼(主要)ngrok開始:
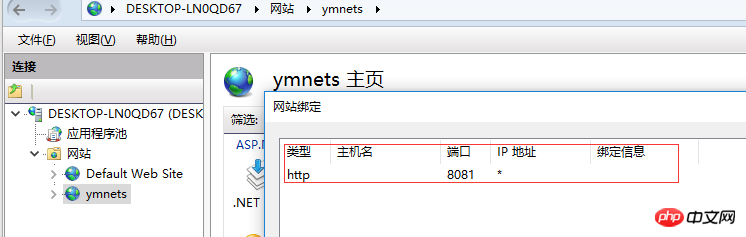
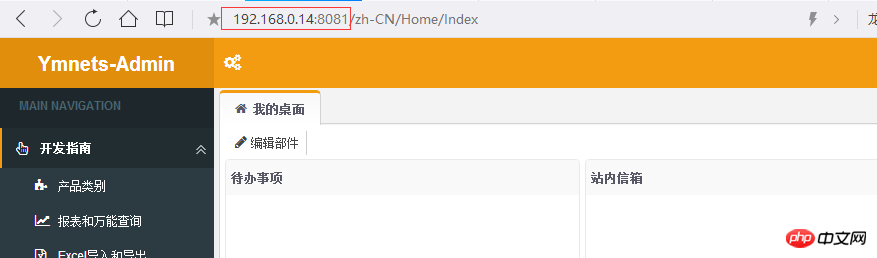
首先發佈網站到IIS,我在這裡發佈網站到本地IIS,並綁定連接埠為:8081,可以使用預設的80


#本人認為比較簡單的內網穿透軟體有2款:花生殼、Ngrok
# #花生殼下載
Ngrok下載
1.花生殼(最低6元收費)
花生殼配置簡單,介面操作,需要花費6元,6元檔只支援電信網絡,我刻意花費6元測試了一下,流程大致如下:
1.安裝花生殼後,打開軟體

2.點擊域名列表會看到他贈送的免費二級域名一個,第一次點入是付費6元的界面

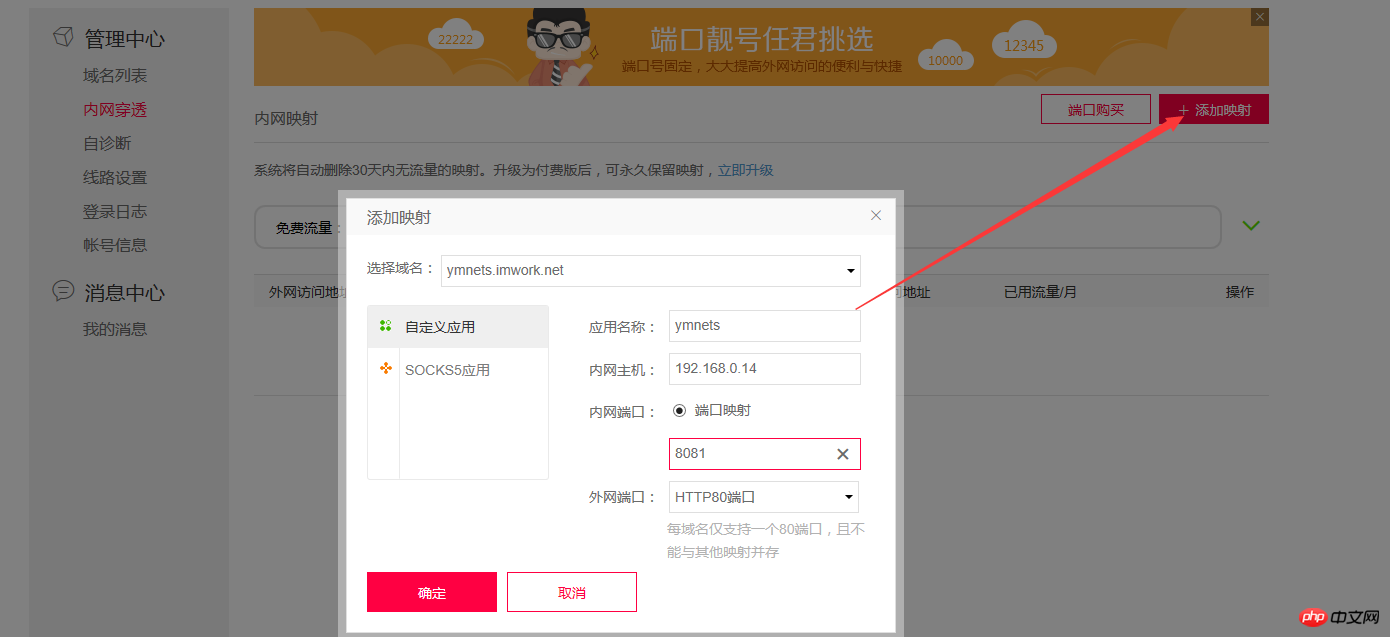
3.內網穿透-新增映射

配置簡單,這樣就可以透過ymnets.imwork.net來存取本地IIS的站點,可見配置的簡單

2.Ngrok(可以免費)
Ngrok,它是免費的,設定也不是很複雜
位址:https: //dashboard.ngrok.com/user/login
註冊帳號,並點選上面的下載下載軟體(4MB),軟體解壓縮後開啟:
這時你應該有2個介面:軟體介面,網站介面
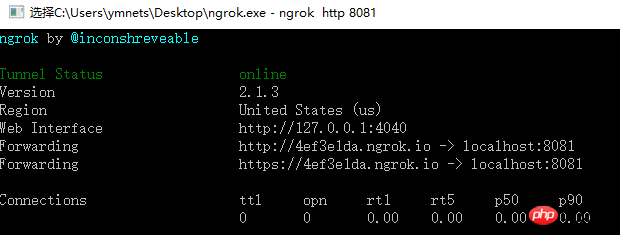
軟體介面:

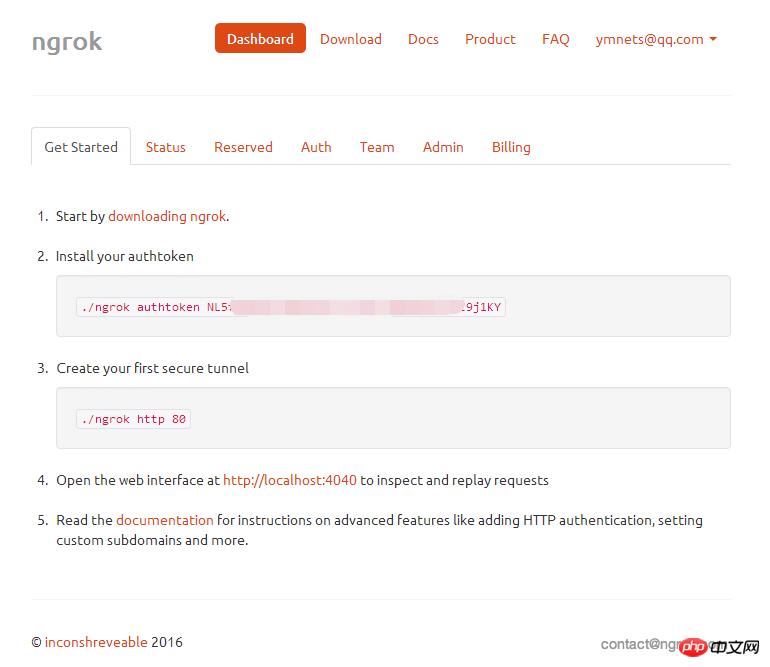
網址介面:

1.點選tab標籤的Auth

2.Copy Token複製到軟體介面中來
ngrok authtokenNL............ ................................j1KY

成功保存一個yml檔案
3.再次輸入命令:ngrok http 8081
#注意:我這裡上面IIS配置的端口是8081,你可能是其他端口,需要根據實際情況設置,支持80連接埠
這時會跳出下面介面,表示成功

4.開啟:http://127.0.0.1:4040/inspect/http
可以看到有2個站點,這就是外網可以存取本地IIS站點的位址裡!


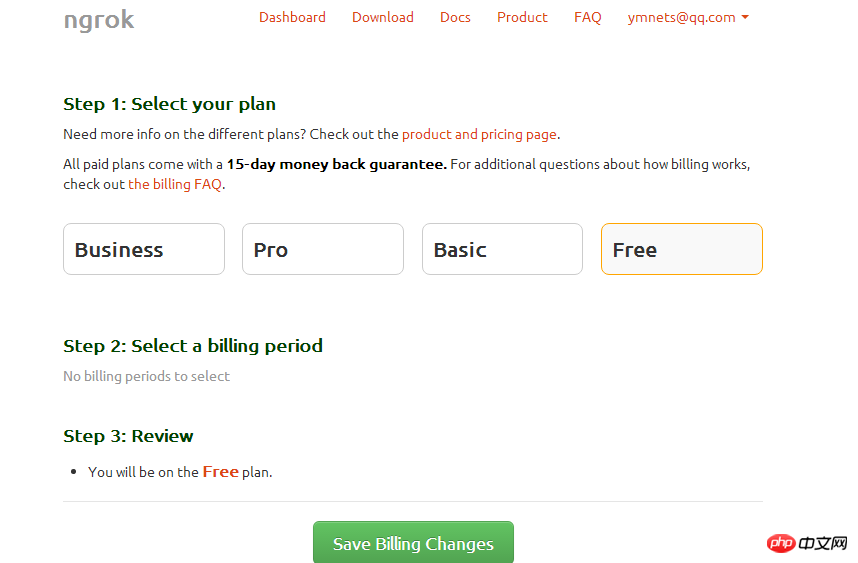
5.固定網域
上面的網域都是變化的,意味著,我們每一次運行都要配置一次調試的網站地址,如果需要固定的域名,我們需要付費來獲得固定的域名
#然後透過指令:
ngrok http -subdomain=inconshreveable 8081 Forwarding http://inconshreveable.ngrok.io -> 127.0.0.1:80 Forwarding https://inconshreveable.ngrok.io -> 127.0.0.1:80
最後就可以透過自訂inconshreveable.ngrok.io的網域來存取了
總結:
1.固定網域都是需要付費的,相較來說,花生殼更加的便宜
2.如果你的網路允許,那麼使用花生殼,感覺國內的網域還是速度比較快
3.免費的情況下,使用ngrok同樣能進行微信開發調試
4.ngrok不太穩定,有時候會出現網絡打開錯誤,不知道是不是我個人網絡的問題
#5.後續全部是花生殼測試
以上是ASP.NET MVC5+EF6+EasyUI微信後台管理系統實例解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




