一個基於flask的web應用程式誕生第五篇,這篇文章主要介紹了用戶註冊功能開發,具有一定的參考價值,感興趣的小伙伴們可以參考一下
下面把角色分為兩種,普通用戶和管理員用戶,至少對於一般用戶來說,直接修改DB是不可取的,要有用戶註冊的功能,下面就開始進行用戶註冊的開發。
用戶表
首先要想好用戶註冊的時候需要提供什麼資訊:用戶名、密碼、暱稱、郵箱、生日、性別、自我介紹,以下就依照這些資訊修改使用者模型:
class User(db.Model): __tablename__="users" id=db.Column(db.Integer,primary_key=True) username=db.Column(db.String(50),unique=True,index=True) password=db.Column(db.String(50)) nickname=db.Column(db.String(50)) email=db.Column(db.String(100)) birthday=db.Column(db.DateTime) gender=db.Column(db.Integer) remark=db.Column(db.String(200)) role_id=db.Column(db.Integer,db.ForeignKey("roles.id"))
然後使用腳本修改db
python default.py db migrate -m "修改用户表"
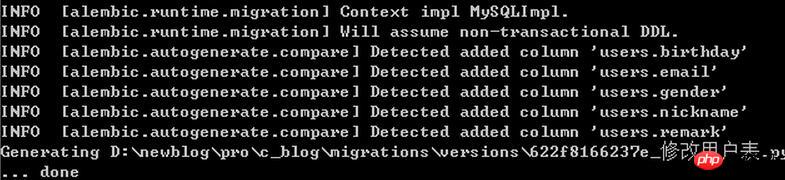
回車後介面顯示內容為:

然後進行db差異的改動
python default.py db upgrade
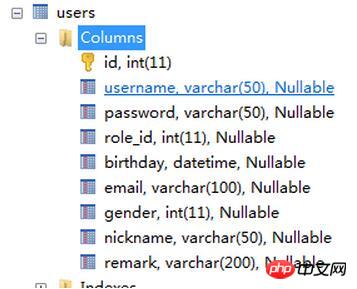
這時看db中的表格結構:

已經修改成功
註冊介面
然後新建register.html模板,設定登入表單:
{% extends "base.html"%} {% block content %}
欢迎您注册
{% for message in get_flashed_messages() %} {{message}}
{% endfor %} {% endblock %}
然後在default.py檔案中新增register路由,程式碼為:
@app.route("/register",methods=["GET"]) def register(): return render_template("/register.html")
運行介面正常,然後增加post路由:
@app.route("/register",methods=["Post"]) def registerPost(): user=User(); user.username=request.form.get("username","") user.password = request.form.get("password", "") user.birthday = request.form.get("birthday", "") user.email = request.form.get("email", "") user.gender = request.form.get("gender", "") user.nickname = request.form.get("nickname", "") user.role_id = 1 #暂时约定公开用户角色为1 #判断,其中用户名,密码,昵称不能为空 if(len(user.username.strip())==0): flash("用户名不能为空") return render_template("/register.html") if(len(user.password.strip())==0): flash("用户密码不能为空") return render_template("/register.html") if (len(user.nickname.strip()) == 0): flash("用户昵称不能为空") return render_template("/register.html") db.session.add(user); flash("您已注册成功") return render_template("/register.html")
程式碼有點囉嗦,不漂亮,但基本意圖能表達清楚,功能也可以實現,但現在的問題來了,加入我新增一個字段,那麼需要修改三處程式碼(html,form.get,校驗),並且特別是需要修改html,而且html部分沒有驗證,如果增加客戶端驗證的話,需要修改的會更多。那麼有沒有一個針對表單進行最佳化的工具呢,答案是當然有,輪到wtf登場了。
引入WTF表單框架
和之前一樣,首先需要安裝外掛程式。
pip3.6 install flask-wtf
然後引入所需的套件
from flask.ext.wtf import Form from wtforms import StringField,PasswordField,SubmitField,RadioField from wtforms.validators import DataRequired,EqualTo,Length
下面建立一個表單RegisterForm:
class RegisterForm(Form): username = StringField("请输入用户名", validators=[DataRequired()]) password = PasswordField("请输入密码", validators=[DataRequired()]) repassword=PasswordField("确认密码", validators=[EqualTo("password")]) nickname= StringField("昵称") birthday= DateField("出生日期") email= StringField("邮箱地址", validators=[Email()]) gender= RadioField("性别", choices=[("0", "男"), ("1", "女")], default=0) remark= TextAreaField("自我简介") submit=SubmitField("提交")
修改register.html範本:
{% extends "base.html"%} {% block content %} {% import "bootstrap/wtf.html" as wtf %}
欢迎您注册
{% for message in get_flashed_messages() %} {{message}}
{% endfor %} {{ wtf.quick_form(form)}} {% endblock %}
執行,輸出結果:

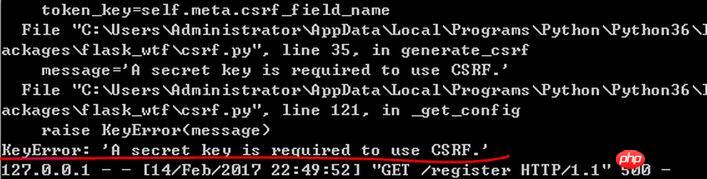
阿歐,報錯了,看看輸出有什麼錯誤:

注意紅線一句,是CSRF錯誤,CSRF的概念可直接百度,知道問題了,其實也很好修改,在框架中增加一個秘鑰就可以有效的防範了,在default.py中增加一行:
app.config['SECRET_KEY'] = "Niu_blog String"
#秘鑰字串可自訂
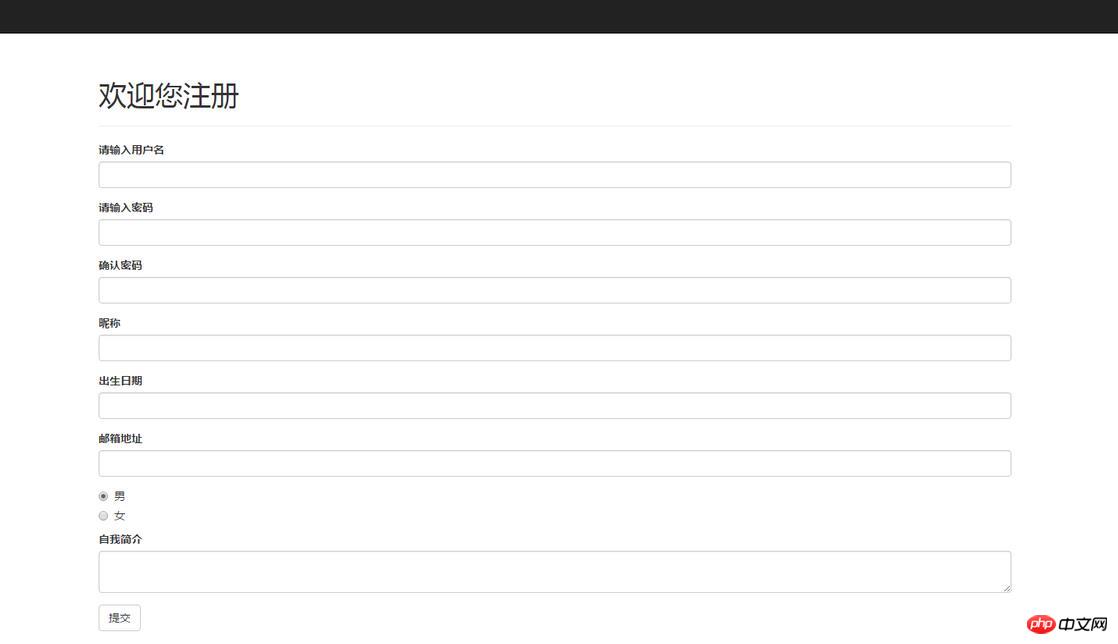
然後再次執行,出現介面:

並且包含驗證bootstrap的驗證樣式,接下來繼續改造default.py已完成此註冊功能
@app.route("/register",methods=["GET","POST"]) def register(): form=RegisterForm() if form.validate_on_submit(): user=User() user.username=form.username.data user.password=form.password.data user.birthday=form.birthday.data user.email=form.email.data user.gender=form.gender.data user.nickname=form.nickname.data user.role_id=1 #暂时约定公开用户角色为1 db.session.add(user) return render_template("/register.html",form=form)
注意此時已刪除registerPost方法
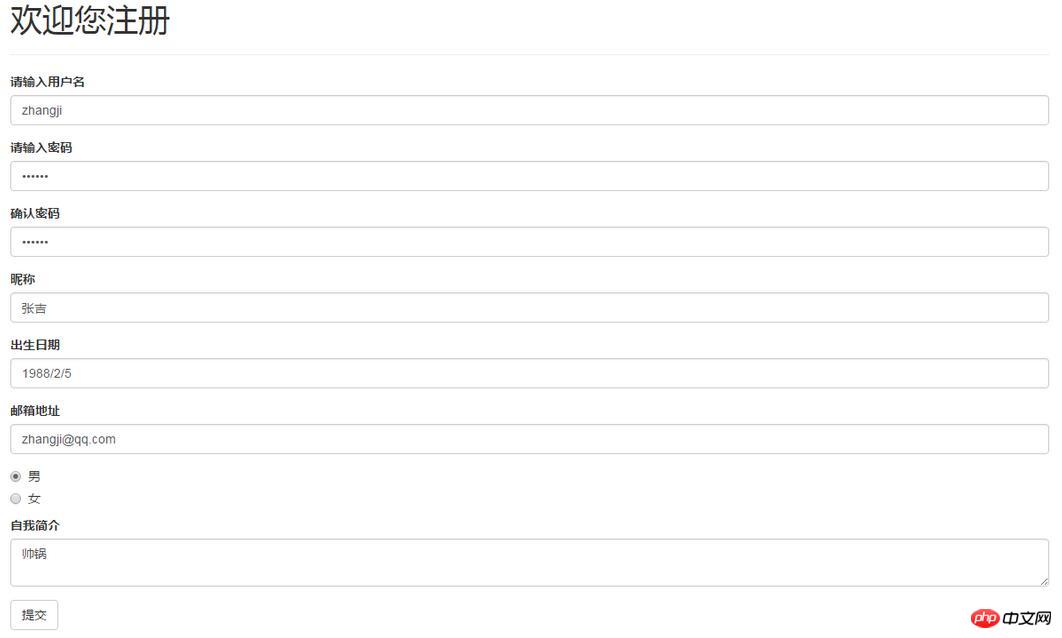
好運行測試一下

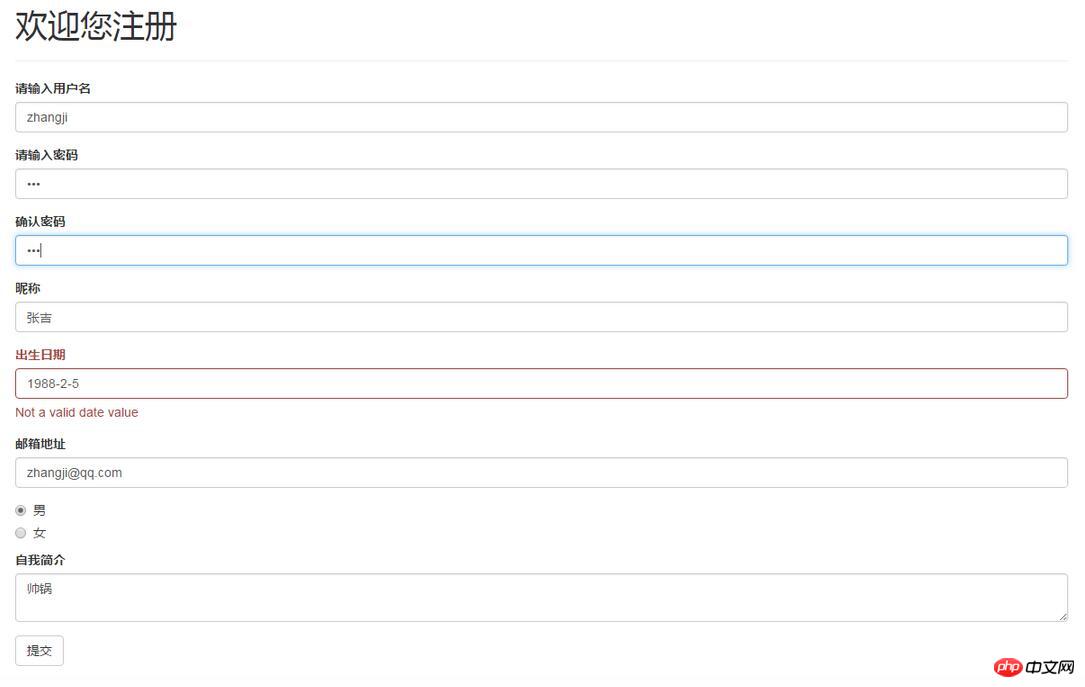
點選提交:

阿歐,日期格式為啥不對?這個要從源碼裡看了:
class DateField(DateTimeField): """ Same as DateTimeField, except stores a `datetime.date`. """ def __init__(self, label=None, validators=None, format='%Y-%m-%d', **kwargs): super(DateField, self).__init__(label, validators, format, **kwargs) def process_formdata(self, valuelist): if valuelist: date_str = ' '.join(valuelist) try: self.data = datetime.datetime.strptime(date_str, self.format).date() except ValueError: self.data = None raise ValueError(self.gettext('Not a valid date value'))
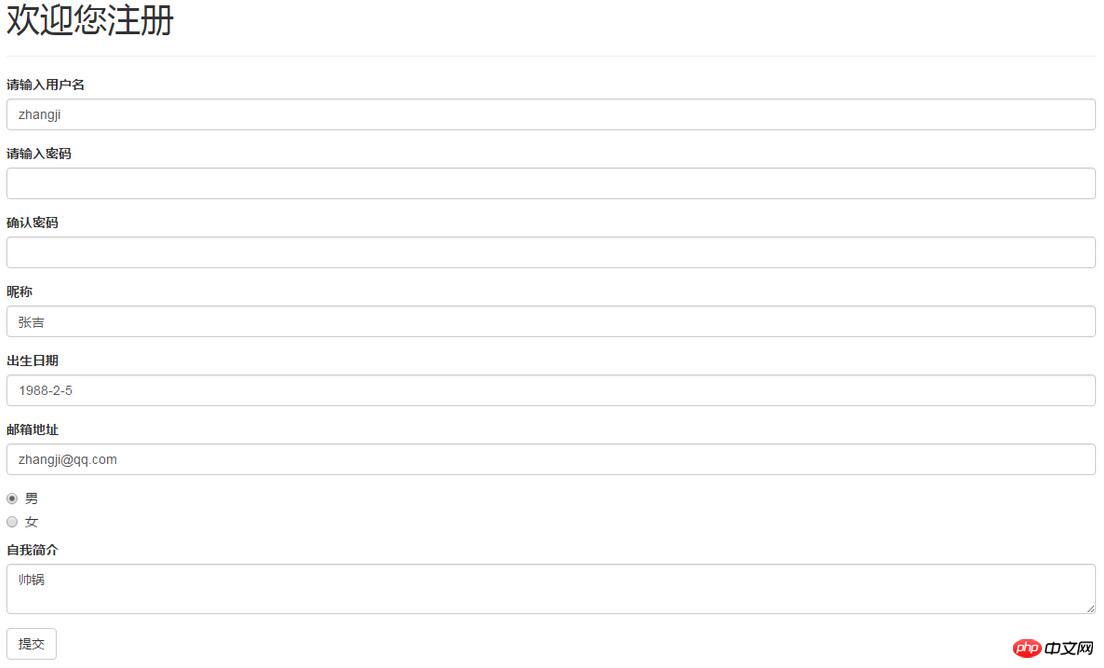
這個是wtforms的field的源碼,位於/wtforms/fields/core.py的745行,可以看到,這裡支援的日期格式為年-月-日格式,格式限定比較死,且文字方塊沒有用html5的date而是普通的text,解決方法以後再說,暫時先修改輸入,改為1988-2-5,然後點選提交:

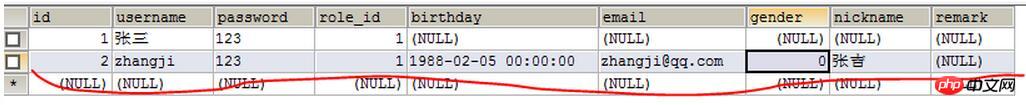
注意,由於程式碼中提交成功之後依然是返回到此頁,並註入內容,所以顯示沒有問題,看看db中:

記錄正常進入db,功能實現完成。
改善登入頁
#下面要改造登入頁,先建立登入表單:
class LoginForm(Form): username=StringField("请输入用户名",validators=[DataRequired()]) password=PasswordField("请输入密码") submit=SubmitField("登录")
修改登入範本頁:
{% extends "base.html"%} {% import "bootstrap/wtf.html" as wtf %} {% block content %}
欢迎您登陆
{% for message in get_flashed_messages() %} {{message}}
{% endfor %} {{ wtf.quick_form(form)}} {% endblock %}
修改路由方法:
@app.route("/login",methods=["GET","POST"]) def login(): form=LoginForm() if form.validate_on_submit(): username = form.username.data password = form.password.data user = User.query.filter_by(username=username, password=password).first() if user is not None: session["user"] = username return render_template("/index.html", name=username, site_name='myblog') else: flash("您输入的用户名或密码错误") return render_template("/login.html",form=form) # 返回的仍为登录页 return render_template("/login.html",form=form)
重啟服務,執行程序,輸入zhangji和123後,成功登入首頁
##回到首頁
以上是使用者註冊功能開發的實例詳解(python)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




