驗證訊息的真實性
在MVC Controller所在專案中加入篩選器,在篩選器中重寫
public override void OnActionExecuting( ActionExecutingContext filterContext)方法
新資料模型

註:伺服器接收訊息時,不再是signature而是msg_signature
微信伺服器推播訊息到伺服器的HTTP請求訊息範例
POST /cgi-bin/wxpush? msg_signature=477715d11cdb4164915debcba66cb864d751f3e6×tamp=#39659813965983202071390202 月: qy. weixin.qq.com
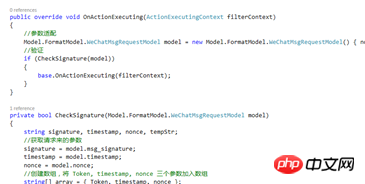
方法重寫,實作對訊息的驗證
呼叫微信存取時驗證的方法,不過參數需要小改動一下,採用新建的資料模型

 在Action方法或在Controller上新增篩選器屬性
在Action方法或在Controller上新增篩選器屬性
 程式碼範例
程式碼範例
Model
/// <summary>
/// 微信推送消息模型
/// </summary>
public class WeChatMsgRequestModel
{
public string timestamp { get; set; }
public string nonce { get; set; }
public string msg_signature { get; set; }
}public class WeChatRequestValidAttribute : ActionFilterAttribute
{
private const string Token = "StupidMe";
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
//参数适配
Model.FormatModel.WeChatMsgRequestModel model = new Model.FormatModel.WeChatMsgRequestModel() { nonce= filterContext.HttpContext.Request.QueryString["nonce"],msg_signature= filterContext.HttpContext.Request.QueryString["msg_signature"],timestamp= filterContext.HttpContext.Request.QueryString["timestamp"] };
//验证
if (CheckSignature(model))
{
base.OnActionExecuting(filterContext);
}
}
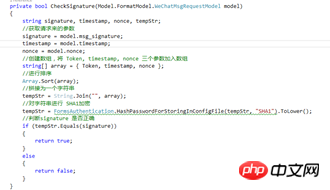
private bool CheckSignature(Model.FormatModel.WeChatMsgRequestModel model)
{
string signature, timestamp, nonce, tempStr;
//获取请求来的参数
signature = model.msg_signature;
timestamp = model.timestamp;
nonce = model.nonce;
//创建数组,将 Token, timestamp, nonce 三个参数加入数组
string[] array = { Token, timestamp, nonce };
//进行排序
Array.Sort(array);
//拼接为一个字符串
tempStr = String.Join("", array);
//对字符串进行 SHA1加密
tempStr = FormsAuthentication.HashPasswordForStoringInConfigFile(tempStr, "SHA1").ToLower();
//判断signature 是否正确
if (tempStr.Equals(signature))
{
return true;
}
else
{
return false;
}
}
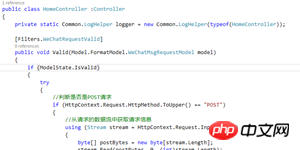
}Controller Code
/// <summary>
/// 日志助手
/// </summary>
private static Common.LogHelper logger = new Common.LogHelper(typeof(HomeController));
[Filters.WeChatRequestValid]
public void Valid(Model.FormatModel.WeChatMsgRequestModel model)
{
if (ModelState.IsValid)
{
try
{
//判断是否是POST请求
if (HttpContext.Request.HttpMethod.ToUpper() == "POST")
{
//从请求的数据流中获取请求信息
using (Stream stream = HttpContext.Request.InputStream)
{
byte[] postBytes = new byte[stream.Length];
stream.Read(postBytes, 0, (int)stream.Length);
string postString = System.Text.Encoding.UTF8.GetString(postBytes);
Handle(postString,model);
}
}
}
catch (Exception ex)
{
logger.Error("发生异常,异常信息:" + ex.Message + ex.StackTrace);
}
}
}以上是asp.net開發微信驗證訊息的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




