這篇文章主要介紹了Android仿微信選單(Menu)(使用C#和Java分別實現),本文分別給出C#和Java版的運行效果及實現代碼,需要的朋友可以參考下
本篇是對安卓選單使用程式設計方式實現,當然可以使用XML的方式完成同樣的功能,基本Java和C#寫法都是一致的,所以使用XML的方式在本篇中使用Java演示,需要注意的是,對於如果不是VS開發的話,那麼資源檔案名稱必須以小寫開頭,否則會報錯。
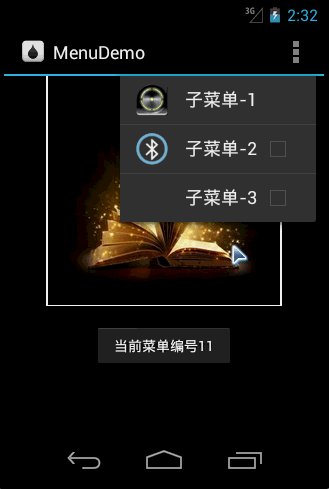
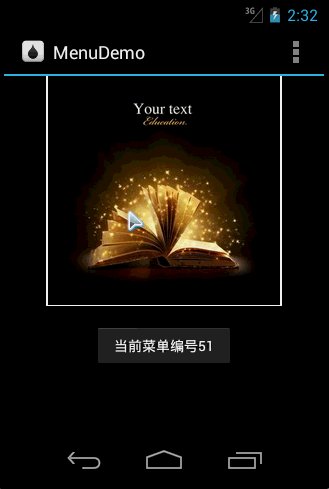
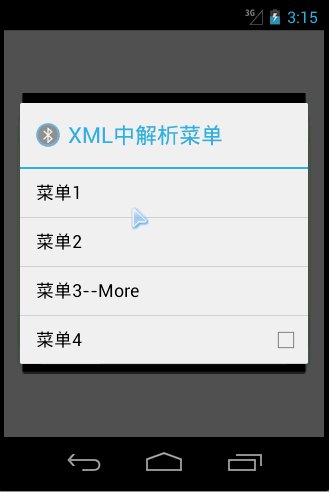
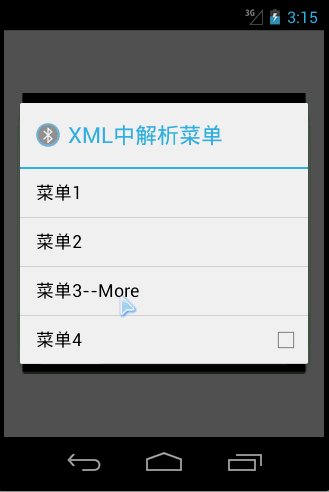
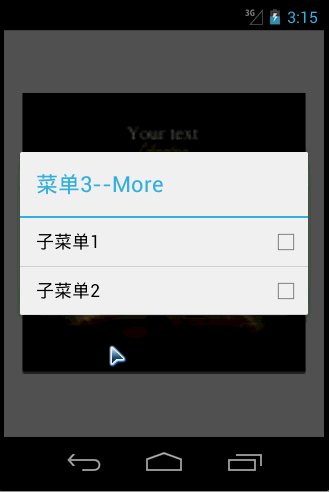
運行效果
C#實作
using Android.App;
using Android.OS;
using Android.Views;
using Android.Widget;
namespace MenuDemo
{
[Activity(Label = "@string/ApplicationName", MainLauncher = true, Icon = "@drawable/Icon")]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
var iv = FindViewById<ImageView>(Resource.Id.iv);
iv.SetImageResource(Resource.Drawable.test);
RegisterForContextMenu(iv);
}
//与一个活动关联
public override bool OnCreateOptionsMenu(IMenu menu)
{
base.OnCreateOptionsMenu(menu);
const int menuItemId = Menu.First;
const int menuItemOrder = Menu.None;
const int munuItemText = Resource.String.menuItem1;
/*
* 第一个参数:组值
* 第二个参数:菜单唯一标示
* 第三个参数:顺序参数
* 第四个参数:文本
*/
menu.Add(1, menuItemId, menuItemOrder, munuItemText);
menu.Add(2, menuItemId + 10, menuItemOrder + 1, "菜单2");
menu.Add(2, menuItemId + 20, menuItemOrder + 2, "菜单3" );
var subMenu = menu.AddSubMenu(0, menuItemId + 30, menuItemOrder + 3, "子菜单" );
subMenu.SetHeaderIcon(Resource.Drawable.more);
var subMenuItem1 = subMenu.Add(0, menuItemId + 40, menuItemOrder + 4,"子菜单-1" );
subMenuItem1.SetIcon(Resource.Drawable.more);
var subMenuItem2 = subMenu.Add(0, menuItemId + 50, menuItemOrder + 5,"子菜单-2" ).SetCheckable(true);
subMenuItem2.SetIcon(Resource.Drawable.blue);
subMenu.Add(0, menuItemId + 60, menuItemOrder + 6, "子菜单-3" ).SetCheckable(true);
return true;
}
public override bool OnOptionsItemSelected(IMenuItem item)
{
Toast.MakeText(this, "当前菜单编号" + item.ItemId, ToastLength.Long).Show();
return base.OnOptionsItemSelected(item);
}
public override void OnCreateContextMenu(IContextMenu menu, View v, IContextMenuContextMenuInfo menuInfo)
{
base.OnCreateContextMenu(menu, v, menuInfo);
menu.SetHeaderTitle("上下文菜单");
menu.SetHeaderIcon(Resource.Drawable.blue);
menu.Add(0, Menu.First, Menu.None, "菜单1");
menu.Add(0, Menu.First+1,Menu.None, "菜单2").SetShortcut('2','B');
menu.Add(0, Menu.First + 2, Menu.None, "菜单3");
var subMenu = menu.AddSubMenu("子菜单");
subMenu.Add("子菜单选项");
}
}
}Layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:minWidth="25px"
android:minHeight="25px">
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/iv" />
</LinearLayout>運行效果

Java實作
############################################### #######
package com.example.halower.menudemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.MenuInflater;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView iv=(ImageView)findViewById(R.id.iamgeView);
iv.setImageResource(R.drawable.test);
registerForContextMenu(iv);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
MenuInflater inflater=new MenuInflater(this);
inflater.inflate(R.menu.menu_main,menu);
menu.setHeaderIcon(R.drawable.blue);
menu.setHeaderTitle(R.string.menuTitle);
}
}<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">MenuDemo</string> <string name="action_settings">Settings</string> <string name="item1Name" >菜单1</string> <string name="item2Name" >菜单2</string> <string name="item3Name" >菜单3--More</string> <string name="item4Name" >菜单4</string> <string name="menuTitle">XML中解析菜单</string> <string name="subitem1Name">子菜单1</string> <string name="subitem2Name">子菜单2</string> </resources>
以上是分享一個Android仿微信選單使用C#和Java分別實現的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




