隨著對Dreamweavse cs3中整合Spry功能的深入學習,了解並掌握到Spry框架的一些功能模組,其中就有透過Dreamweavse cs3視覺化操作輕鬆將XML資料顯示到HTML頁中。
當然,談到如何將XML資料插入顯示到HTML頁中,通常立即想到的就是資料島。例如:
[Ctrl+A 全選注:如需引入外部Js需刷新才能執行]
當然,還可以使用XSLT將XML顯示到頁面中,不過現在使用了Dreamweaver CS3整合Spry功能,就能很輕鬆的將XML資料嵌入到HTML中,同時還能進行XML資料的重新排序以及定時的資料更新和無刷新顯示等-標準的Spry AJAX應用程式。
1,XML資料檔:site.xml
#
登入後複製
|
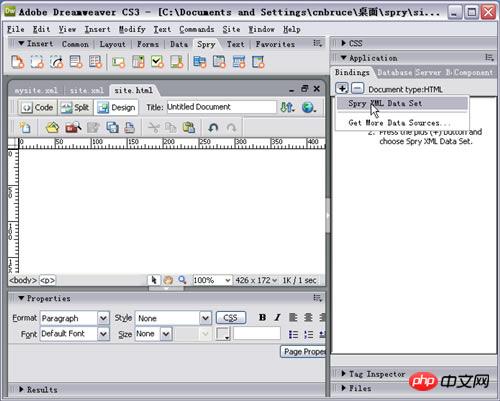
2,在Dreamweaver CS3中新增「Spry XML Date Set」
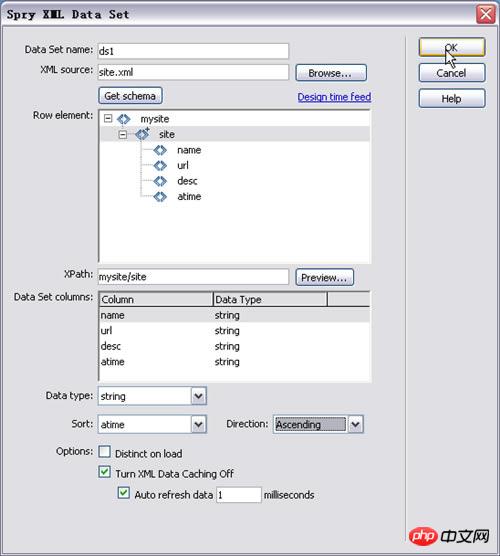
3,開啟的對話方塊中瀏覽選擇XML資料來源,再點選「Get schema」提取XML節點顯示,在「Row element」內選擇節點即自動獲得了「XPath」(注意:當選擇不同的XPath,最終能顯示的資訊也不相同),在「Sort」欄位選擇分類排序的參考節點,例如選擇時間的降序或升序,在「Options」中就可以來設定XML資料的自動更新並且是無刷新機制的顯示。
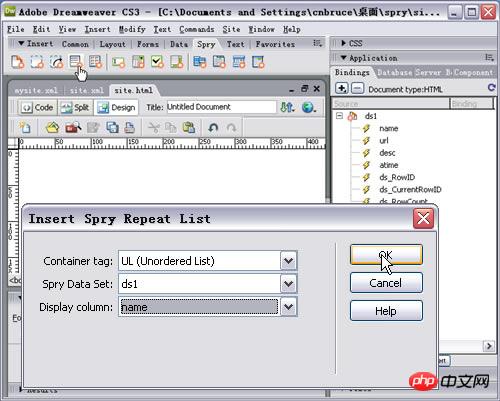
4,完成了XML資料的綁定後,就可以在HTML頁面中顯示XML資料(循環)。
總的說來很容易上手,回頭到【程式碼】視圖下看程式碼也很簡潔,所有的工作都讓Spry框架給完成了。
不過目前的問題與考量是:
1,對中文XML節點的資料來源無法很好支援
2,XML在HTML顯示的超級連結好像打不開
3,需要解決遠端XML資料來源的問題,也就是類似RSS聚合的功能了
以上是透過Spry將XML資料顯示到HTML頁教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




